- Знакомство с инструментами для рисования Adobe Illustrator
- Начальное знакомство с инструментами для рисования Adobe Illustrator
- Инструмент «Кисть»
- Карандаш
- Перо
- Инструмент Blob Brush
- Инструмент кривизна
- Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
- Функции
- Курсоры
- Контроль мышкой (кривая выбрана)
- Контроль клавиатурой
- Другие полезные приёмы
- Улучшаем технику
- Упражнения
- Упражнение от Vectortuts
- Упражнения от Veerle Pieters
- Видео
- Создание векторного пера в Adobe Illustrator с помощью плагинов Astute Graphics
- Создание эскиза при помощи Dynamic Sketch Tool
- Шаг 1
- Создание векторных форм при помощи InkScribe Tool
- Шаг 2
- Создание стержня пера и детализация формы при помощи Dynamic Sketch Tool
- Шаг 3
- Шаг 4
- Окраска пера
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Создание прожилок пера
- Шаг 10
- Шаг 11
- Шаг 12
- Создание пуха
- Шаг 13
- Шаг 14
- Создание Drop Shadow
- Шаг 15
Знакомство с инструментами для рисования Adobe Illustrator
by Elisheva Laufer. Последнее обновление: 21 мая, 2020

Узнайте, что лучше всего делает каждый инструмент рисования, включая инструмент «Перо», «Карандаш», «Кривизна», «Кисть» и другие.
Вам понадобятся следующие файлы
Работа с инструментами для рисования в Adobe Illustrator
Что вы узнали: Понимание различных инструментов рисования в Adobe Illustrator
В Illustrator имеется широкий набор инструментов для рисования на панели инструментов, каждый из которых позволяет создавать различные способы. В этом уроке представлены различные инструменты рисования. Для начала работы нужно создать новый файл в среде Adobe Illustrator. Многие авторы работают с несколькими художественными платами, при этом работа распространяется через данную системы. Все эти правила исключают работу путаницы.
Начальное знакомство с инструментами для рисования Adobe Illustrator
Все инструменты рисования создают контуры. Пути имеют форму закрытого пути, такого как квадрат или круг, или открытого пути, как линия. Все пути — закрытые или открытые — состоят из опорных точек, которые управляют направлением и формой пути, и отрезков (или путей). А все элементы в общей картине соединяют эти опорные точки.
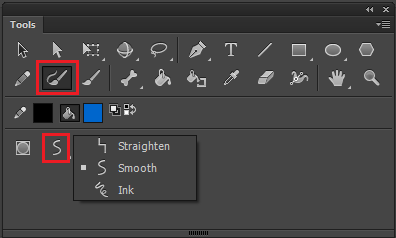
Инструмент «Кисть»
Инструмент «Кисть», аналогичный инструменту «Карандаш», предназначен для создания более произвольных контуров. Самое замечательное в инструменте Paintbrush заключается в том, что вы можете выбрать кисть, например, каллиграфическую или текстуру, которая будет применена к контуру. Все действия можно производить с объектом, который вы рисуете.
Стандартный интерфейс программы Adobe Illustrator включает палитру кистей, которая отражает все возможности редактирования для работы с текущим файлом. Особенности работы с инструментом «Кисть», следующие:
- если когда-либо производилось редактирование про помощи кисти — она автоматически сохраняется в библиотеке;
- если автор самостоятельно создал объект «Кисть», она сохраняется на палитре. Однако работа с ней может осуществляться только в текущем документе’
- для каждого документа в среде Adobe Illustrator используется индивидуальный набор кистей, который отражается на палитре.
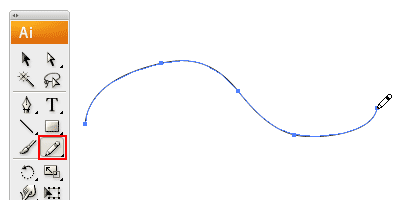
Карандаш
Инструмент «Карандаш», который можно найти, нажав инструмент «Кисть» на панели инструментов, предназначен для создания более произвольных контуров, аналогично рисованию карандашом на бумаге. Функция инструмента «Карандаш» во многом схожа во всех графических иллюстраторах, похожих на Adobe Illustrator.
С его помощью художник может создать:
- открытый и закрытый контур;
- все действия, которые позволяет рисовать карандаш на обычной бумаге;
- удобное создание эскизов;
- создание эффекта рисование рукой.
Так же данный инструмент «Карандаш» позволяет производить редакции необходимым для автора образом в момент работы в программе Adobe Illustrator.
Перо
Самый мощный инструмент для рисования в Illustrator — это инструмент «Перо». С помощью инструмента «Перо» вы можете создавать и точно редактировать опорные точки для создания контуров. Прямую линию можно нарисовать при помощи инструмента «Перо», этот же инструмент подойдет для создания простейших контуров. Элемент работает по принципу соединения линией 2-х точек, после нажатия кнопки с активным инструментом «Перо». Если нажимать на клавиши продолжительное время, то автор может создать контурный участков, в котором будут находиться прямые линии. Все данные действия могут соединить угловые точки между собой.
При работе с инструментом «Перо» в Adobe Illustrator опорная точка добавляется в то место, где планируется менять направление участка кривой. Управляющие линии можно:
- перетаскивать в нужное для автора место и формировать необходимый образ кривой;
- форму для кривой можно определить благодаря изменению длины и наклона управляющей линии.
Если кривая содержит минимальное количество точек опоры, то редакции проводятся в ускоренном ритме. Все действия отражаются в окне редактирования, так же где происходит вывод на печать. Основные моменты работы с инструментом «Перо» в Adobe Illustrator:
- нужно понимать, что при добавлении большого количества опорных точек появляются ненужные выпуклости на самой кривой;
- точки опоры на кривой размещаются с соблюдением большого промежутка;
- форма кривой меняется из-за корректировки длины и угла наклона управляющей линии.
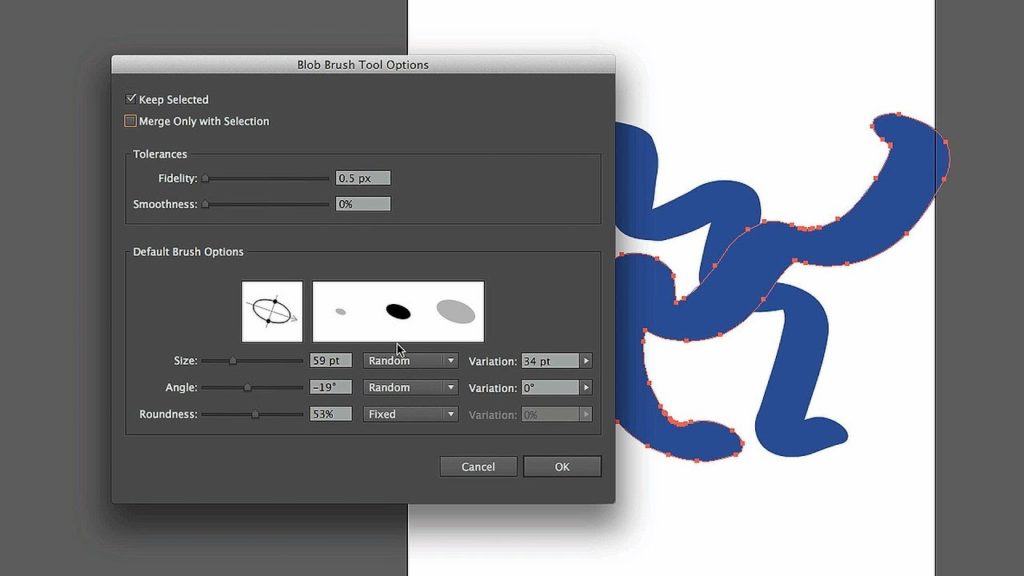
Инструмент Blob Brush
Инструмент Blob Brush, который можно найти, нажав инструмент «Кисть» на панели инструментов, предназначен для создания заполненных составных контуров. Новые фигуры, нарисованные с помощью инструмента «Кисть-капля», будут объединены с существующими фигурами с теми же настройками внешнего вида.
Инструмент кривизна
Инструмент Кривизна — это более интуитивно понятный инструмент рисования, который дает вам возможность создавать контуры с большой точностью без переключения инструментов. С помощью инструмента Curvature вы сосредотачиваетесь на добавлении, редактировании и удалении опорных точек, чтобы управлять внешним видом пути.
Источник
Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
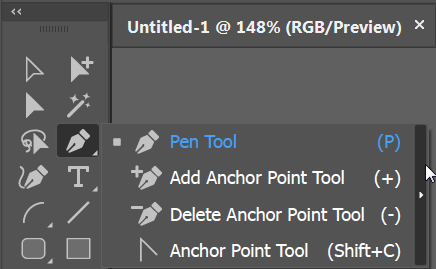
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).
- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.
- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.
- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.
- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
 | Готов приступить |
 | Промежуточное состояние во время создания или редактирования кривой |
 | При нажатой мышке |
 | При выделенном сегменте кривой — добавление опорной точки |
 | То же, но удаление |
 | Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» |
 | Подсвечивается на конечной точке не выделенной кривой. Означает продолжить |
 | У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Источник
Создание векторного пера в Adobe Illustrator с помощью плагинов Astute Graphics
В этом уроке мы рассмотрим все процессы создания реалистичного векторного пера в Adobe Illustrator, начиная с эскиза и заканчивая созданием мелких элементов. На протяжении урока мы будем использовать Dynamic Sketch Tool и InkScribe Tool, которые ускорят процесс создания сложных форм. Мы также научимся управлять тенью при помощи Phantasm CS.
Создание эскиза при помощи Dynamic Sketch Tool
Шаг 1
Начнем наш урок с создания эскиза. Редко дизайнеры создают эскиз в Adobe Illustrator, предпочитая Photoshop. Я думаю это дело привычки. Мы можем создать эскиз сразу в Illustrator. Для этого будем использовать Dynamic Sketch Tool, который судя по названию, для этого и предназначен.
Выбираем этот инструмент, затем открываем его панель (Window > DrawScribe > Dynamic Sketch Panel). Включаем функцию «edit or continue existing paths” в этой панели. Установим значения Accuracy и Smoothness levels. Чем выше значение Accuracy level, тем точнее создаваемый путь будет повторять движения вашей руки. Чем выше Smoothness level, тем более гладким будем путь. Эти значения зависят от размера вашего эскиза, и вы можете управлять ими в процессе рисования. Кроме того, все пути, созданные при помощи Dynamic Sketch Tool, являются динамическими, то есть их параметры могут быть изменены в любое время. Вы можете установить зависимость ширины контура от выбранного параметра, например, от давления на стилус или скорости перемещения курсора.
Я выбрал значение «None”, то есть путь будет иметь постоянную ширину. Итак, рисуем перо и форму падающей тени.
Для настройки инструмента вы также можете использовать диалоговое окно Dynamic Sketch Preferences. Для его открытия дважды кликните по иконке инструмента на панели инструментов или нажмите на Turn/Enter.
Создание векторных форм при помощи InkScribe Tool
Шаг 2
Для дальнейшей работы нам нужно создать векторные объекты, которые мы будем заливать цветами. Форма пера представляет собой довольно сложную форму, поэтому мы будем использовать InkScribe Tool. Этот инструмент является более гибким, чем Pen Tool (P). И в этом мы сейчас убедимся в процессе работы. Группируем все элементы эскиза и блокируем их в панели Layers. Берем InkScribe Tool, затем открываем его панель (Window > DrawScribe > InkScribe Panel).
Так как форма пера будет содержать много угловых точек, выбираем этот тип в панели InkScribe. Создаем первый криволинейный сегмент. Как вы видите, его конечная точка является угловой. InkScribe Tool показывает нам тип точки при наведении курсора на нее.
Для управления ручками точки нам нет необходимости брать Direct Selection Tool (A), все манипуляции осуществляются при помощи InkScribe Tool.
Если у вас возникнет необходимость изменить вид точки, то достаточно выбрать соответствующую опцию в панели InkScribe или просто дважды кликнуть по точке или ее ручке.
Это позволяет создать сложную форму за один проход без переключений между инструментами и использования горячих клавиш. А это, как вы понимаете, экономит наше время и не дает повода для раздражений.
Создание стержня пера и детализация формы при помощи Dynamic Sketch Tool
Шаг 3
Для создания стержня пера возьмем Dynamic Sketch Tool и установим зависимость ширины пути от давления на стилус. Вам также нужно установить значения максимальной и минимальной ширины пути. Теперь создадим путь, как это показано на рисунке ниже.
Так как мы будем заливать форму стержня разными заливками, конвертируем его в закрытый путь. Для этого переходим Object > Path > Outline Stroke.
Шаг 4
Создадим несколько криволинейных путей, используя Dynamic Sketch Tool, как это показано на рисунке ниже.
Выделим все пути и переходим Object > Path > Outline Stroke, затем переходим Object > Compound Path > Make (Cmd / Ctrl + 8)
Выделяем форму пера и составной путь, затем нажимаем Minus Front в панели Pathfinder.
Если вы хотите сделать путь более «чистым”, уменьшив количество точек, то используйте InkScribe или PathScribe для умного удаления точек. Для этого предназначены соответствующие кнопки в панелях этих инструментов. Если вы используете InkScribe Tool, то просто кликайте по точкам, которые вы собираетесь удалить, удерживая при этом Opt / Alt key.
Окраска пера
Шаг 5
Заливаем форму пера линейным градиентом, который состоит из трех оттенков коричневого цвета.
Для того чтобы изменить распределение света, передаваемое этой заливкой, нам необходимо преобразовать ее в градиентную сетку. Для этого, не снимая выделения с объекта, переходим Object > Expand…, затем кликаем Gradient Mesh в диалоговом окне.
В результате мы получим градиентную сетку, которая ограничена при помощи Clipping Mask. Заблокируйте Clipping path в панели Layers для удобства работы. Теперь вы можете легко манипулировать узлами градиентной сетки, добиваясь нужного вам эффекта.
Шаг 6
Создадим окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом, который состоит из желтого и двух синих слайдеров. Правый слайдер этого градиента должен иметь Opacity 0%
Теперь переходим Object > Expand…, затем кликаем Gradient Mesh в диалоговом окне.
Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
В результате мы получили градиентную сетку без clipping path.
Шаг 7
Берем Warp Tool (Shift + R) и «размазываем” градиентную сетку по поверхности пера.
Вы можете добавлять новые линии к градиентной сетке и перекрашивать ее узлы, используя Direct Selection Tool (A) и Eyedropper Tool (I).
Шаг 8
Копируем форму пера и вставляем ее выше градиентной сетки. Заливаем эту форму белым цветом.
Выделяем белую форму и градиентную сетку, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Это действие скроет часть градиентной сетки, которые выходят за пределы формы пера.
Заливаем форму стержня пера радиальным градиентом, которые передают его цвета.
Шаг 9
Создадим окружность с заливкой радиальным градиентом от красного к черному цвету.
Установим для этой окружности режим смешивания Screen в панели Transparency.
Преобразуем окружность в эллипс при помощи Selection Tool (V), затем повернем и поместим в верхней части стебля пера.
Таким образом, мы создали блик.
Создание прожилок пера
Шаг 10
Используя InkScribe Tool и Pen Tool (P) создайте криволинейные сегменты на одной из частей пера. Применим к этим путям Width Profile 1 в панели Stroke.
Выделяем пути и переходим Object > Blend > Make, затем Object > Blend > Blend Options и устанавливаем необходимое количество шагов.
Установим режим смешивания Screen для бленд объекта в панели Transparency.
Шаг 11
Теперь переходим Object > Blend > Expand. Так мы получили группу криволинейных сегментов.
Берем Scissors Tool (C) и разрезаем пути в точках их пересечения с контуром пера. Части выходящие за его пределы следует удалить.
Используя эту технику, создадим прожилки на всех частях пера.
Шаг 12
Для того чтобы прожилки выглядели более естественно применим к ним кисть Pencil – Thin, которую вы сможете найти в библиотеке кистей.
После этого вам снова нужно применить Width Profile 1 в панели Stroke, для того чтобы восстановить форму прожилок.
Создание пуха
Шаг 13
Берем Polar Grid Tool и создаем группу объектов показанных на рисунке ниже.
Параметры этого инструмента не имеют особого значения. Теперь переходим Object > Path > Outline Stroke.
Берем Scallop Tool и совершаем горизонтальное движение по группе объектов слева направо, удерживая кнопку мыши.
Повторим это действие несколько раз, так чтобы получить нечто подобное показанному ниже.
Шаг 14
Помещаем пух ниже всех объектов и заливаем радиальным градиентом от коричневого к белому цвету. Белый цвет смягчит концы пуха.
Дублируем пух и помещаем копию выше всех созданных объектов. Заливаем эту группу радиальным градиентом, который содержит белый, светло-коричневый и темно-коричневый цвет с opacity 0%
Добавим еще несколько волосков при помощи Dynamic Sketch Tool.
Создание Drop Shadow
Шаг 15
Заливаем форму тени голубым цветом, затем переходим Effect > Blur > Gaussian Blur и устанавливаем радиус размытия в диалоговом окне.
Для управления размытием мы будем использовать Phantasm CS Publisher. Итак, переходим Effect > Phantasm CS > Curves…, выбираем Alpha Image Channel и изменяем форму кривой, наблюдая за происходящими изменениями.
Вы можете сместить размытие вглубь объекта.
Или, напротив, сместить размытие за его пределы.
И даже получить свечение на границах тени.
Другими словами при помощи Phantasm CS Publisher вы получаете полный контроль над тенью.
На этом позвольте с вами попрощаться, надеюсь, вы нашли полезные советы в этом уроке. И не забывайте, что у Вас есть возможность скачать бесплатно исходный векторный файл к этому уроку. Для этого необходимо быть зарегистрированным пользователем сайта и нажать на кнопку Download в начале или конце урока.
Источник