Что такое градиент рисование
Что развиваем и учим: творческие навыки, живопись, колористику
Какие предметы используются: акриловые краски, бумага, синтетическая кисть, опорные изображения (референсы), палитра, ёмкость для воды
Что может понадобиться дополнительно (не обязательно): полезно потренироваться делать такие же градиенты другими художественными материалами, которые найдутся дома — акварелью, пастелью, даже простым карандашом!
С какими заданиями связано: это задание, как и задание круг, нужно выполнить перед заданием Африканский Пейзаж
Подготовка:
Налейте воды, приготовьте палитру, кисть и акрил. Можно начинать!
Важно! Постарайтесь чаще возвращаться к этому заданию и делать градиенты различных цветов и сочетаний, используя разные материалы.
Время на задание: 10 минут
Искусство живописи подразумевает освоение тонкостей работы с цветом, основы колористики. Хотя в один набор, конечно, невозможно уместить полный курс этого обширного предмета, мы тем не менее стремимся дать ребёнку как базовые теоретические знания о смешении цветов, сочетании цветов, так и дать освоить практические приёмы работы с цветом, которые пригодятся ребёнку при непосредственном написании картины на холсте в дальнейших заданиях.
На первом этапе ребёнок изучает какие цвета получаются при смешении других: какой цвет получится из красного и синего, желтого и синего, красного и желтого. Дети учатся смешивать краски кисточкой, получать разные оттенки.
Затем дети изучают как нарисовать градиент из тех цветов, которые они смешивали в предыдущем задании. Теперь им нужно будет нарисовать на бумаге вертикальный градиент и важно получить хороший результат, позже этот же градиент они будут выполнять акриловыми красками на холсте, в пейзаже, где на референсе (опорном изображении) присутствует фон градиентом.
Благодаря тому, что задания выполняются пошагово, инструкция прописана детально и поэтапно, даже начинающие художники со второй-третьей попытки обычно получают вполне приличный гладкий переход цветов, а не прерывистый градиент полосками.
Дети не против делать такие тренировочные задания, так как понимают, что им нужно отработать приём, чтобы потом не испортить картину и хорошо написать пейзаж на холсте.
С помощью таких заданий можно создать дома атмосферу изостудии в домашних условиях, научить детей как делать градиент кистью, получать новые оттенки цветов из ограниченной палитры красок, правильно сочетать цвета.
Источник
А давайте я вам расскажу про градиенты!

скрин финального результата
В этой статье я рассказываю о том, как я изобрел свой личный велосипед, рисующий градиент практически как в фотошопе. Сразу предупреждаю, алгоритм ужасно медленный и неоптимизированный. Оптимизацией и рассмотрением какого-нибудь популярного алгоритма градиента я собираюсь заняться во второй части статьи
Зачем?
Как-то захотелось мне реализовать программную отрисовку градиентов, максимально похожих на фотошоповские. Никакой конкретной цели у меня не было, так, интересная задачка на вечер. В качестве языка была выбрана Java. Важной идеей было то, что я хотел написать этот алгоритм именно своими силами, не подглядывая в чужие алгоритмы.
Что должно было получиться
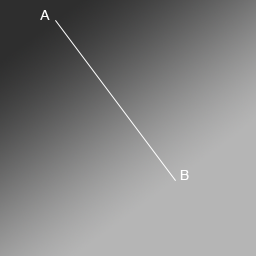
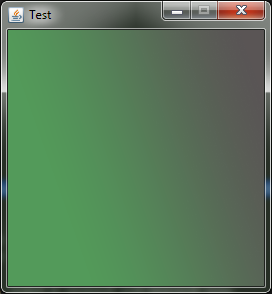
Метод drawGradient() должен работать следующим образом: мы задаем координаты и цвета двух точек, после чего поверх всего изображения рисуется градиент. Примерно так:
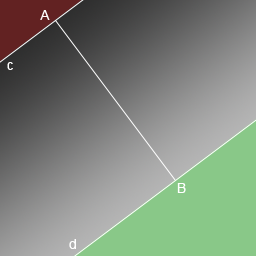
На данном рисунке точка A имеет координаты (55; 20) и цвет 0xff2e2e2e, а точка B — координаты (175; 180) и цвет 0xffb5b5b5. не забываем, что начало координат находится в левом верхнем углу, а ось Y направлена вниз.
Начинаем разбираться
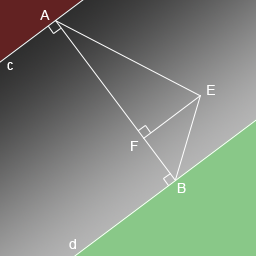
В качестве эталона я взял градиент из фотошопа с прошлого скриншота. Как можно заметить, градиент состоит из трех частей: 
Красная часть должна быть залита цветом точки А, зеленая — точки B, а цвет каждого пикселя оставшейся зоны должен вычисляться в зависимости от расстояния от него до прямых c и d.
Думаю очевидно, что нам нужен алгоритм, который будет определять расстояние от любого пикселя до прямых c и d. Также нужен способ для определения того, какой пиксель лежит в «красной» области, какой в «зеленой», а какой в оставшейся области.
Вспомним школьный курс геометрии и нарисуем следующую иллюстрацию для случайного пикселя E:
На данном рисунке AF — расстояние от пикселя E до прямой a. И, соответсвенно, FB — расстояние до прямой b. Именно эти расстояния и будут определять цвет пикселя. И тут же решается и проблема с определением того, к какой области относится пиксель. Тут все очень просто. Если AF + FB > AB, значит пиксель лежит либо в красной, либо в зеленой зоне. Чтобы определить в какой именно, сравним AF и FB. Если AF > FB, значит пиксель лежит в зеленой зоне, иначе в красной. Вот такая математика.
Итак, наша задача найти AF и BF. Сконцентрируемся на AF, по теореме Пифагора выходит, что:
Так, квадрат длины AE мы можем узнать из той же теоремы Пифагора, благо нам известны координаты точек A и E. Получается вот так:
Осталось найти только EF. Это немного потруднее, но ничего страшного. Так как наш отрезок EF представляет собой высоту треугольника, опущенную на сторону AB, нам поможет формула нахождения высоты. Выглядит она так:
А p — это одна из самых вводящих в заблуждение вещей. Это не периметр, а полупериметр. Помню пару раз совершал в школе фэйлы по этому поводу. Считается так:
AB и EB подсчитываем точно также как и AE — исходя из координат.
Итак, алгоритм подсчета AF как на ладони:
1. Рассчитываем AE, EB и AB
2. Рассчитываем p
3. Рассчитываем EF
4. Рассчитываем AF
Алгоритм для BF аналогичен, не буду его расписывать.
Самое время покодить!
Я решил создать класс, который представляет обертку для BufferedImage, назовем его EditableImage. И в этом классе, по моим прикидкам, должны были быть следующие методы:
Тут и далее все цвета в моем коде задаются в виде int, который имеет следующий вид:
Идея с классом удобна тем, что если я потом захочу реализовать еще какие-нибудь фишки кроме градиента, это будет легко сделать.
Начнем со вспомогательных штук, которые к градиенту не имеют отношения
Данную программу можно скомпилировать уже на этом этапе, но она покажет нам просто черную картинку. Самое время написать метод для градиента!
У меня получилось вот так:
Обратите внимание что я применяю функцию модуля — Math.abs() везде, где есть хоть малейшая вероятность того, что в функцию нахождения квадратного корня — Math.sqrt() может попасть отрицательное число. В противном случае у нас появятся артефакты.
А в этой строке если убрать — 0.1f , получается просто ужасное месиво. Из-за погрешности вычислений нам приходится отнимать небольшое число:
Осталось только разобраться с методом interpolate и дело в шляпе. Он должен принимать начальный цвет, конечный цвет и число progress, которое может быть от 0 до 1 и которое определяет долю каждого цвета. Например если progress = 0, возвращается начальный цвет, если progress = 1 — конечный цвет, а если progress = 0.5 — средний цвет между начальным и конечным. Задача ясна, метод написан:
Давайте глянем на результат!
Уже неплохо, но наш использует линейную интерполяцию, а в фотошопе в ходу определенно какая-то другая.
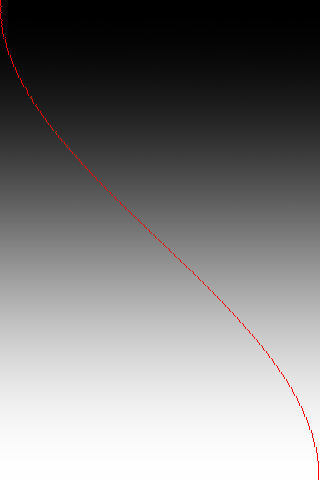
Про интерполяции
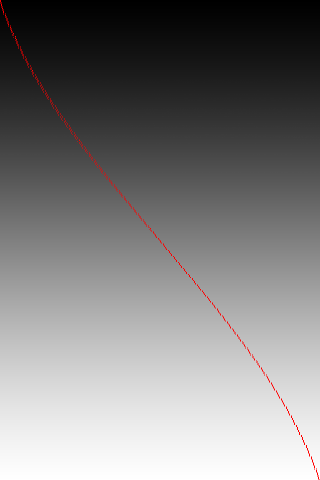
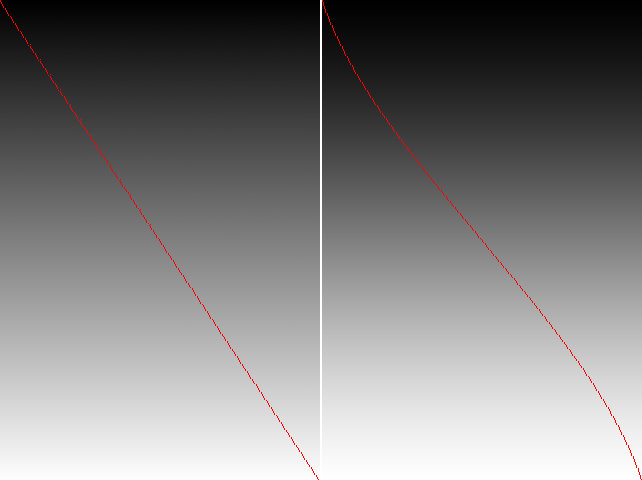
Посмотрите внимательно на картинку. Левый градиент нарисован нашим алгоритмом, правый — фотошопом. На каждой строке стоит красная точка. И чем темнее строка, тем точка левее: 
Как видно, линия у нас прямая, как рельса. Надо это исправлять. Вот тут я так ничего дельного не придумал и решил подсмотреть в интернете. Нашел статью на хабре, в которой описаны некоторые виды интерполяции и даже код есть: habrahabr.ru/post/142592
Ну что, реализуем косинусную интерполяция! Во первых добавим в класс EditableImage две константы:
Во вторых перепишем немного метод interpolate, чтобы ему на вход подавалась одна из этих констант:
Затем в список параметров метода drawGradient добавим int interpolation и в строчку вызова метода interpolate добавим эту переменную:
И в завершение в классе GradientPanel перепишем вызов метода drawGradient, добавив в него INTERPOLATION_COS
Вот что получилось с этим методом интерполяции: 
Хм, выглядит неплохо, но в фотошопе линия явно не такая кривая. Что же делать? То слишком прямая, то слишком кривая… А что если сделать среднее из этих двух крайностей?
Отличная идея, добавляем константу INTERPOLATION_COS_LINEAR = 2
А в код метода interpolate добавляем еще один else if:
И о чудо, получилась практически полная копия градиента из фотошопа!
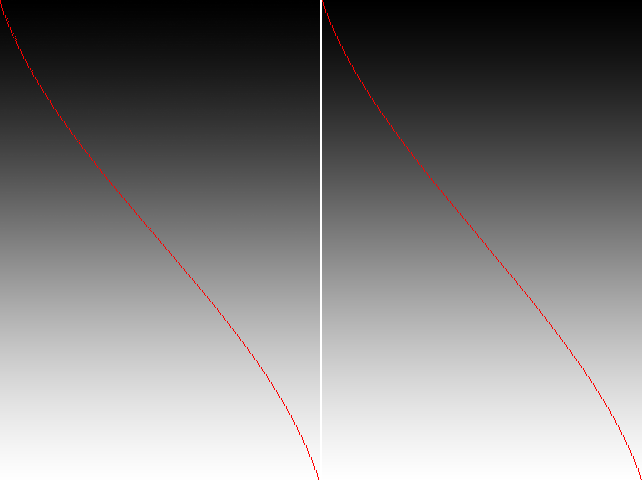
Сами поглядите: 
Наша слева.
А вот вам две картинки с верхнего скриншота, совмещенные в одну. Видно, что интерполяция практически одинаковая, отличия можно свалить на погрешности при округлениях:
Ура, мы сделали градиент как в фотошопе, хоть и гораздо более медленный.
Исходники и jar
На этом я заканчиваю первую часть. Во второй части я постараюсь оптимизировать алгоритм так круто, как только смогу. И реализую какой-нибудь готовый известный быстрый алгоритм рисования градиента, а потом сравню его по скорости со своим.
Кстати, если у вас есть на примете быстрые алгоритмы рисования градиентов, оставляйте их в комментариях.
Источник
LiveInternetLiveInternet
—Метки
—Рубрики
- Corel PaintShop Pro (42)
- Игры, флешки (21)
- Учим языки (7)
- BLENDER (1)
- Camtasia Studio 8 (1)
- Windows10 (1)
- Компьютерная безопасность (54)
- «Чтобы помнили» (19)
- — Православный календарь (1)
- Aleo Flash Intro Banner Maker (7)
- Format Factory конвертация видео (4)
- Gimp — графический редактор (8)
- Paint и Paint.Net (19)
- PhotoFiltre studio x 10.7.1 (1)
- ProShow Producer (44)
- Sony Vegas Pro (4)
- You Tube (11)
- Браузер Mozilla FireFox (36)
- В мире интересного (30)
- Виртуальные экскурсии (3)
- ВЯЗАНИЕ (1109)
- болеро,шраги (11)
- брюггское кружево (5)
- варежки,митенки,перчатки (8)
- вологодское кружево (7)
- вязание мехом (10)
- вязание на вилке (8)
- вязаные вещи для дома (82)
- для детей (73)
- для животных (2)
- для мужчин (8)
- журналы,сайты по вязанию (14)
- из полиэтиленовых пакетов (3)
- ирландское кружево (73)
- кардиганы,жакеты,юбки (74)
- коврики (6)
- комбинированное(+кожа,ткань) (12)
- купальники (8)
- носки,тапки,сапожки (74)
- платья, туники (26)
- пледы,покрывала (27)
- пончо, накидки (12)
- пуловеры,джемпера,безрукавки (101)
- румынское кружево (14)
- скатерти,салфетки (13)
- техника вязания, советы (67)
- топы,сарафаны (49)
- узоры крючком (101)
- узоры спицами (67)
- украшения,колье (16)
- филейное вязание (3)
- фриформ (19)
- шали,шарфы,манишки (62)
- шапки,береты (57)
- шляпы (46)
- шорты (1)
- ДЕКУПАЖ (560)
- Бутылки,банки,вазы (54)
- Всякая всячина (64)
- Декупаж мебели (27)
- Декупаж на ткани (10)
- Имитации (39)
- Книги, энциклопедии по декупажу (10)
- Материалы для декупажа (52)
- Пейп-арт (36)
- Тарелки (9)
- Техники декупажа и декора (149)
- Часы (48)
- Шкатулки (83)
- Яичная скорлупа (10)
- ДЛЯ ДНЕВНИКА (539)
- Лирушное (11)
- Блокираторы рекламы (2)
- генератор цвета (8)
- генераторы, сервисы онлайн (111)
- для комментов, спасибки (23)
- информеры, органайзеры (1)
- кнопки-переходы (14)
- коды HTML, формулы, подсказки (45)
- Новичкам о ЛиРу (98)
- Оформление дневника (115)
- плеер, плейлист, уроки (86)
- разделители (11)
- слайд-шоу (12)
- смайлики (5)
- схемы — уроки (16)
- эпиграфы,добро пожаловать (7)
- Живой уголок (14)
- Заработок в интернете (11)
- Здоровье. Профилактика. (251)
- Советы целителей (4)
- Игрушки — вязаные, шитые (164)
- змея (15)
- куклы (46)
- лошадки (8)
- собачки (2)
- Интерьер. (78)
- Искусство, живопись,фотографы,работы (56)
- История Древнего мира (3)
- История России (10)
- Как фотографировать правильно (48)
- Картинки для оформления, декупажа (186)
- винтажные (43)
- женщины (18)
- обои для рабочего стола (7)
- разные картинки (7)
- сайты с картинками (9)
- Скрап-наборы (3)
- трафареты, шаблоны (25)
- Компьютерный ликбез (163)
- Кулинария (1331)
- выпечка — пироги,булочки,пицца (221)
- выпечка — торты,пирожные (71)
- десерт (50)
- из мяса (199)
- из овощей, грибов (125)
- из рыбы,морепродуктов (85)
- из сыра, творога, молока, яиц (57)
- коктейли,напитки (34)
- консервирование (127)
- крупяные блюда (33)
- микроволновка (4)
- пельмени,вареники,манты (12)
- первые блюда (34)
- полезные советы (71)
- постные блюда (4)
- рецепты для мультиварки (9)
- салаты, закуски (152)
- сборник рецептов Леди@mail.ru (1)
- соусы, подливы, приправы (36)
- специи (3)
- украшение блюд (48)
- ягоды, фрукты, варенье (51)
- Мебель — переделки, реставрация (41)
- Мои работы (23)
- Мои работы: коллажи, видеоклипы (55)
- Моя жизнь, зарисовки, эпизоды. (41)
- Моя малая родина (45)
- Мудры, нумерология (6)
- Музыка (79)
- Мои плейлисты (6)
- Мультфильмы,фильмы (15)
- Народные и обрядовые праздники (23)
- Народные приметы (16)
- Огород, сад, цветы (349)
- Овощи (53)
- Разное (43)
- Цветы (6)
- Ягоды, фрукты (9)
- Поделки (426)
- игольницы (32)
- из бумаги,картона,шпагата (116)
- из кожи (12)
- из кофейных зерен (19)
- из дерева,листьев,веток,шишек,камней (8)
- из пластиковых бутылок,пакетов,пластмассы (15)
- из проволоки, металла (27)
- из ткани,лент,ниток,тесьмы (75)
- книжки-развивайки (4)
- напольные вазы (19)
- новогодние (37)
- пасха (29)
- разные поделки (45)
- румбокс (1)
- Подушки (50)
- Поздравления (27)
- Полезности (188)
- Полезные сайты, программы, ссылки (154)
- Поэзия (29)
- Поэзия Светская Львица1 (13)
- Православная религия (28)
- Природа (8)
- Притчи, афоризмы, умные мысли (11)
- РАМОЧКИ (215)
- мои рамочки HTML (6)
- мои рамочки ФШ (15)
- рамочки (57)
- Уроки по созданию рамочек (134)
- Ремонт и строительство своими руками (70)
- Рецепты красоты (47)
- Рукодельная красота (961)
- Береста, изделия из бересты (5)
- Бисероплетение (48)
- Бродилки, ссылки на мастер-классы (2)
- Букеты из конфет (12)
- Валяние (17)
- Витражи (13)
- Вышивка (44)
- Декор стен в интерьере (21)
- Декорирование (34)
- Джутовая филигрань (72)
- Для дома и дачи (103)
- Квиллинг (23)
- Лепка: глина, пластика, соленое тесто (34)
- Макраме (13)
- Плетение из газет (212)
- Плетение из соломки, лозы (23)
- Пэчворк- квилтинг -лоскутное шитье (67)
- Рисование (32)
- Роспись (194)
- Скрапбукинг (20)
- Топиарий (2)
- Сумки (94)
- Танцы, русская пляска (8)
- Тесты (17)
- Учебник ЛиРу (2)
- Философия, психология, эзотерика (81)
- Флеш-уроки (10)
- Фотошоп (915)
- 3D (8)
- Градиенты (1)
- кисти (8)
- клипарт (195)
- маски в ФШ (21)
- плагины и фильтры (81)
- текстуры,узоры (12)
- уроки — Анимация (139)
- уроки — Коллаж (90)
- уроки — Ретушь и обработка фотографий (25)
- уроки — Фотошоп (250)
- уроки от БЭТТ (7)
- фоны (55)
- Фотошоп Ps CC (5)
- футажи (22)
- шрифты (28)
- экшены (3)
- Фракталы (34)
- Fractal Explorer (13)
- Incendia (8)
- Ultra Fractal (9)
- Мои фракталы (8)
- Цветы (53)
- вязаные (16)
- из бумаги (11)
- из ткани,лент,ниток,тесьмы (26)
- Шитье (653)
- обувь (27)
- cекреты швейной машины (17)
- переделки, ремонт одежды (59)
- построение и корректировка выкроек (45)
- программа NanoCad (5)
- техника шитья, советы, хитрости (183)
- шторы (80)
- шьем для дома (87)
- шьем одежду (127)
- Энциклопедии,книги,справочники (24)
- Этнография/фольклор (12)
- Юмор и приколы (99)
- Яндекс (10)
—Подписка по e-mail
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Что такое градиент. Как сделать градиент. Наложение градиента.
Понедельник, 15 Декабря 2014 г. 23:03 + в цитатник
Градиент — это плавный переход от одного значения к другому. При этом значением физической величины может быть все что угодно, от температуры и скорости до цвета и прозрачности (в случае использования в фотошоп). Надо отметить, что этот плавный переход может осуществляться с различной скоростью, в различном пространстве и времени. Главное, чтобы не было резких скачков.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
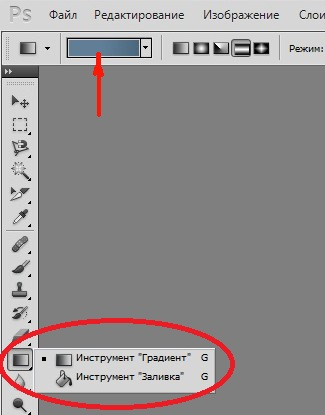
Выбор инструмента градиент осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).





В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента. Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
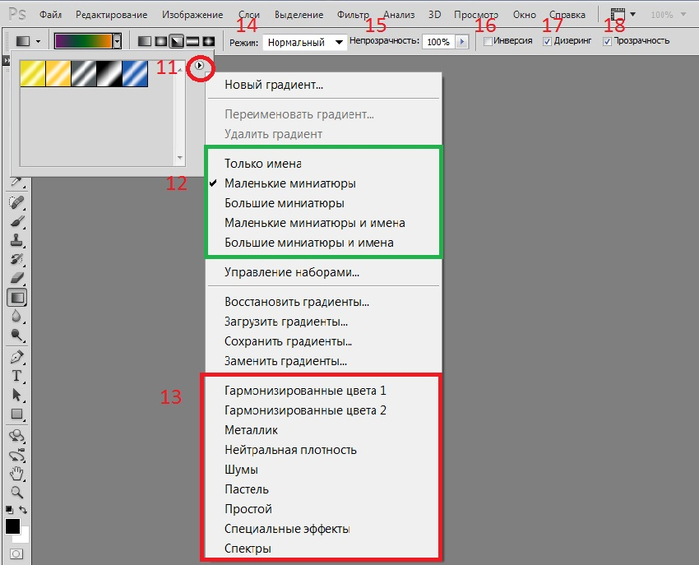
При клике по стрелке (11) нам откроется меню, разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид палитры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цифрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента. Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложение градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможете добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять, какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4), то откроется редактор градиентов, который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.

Мы научимся с Вами делать градиент цвета и прозрачный градиент. Думаю, Вы уже заметили, что верхний край имеет прозрачность большую, нежели весь градиент.
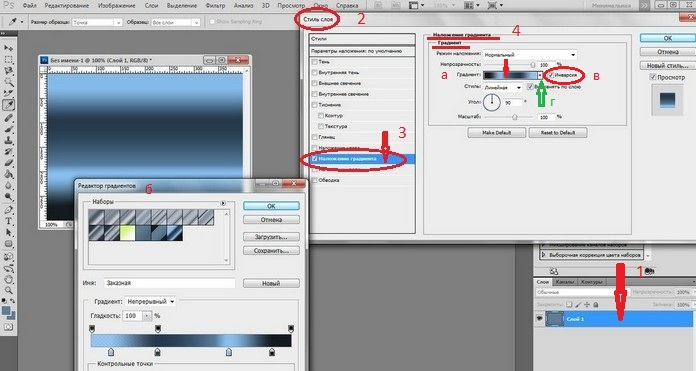
1. Входим в фотошоп, выбираем инструмент «Градиент» — правой клавишей кликаем по панели (палитре) инструментов там, где находится инструмент «Заливка». Левой клавишей кликаем по инструменту «Градиент». Затем кликнем левой клавишей мыши по окну образца градиента на панели «Свойства» (на рисунке показано красной стрелочкой).
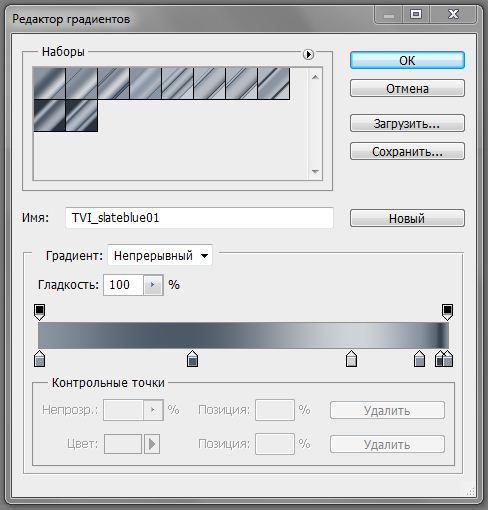
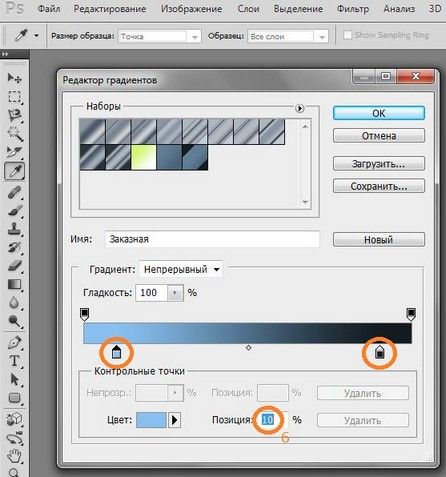
Откроется окно редактора градиента, где мы увидим:
а) Наборы (Presets) — содержит поставляемые с программой градиенты. Отображаются градиенты активного набора градиентов.
б) Имя (Name) — имя выбранного градиента, которое мы можем менять как нам удобно для пользования. Просто выделяем название и вписываем свое. В данном случае у нас на скиншоте — «Заказная» (Custom), градиент с пользовательскими настройками.
в) Градиент (Gradient Type). Нажав на стрелку увидим два варианта: Непрерывный (Solid) и Шум (Noise)
г) Гладкость (Smoothness) — мягкость перехода цветов в градиенте. Так же можем менять при необходимости.
д) Цветовая полоса с ползунками (движками) сверху и снизу. Ползунки определяют местонахождение контрольных точек цвета (синие стрелки) и непрозрачности (красные стрелки). В центре окна — образец выбранного градиента.
При активации одного из ползунков цвета или непрозрачности, мы так же увидим «среднюю точку цвета» или «среднюю точку непрозрачности», соответственно, располагающиеся между ползунками.
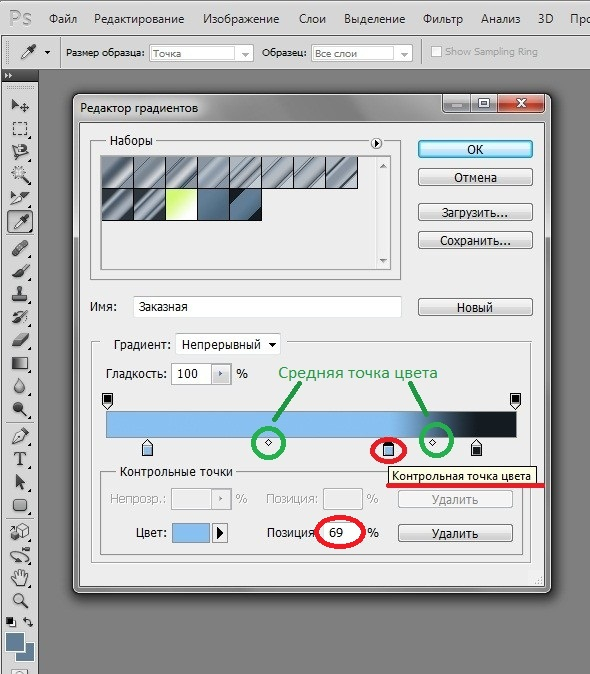
2. Теперь давайте кликнем левой клавишей мыши по левому нижнему ползунку (1), треугольник над ним станет цветным, значит, ползунок стал активным. Об этом нам говорит и окно цвета (2), которое стало активныи и окрасилось в цвет ползунка.
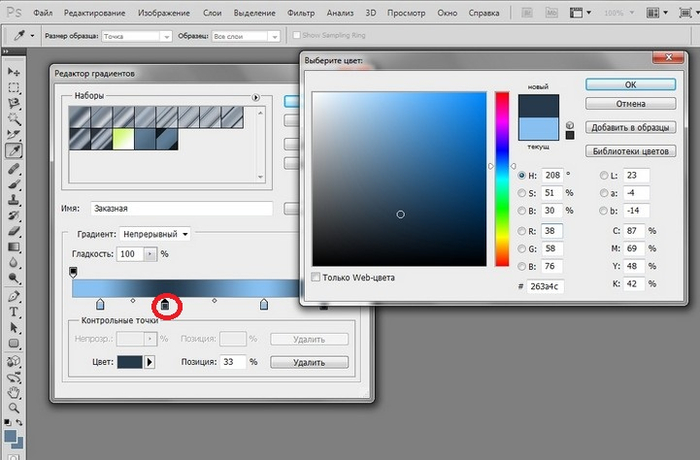
3. Кликнем по окну «Цвет» левой клавишей мыши и откроется дополнительное окно «Выберите цвет». Здесь мы и выберем цвет начала градиента, кликнув по цветовому полю (3). Если Вы хотите выбрать цвет другой цветовой гаммы, то переместите ползунок (5) на цветовой шкале в нужный Вам диапазон. Или просто кликните по цветовой шкале в нужном месте. В случае, если у Вас есть номер цвета, то введите его в окно (4). После выбора цвета нажмите «ОК» для его сохранения. Если Вы желаете сделать градиент от основного цвета к фону, то кликните по черной стрелке справа от окна «Цвет» (2). Откроется дополнительное окно, где мы можем выбрать «Основной цвет», «Фон» или «Заказной». Основной цвет и фон соответствуют установленным на панели инструментов цвету и фону.
Тоже самое проделываем и с нижним правым ползунком — задаем конечный цвет градиента. Для простоты возьмем цвет той же цветовой гаммы, но более темный. В результате получим линейный градиент цвета от светлого к темному.
4. Чтобы у нас было понимание, какую роль играет положение ползунков, переместим их на 10% от краев удерживая нажатой левую клавишу мыши. Или введем цифровые значения «10» — для левого ползунка и «90» — для правого в окно «Позиция» (6). Предварительно не забудьте активировать соответствующие ползунки. Цифровые значения крайних контрольных точек: 0% — левой и 100% — правой. Мы видим что цвет, оставшийся за пределами ползунков, не подвергается обработке градиентом.
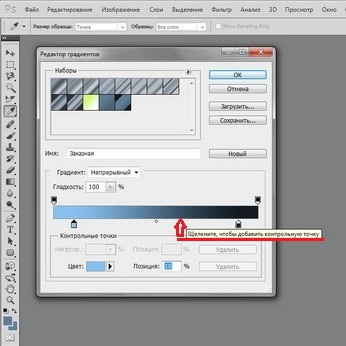
5. Кликнем левой клавишей мыши в любом свободном месте между ползунками. Появится новый ползунок. Его так же можно передвигать и задавать настройки. Перемещение ползунка осуществляется мышью, или вводом числового значения в поле Позиция (Location). Если мы хотим создать контрольную точку, аналогичную по цветовому значению существующей, то просто копируем выбранную точку, перетаскивая ее левой клавишей мыши при нажатой кнопке «Alt».
При желании удалить ненужную контрольную точку, мы просто перетаскиваем ее за пределы цветовой полосы. Или активируем ее и нажимаем кнопоку «Удалить» на диалоговом окне. Также возможно использование кнопок Delete и Backspace.
6. Аналогично создаем еще одну контрольную точку цвета (Рис. 7) и задаем ей более темный оттенок цвета (см. п.3 настоящей статьи).
7. Для дальнейшего изучения функционала градиента переместим одну из средних точек цвета. Для этого активируем один из ближайших ползунков. Между ними появится точка светлого цвета. Кликнем по ней. Цвет поменяется на черный, значит она стала активной. Перемещение средней точки цвета производится так же как и ползунков (см. п.4).
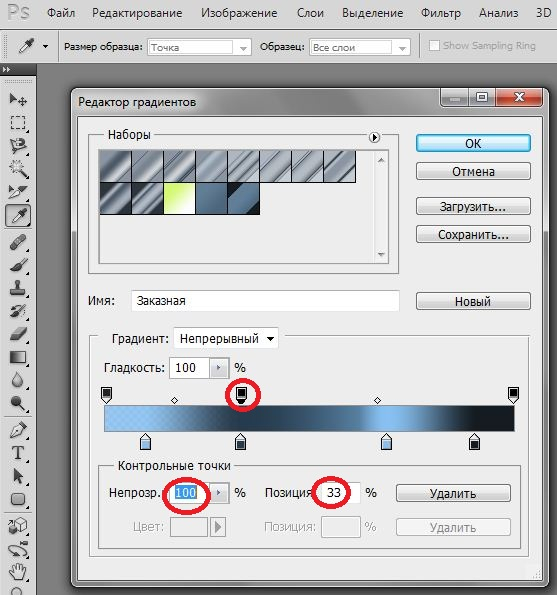
8. Теперь поэкспериментируем с непрозрачностью, еще одним функционалом градиента. Наши действия аналогичны как и в работе со цветом. Только теперь мы активируем верхние ползунки и меняем их настройки.
9. Для закрепления навыков создания контрольных точек, установим одну и для непрозрачности. Проводим уже знакомые нам по п.5 действия. Сразу становится видно, что градиент непрозрачности образуется только между теми контрольными точками, значение которых по непрозрачности не равны.
10. Градиент готов. Применим созданный градиент и посмотрим, что у нас получилось:
11. На этом мой урок как сделать градиент в фотошопе не закончился. Мы уже знаем как работать с инструментами градиента, теперь посмотрим, как изменится наш градиент при изменении функции «Гладкость». Обратите внимание, как изменился градиент:
12. Теперь применим градиент функцию «Шум». Здесь нам открываются новые просторы. Мы можем менять плавность, цветовую модель, показатели каналов и другие параметры градиента.
13. Думаю, пора вспомнить о моем обещании рассказать, как сделать градиент прозрачности. Теперь для Вас это не составит никакого труда. Используя знания, которые Вы только что получили, попробуйте сделать градиент прозрачности самостоятельно. Для подсказки я размещаю скриншот. Контрольные точки цвета делаем одинаковые. Для контрольных точек непрозрачности задаем различные значения, в зависимости от предназначения градиента.
Заканчиваем наш урок фотошоп «Как сделать градиент». Дальнейшее освоение свойств градиента, с имеющимися теперь у Вас знаниями, не составит особого труда.
Думаю, что Вас интересует не только как создать градиент, но и как пользоваться градиентом, или как правильно осуществить наложение градиента. Градиент заливка может применяться как ко всему рисунку, так и к его части. Наложение градиента можно осуществлять следующими способами:
«Растягивание» градиента по поверхности изображения, или градиент заливка «от точки до точки»;
Наложение градиента с использованием диалогового окна «Стиль слоя».
В первом варианте мы определяем направление градиента. Устанавливаем курсор в нужном нам месте и при нажатой левой клавише мыши «тянем» градиент вдоль выбранного направления градиента. При этом градиент заливка за пределами точек, между которыми мы осуществили наложение градиента, будет соответствовать цвету и прозрачности крайних контрольных точек градиента.
Как использовать градиент во втором варианте. Дважды кликаем справа от превью слоя (1). Откроется диалоговое окно » Стиль слоя» (2). Кликаем по надписи «Наложение градиента» (3). Появится выделение цветом надписи, а в окошечке слева от надписи — метка в виде галочки. Градиент заливка изображения осуществится автоматически. Станет доступным раздел «Наложение градиента» (4) с набором инструментов для коррекции градиента. Если кликнуть левой кнопкой мыши по окну градиента (а), то перед нами откроется редактор градиента (б). Он хорошо нам известен по уроку фотошоп «Создание градиента». При желании изменить отображение градиента, нам достаточно поставить галочку » Инверсия» (в) и мы получим обратное направление градиента. Чтобы выбрать другой градиент, необходимо кликнуть по кнопке (г) и перед нами откроется палитра градиентов.
Поэкспериментируйте с параметрами режима наложения (5), непрозрачности (6), стиля (7), угла (8) и масштаба (9). При этом помните, что угол градиента можно менять как цифровым значением, так и вращая радиус круга, удерживая нажатой левую клавишу мыши. Вы увидите, как Ваш градиент преобразуется на глазах. Не забудьте потом нажать «ОК» чтобы использование градиента оставило свой след на изображении. Я создал новый файл, залил слой зеленым цветом. Наложил наш градиент, применив коррекцию. Вот что у меня получилось:
Работа с градиентами требует соблюдения некоторых правил:
Перед тем, как пользоваться градиентом, создавайте новый слой. Тогда работа с градиентами будет осуществляться как бы на маске слоя, не затрагивая самого изображения. Что облегчит коррекцию при необходимости.
Если Вы желаете наложить градиент только на часть изображения, то предварительно необходимо выделить эту часть подходящим инструментом выделения.
Использование градиента «от точки до точки» требует предварительной настройки параметров градиента на панели свойств (смотри «Градиент в фотошопе»).
Градиент заливка «от точки до точки» распространяется и за пределы определенных нами точек. За пределами этих точек мы получим наложение цвета и прозрачности соответствующие параметрам крайних контрольных точек градиента.
Скачать бесплатно градиентов можно неисчислимое множество. Установить градиенты в программу не проблема. Как найти градиент, который Вам нужен среди сотен установленных? Создание градиента займет меньше времени!
Красивые градиенты, это те градиенты, которые идеально подходят для конкретной работы.
| Рубрики: | Фотошоп/уроки — Фотошоп |
Метки: уроки фотошоп как сделать градиент
Процитировано 5 раз
Понравилось: 2 пользователям
Источник