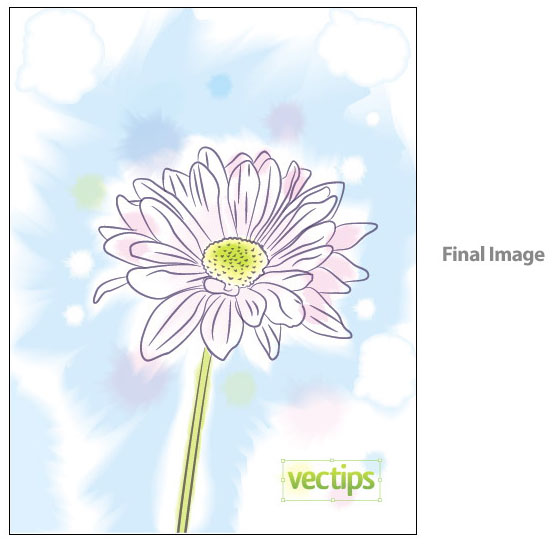
Уроки Adobe Illustrator: Создание в векторе акварельного рисунка
Иллюстратор великолепно подходит для создания строгих линий и элементов с четкими границами, но иногда хочется создать картинку с текстурой и глубиной.
Акварельный рисунок обладает и глубиной и текстурой, но думается, что бесполезно создавать его в иллюстраторе.
Вы думаете «Отчего бы не сделать это в Фотошопе?». Но тогда вы теряете такое преимущество вектора как масштабируемость.
Шаг 1
Для начала найдем картинку цветка. Этой картинке не нужно быть чем то особенным в смысле качества. Я взял и быстро cтфоткал первый попавшийся подходящий цветок найденный рядом. На картинке ниже вы видите фотку этого цветка.
Шаг 2
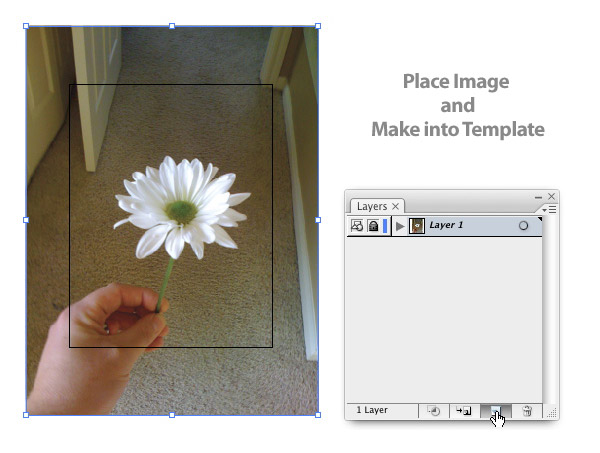
Для начала, создадим новый документ 18 на 22 см. Затем перейдем в меню File > Place, и найдем свой цветок на вашем компьютере.
Выберем желаемый размер. Затем выберем Template из всплывающего меню Layers Panel (панели Слои). Если изображение становится слишком прозрачным, дважды щелкните по слою, чтобы открыть диалог Layer Options Dialog (свойств слоя). Здесь можете изменить настройки Dim Images на любой процент.
Шаг 3
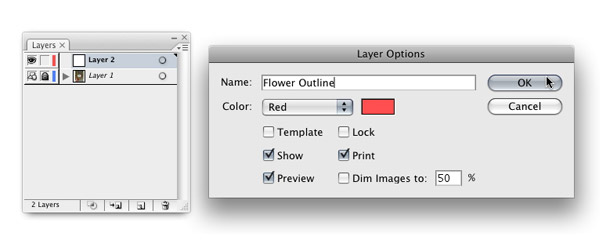
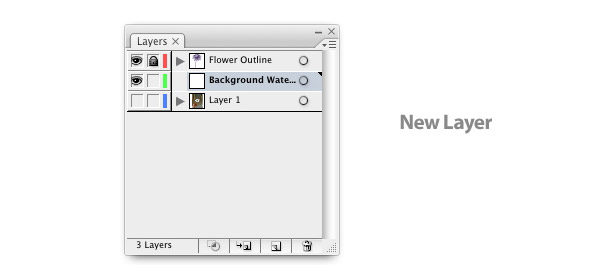
Нажмите кнопку Create New Layer (создать новый слой) внизу палитры слоев для того чтобы создать новый слой.
Дважды кликните по новому слою и переименуйте его в «Контур Цветка». Использование подписывания слоев — лучший путь чтобы стать организованнее.
Шаг 4
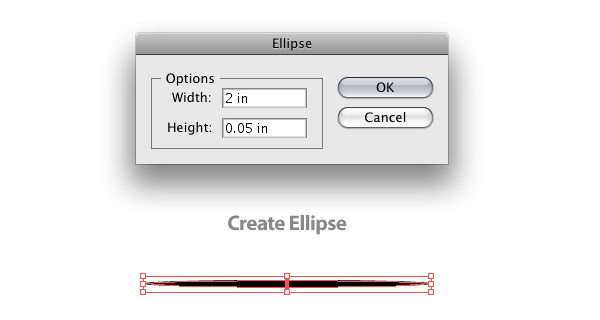
В новом слое используем инструмент Элипс Ellipse Tool [L].
Щелкнуть инструментом Ellipse Tool по рабочей области документа и в окне опций установить ширину 2 дюйма, а высоту 0.05 дюйма, чтобы создать узкий эллипс. Установить заливку для созданного эллипса 100% черного, без цвета контура.
Шаг 5
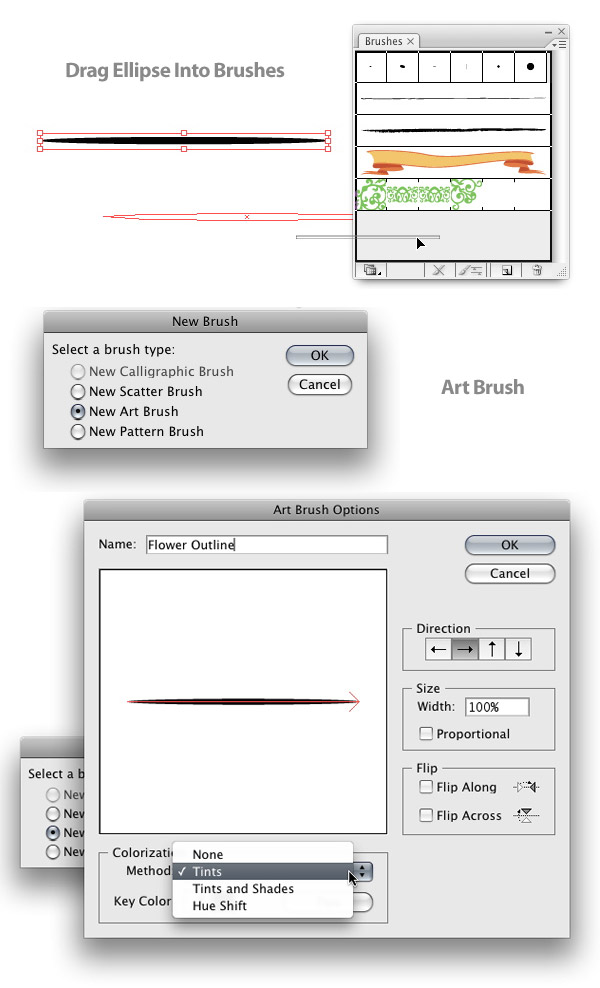
Далее, инструментом Selection Tool («Выделение») перетащите эллипс в палитру Кисти . Когда вы перетащите эллипс, то всплывет диалог New Brush (Новая кисть). Отметьте опцию New Art Brush(Новая Арт Кисть), всплывет диалог Art Brush Options(свойств Арт кисти).
Назовите кисть «Обводка цветка». Затем перейдите вниз диалогового окна для выбора Method(способа) и Tints оттенков из выпадающего списка. Это позволит изменить цвет кисти, не создавая новых кистей.
Шаг 6
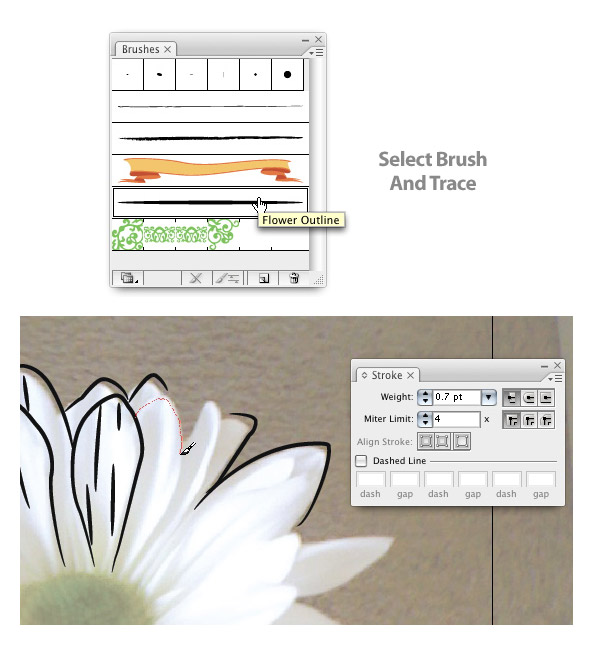
Выберем инструмент Brush(Кисть) из Панели инструментов. Убедитесь, что вы выбрали только что созданную кисть. Потом начните отрисовку одного из лепестков цветка.
Если вы чувствуете что линии толстоваты, измените Stroke Weight (Толщину линии) в Stoke Panel(Палитре линий) в палитре. Некоторым из вас, может удобнее рисовать pen tool (ручкой), но вы сейчас увидите, что вы можете очень быстро управляться и с Brush Tool(Кисточкой).
Шаг 7
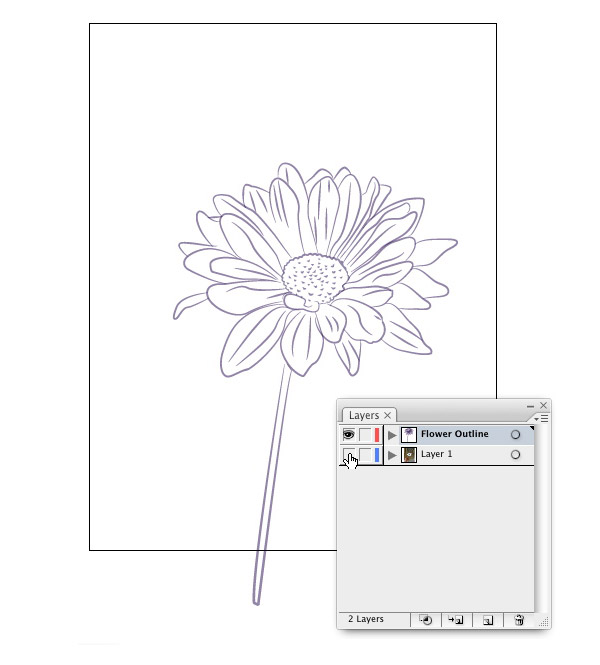
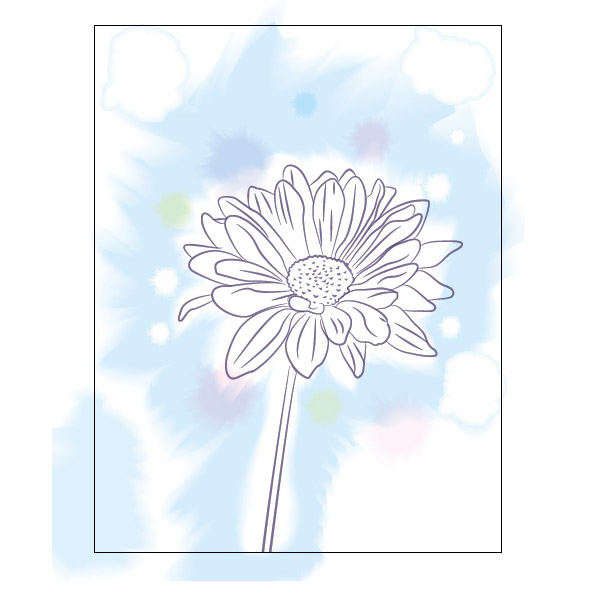
Продолжайте отрисовку цветка и стебелька наиболее предпочтительными линиями.
Отрисовывая не беспокойтесь о том чтобы пути были замкнуты. Затем выберите
все штрихи и измените цвет на фиолетовый. После скройете слой исходного изображения Flower Pic Template Layer нажав иконку Visibility Icon (Видимость).
Шаг 8
Создадим новый слой, назовем его Background Watercolor (Подложка акварели). Затем перетащим его под слой Flower Outline (Контур Цветка). Блокируем слой Flower Outline (Контур Цветка), нажав значок Lock Icon (Блокировка) следующий за Visibility Icon (Значком видимости).
Шаг 9
Для этого шага нужно будет использовать Pencil Tool (Карандаш), но для начала нужно изменить
настройки этого инструмента в Pencil Tool настройках карандаша.
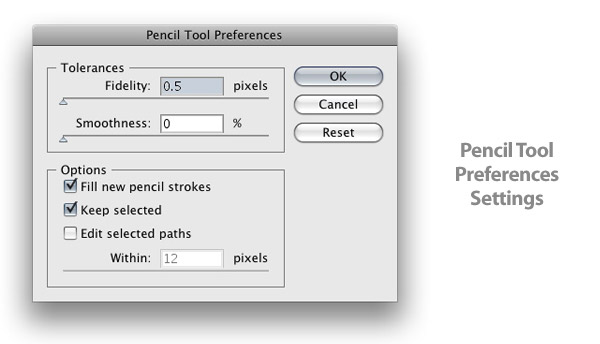
Дважды кликнем на Pencil Tool (Карандаш) в панеле инструментов чтобы всплыл диалог Pen Tool Preferences (Установки карандаша).
В этом диалоге, установите Fidelity (точность) 0.5 пикселей. Это создаст путь из множества точек, помогая создавать эффект акварели.
Шаг 10
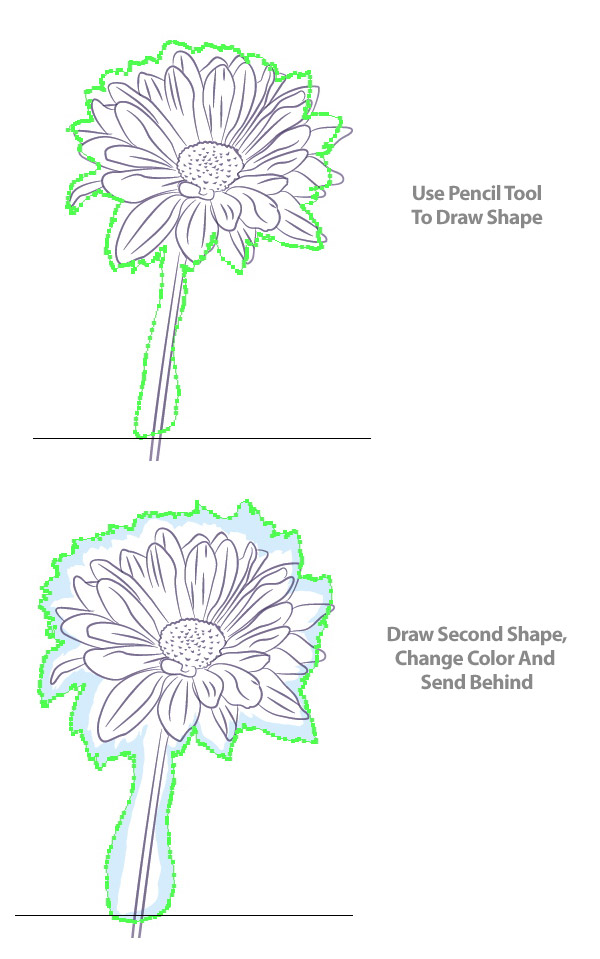
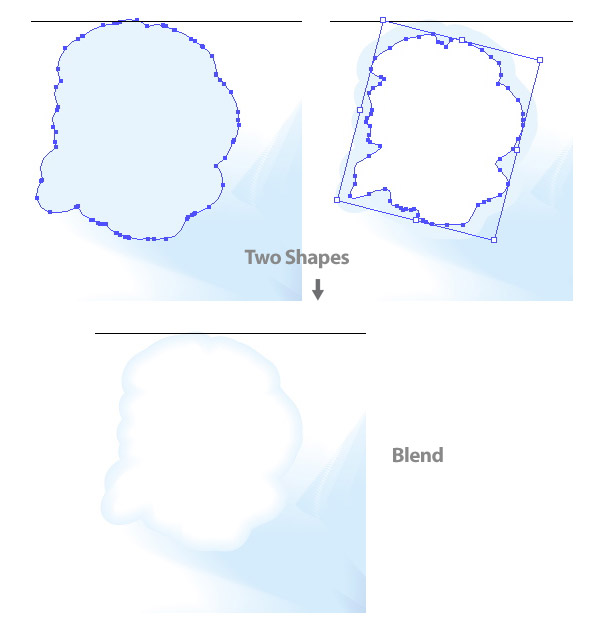
С выбранным Pencil Tool (Карандашом) начинаем рисовать путь вокруг контура цветка. Рисуя этот путь, грубо изменяйте неровности краев. Убедитесь, что путь закрыт. Легчайший способ закрыть путь удерживать в процессе рисования клавишу Option / Alt
Залейте фигуру белым и уберите его контур. Затем нарисуйте путь вокруг первого. Снова грубо меняйте неровности краев. Залейте фигуру 18% Cyan голубым цветом. Отправьте этот объект за первый.
Шаг 11.
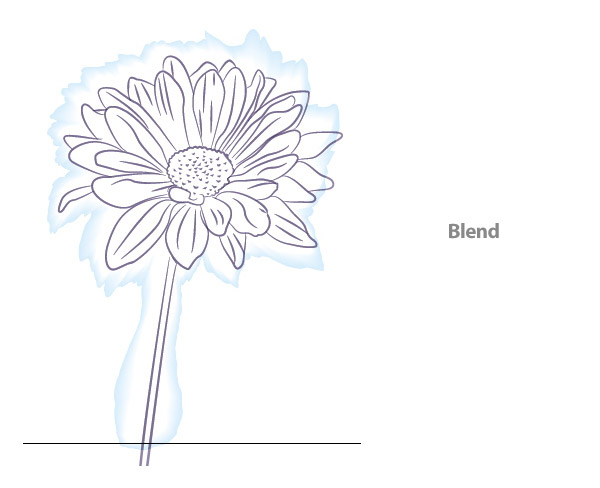
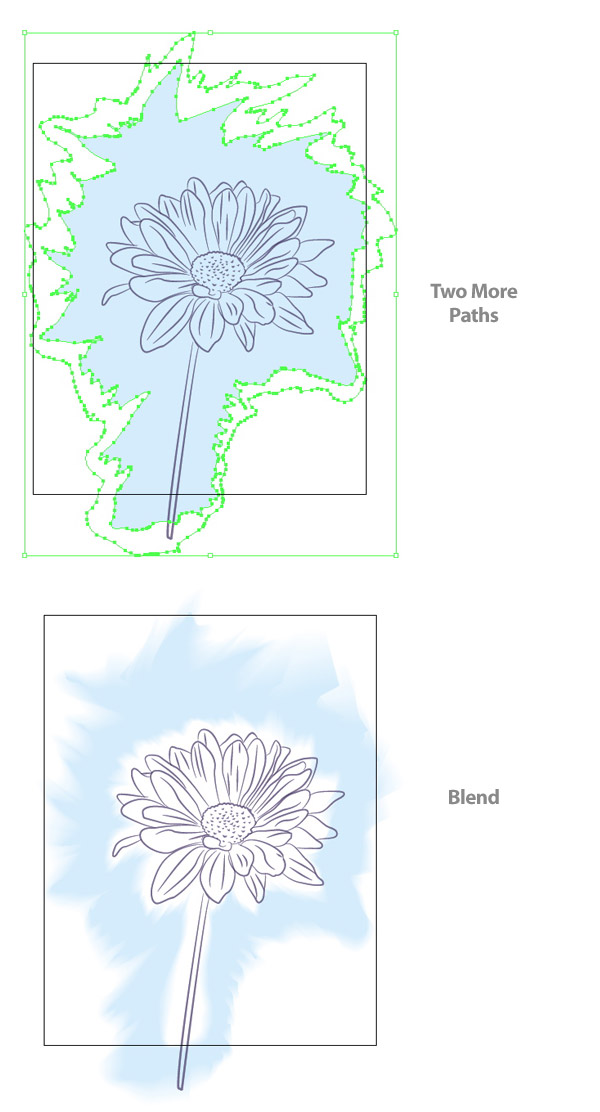
Выделите обе фигуры и следуйте Object > Blend > Make для создания размытия. Это позволит создать эффект плавного смешивания. Если у вас не получается этого эффекта (фигуры в уступах не размыты), убедитесь что фигуры замкнуты и не повторяют одна другую. Blend Options проследовав Object > Blend > Blend Options. Убедитесь что выставлен Smooth Color
Шаг 12
Далее создайте 2 новых контура Карандашом которые намного больше предыдущих. Убедитесь что края действительно расходятся в стороны неровно. Меньший путь нужно залить на 18% голубым, больший — зальем белым. Следуем Object > Blend > Make для создания размытия Отправляем за первый бленд.
Шаг 13
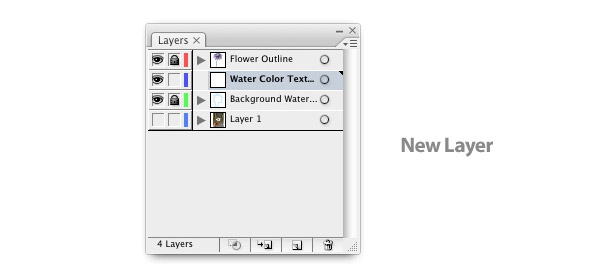
Блокируем слой Background Watercolor Layer (Подложка Акварели). Создаем новый слой и подписываем его Water Color Textures (Текстуры акварели) , тащим его под слой «Flower Outline(Обводка Цветка)
Шаг 14
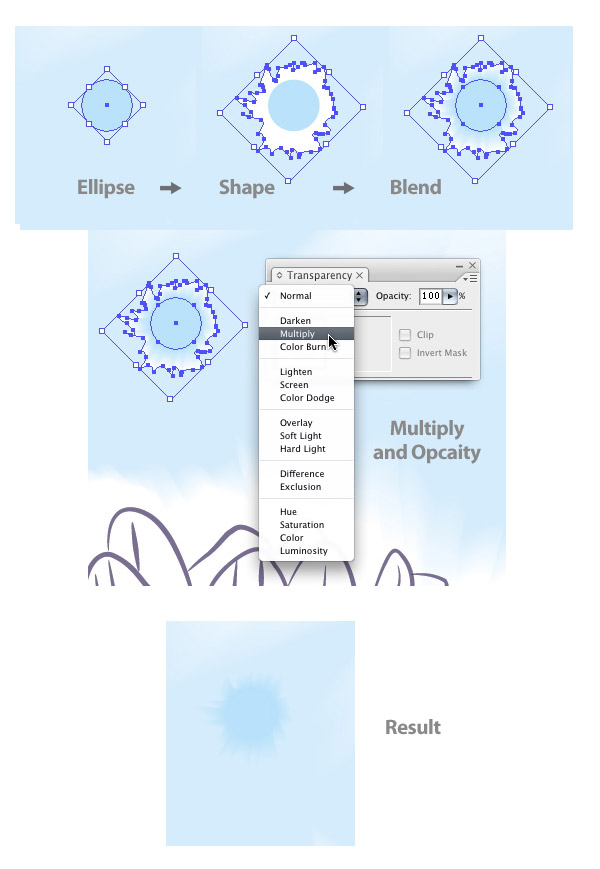
Первый набор текстур это кляксы краски. Используя Ellipse Tool (инструмент — Эллипс) рисуем окружность. Она не должна быть идеальной. Залейте его любым цветом на ваш выбор. Лучше использовать неброские цвета. Для первой точки я выбрал 30% Синего.
Далее используя Pencil Tool (карандаш), рисуем сильно ломанный контур вокруг окружности.
Убедитесь, что фигура замкнута, используя Option/Alt. Когда зальете фигуру белым, отправьте ее под окружность. Выделите обе фигуры и создайте бленд как и перед этим. Установите размытие Multiply в палитре Прозрачность. Также измените значение Opacity (прозрачности) на 50%.
Шаг 15
Повторите эти шаги для создания пятен разных форм и цветов. Для пятен белого цвета не устанавливайте Transparency (Прозрачность) в Multiply, просто убедитесь, что внешние относительно элипсов фигуры (которые вокруг эллипсов) соответствует цвету который перекрывает.
Шаг 16
Вы можете хранить Water Blob (размытые пятна) элементы в том же самом слое — Water Color Textures (Акварельные текстуры). Используйте Pencil Tool (карандаш) для рисования пятен.
Попробуйте сделать фигуры более эллиптическими, менее угловатыми чем прежде нарисованные. Залейте его 10% Cyan (10% голубым) и уберите контур. Затем создайте другое пятно Карандашом чуть меньше уже созданных. Залейте белым и уберите контур. Выделите обе пятна и создайте Blend (Размытие).
Шаг 17
Расположите пятна там где вам нравится. Кроме данного пятна, поставьте на картинке больше пятен там и так, как вам кажется более уместным.
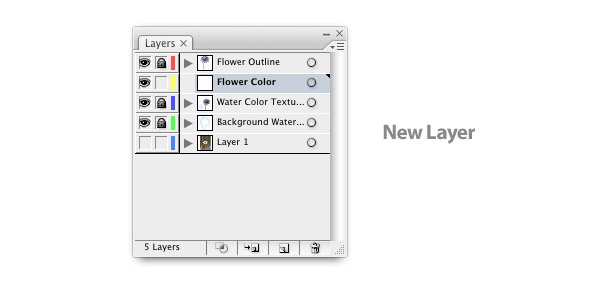
Шаг 18
Создайте новый слой, назовите Flower Color (Окраска цветка). Перетащите его под слой Flower Outline (Обводка цветка) и блокируем все другие слои.
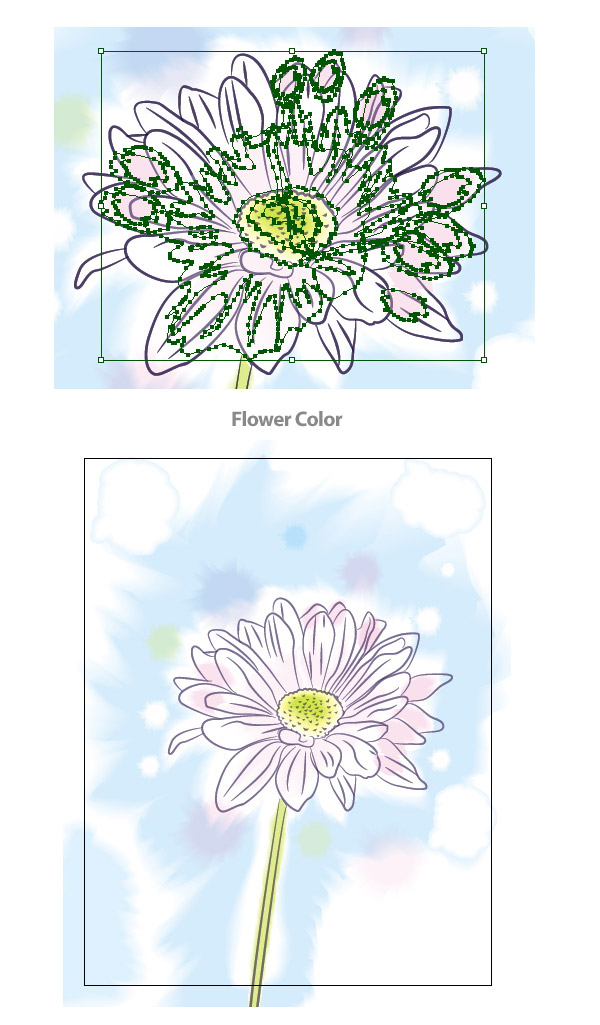
Шаг 19
Примените данные техники размытия для окраски цветка и стебля. При создании размытых фигур, сделайте внешнюю фигуру белой, чтобы она сочеталась с фигурами других слоев. Вы ведь не хотите жестких углов, которые испортят акварельный эффект.
Шаг 20
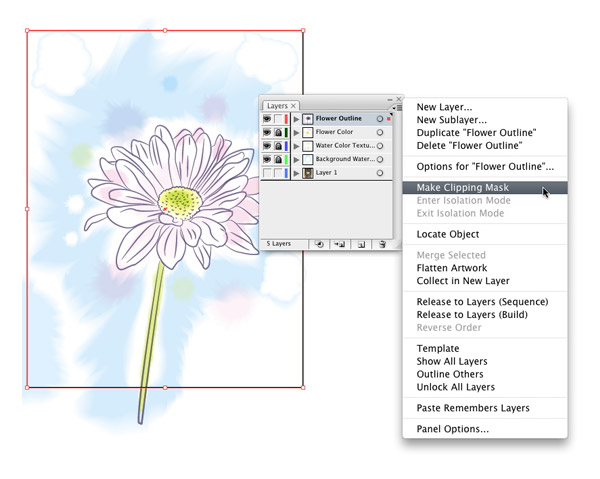
Когда вся картинка будет готова, будет весьма кстати обрезать её с помощью Clipping Masks(Обрезающая маска).
Создайте фигуру которой вы бы хотели обрезать слой Flower Outline (Обводку цветка) и скопируйте её.
Я использую для этого прямоугольник по размеру моего документа.
Если у вас есть фигура установленная в нужном положении, выделите фигуру и выберите Clipping Mask (Обрезающая маска) из выпадающего меню Layer Panel(Палитры слоев). Затем следуйте Edit > Paste In Front (Правка > Вставить перед) (вставляйте обрезанный объект, скопированный вначале этого шага). Затем повторите эти шаги для создания Обрезающей маски. Делайте это для всех слоев которые должны быть обрезаны.
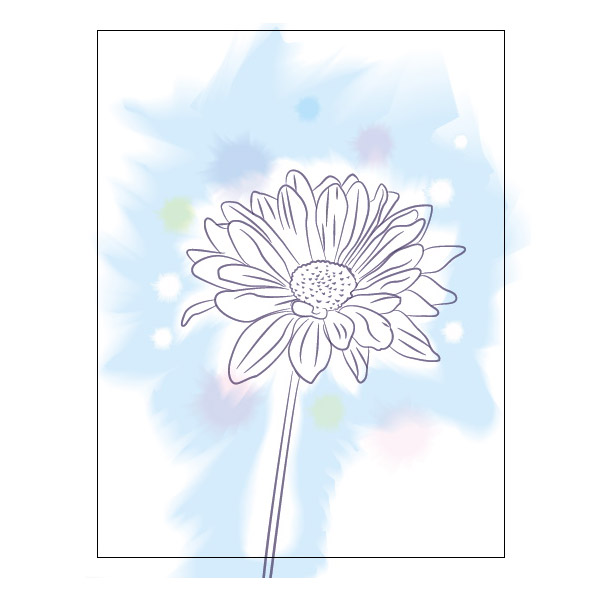
Украсьте картинку так, как вам нравится, и все готово!
автор: Ryan Putnam
перевод: as67
Ссылки по теме
| Помощь |
| Задать вопрос | |
| программы | |
| обучение | |
| экзамены | |
| компьютеры | |
| ICQ-консультанты | |
| Skype-консультанты | |
| Общая справка | |
| Как оформить заказ | |
| Тарифы доставки | |
| Способы оплаты | |
| Прайс-лист | |
| Карта сайта | |
| О нас |
| Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО. На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. Источник Как создать акварельный фон используя, Phantasm CS и Adobe IllustratorВ этом уроке я расскажу, как создать векторный акварельный фон в Adobe Illustrator, интересным, на мой взгляд, способом. Вам не придется пачкаться краской и портить дорогую бумагу. Оказывается, все необходимое есть у вас под рукой, то есть в интернете :). Я научу вас очень быстро создавать векторные акварельные кисти и переделывать готовые. Сегодня мы также узнаем о некоторых функциях Phantasm CS, которые сделают вашу работу быстрой и комфортной. Я уверен, что во многих случаях они не заменимы. Источник: Astute Graphics. Требования
Шаг 1В этой работе мы будем использовать растровую бумажную текстуру, которая предназначена для рисования акварельными красками. Вы можете скачать ее здесь. Вставьте текстуру в ваш документ (File > Place …) затем нажмите кнопку Embed на верхней панеле. С растровыми объектами можно работать и в программе Adobe Illustrator, если вы используете Phantasm CS. Давайте увеличим яркость текстуры, переходим Effect > Phantasm CS > Brightness/Contrast… и сдвигаем слайдер яркости вправо, наблюдая за изменениями яркости текстуры. Шаг 2Существует множество бесплатных кистей Photoshop, например, здесь. Именно их мы и будем использовать для создания пятен акварельной краски на бумаге. Загружаем подходящие кисти на жесткий диск, открываем Photoshop и создаем новый документ. Большинство кистей для Photoshop имеют высокое разрешение, поэтому создавайте новый документ большого размера. Я думаю 2000 на 2000 px, подходящий размер. Берем Brush Tool (B) и открываем панель Brushes (F5). В нижней части этой панели нажимаем на кнопку Preset Manager. В окне Preset Manager нажимаем на кнопку Load…, и открываем необходимые кисти. Шаг 3Выбираем в качестве цвета нейтральный серый цвет и одним кликом создаем пятно краски. Совет: для изменения размера кисти используйте клавиши «[» and «]”. Сохраняем файл и вставляем его в Adobe Illustrator (File > Place …). Я использовал PSD формат, но, думаю, подойдет и другой удобный для вас. Шаг 4Не снимая выделения с изображения, переходим Object > Live Trace > Trace Options…, устанавливаем параметры, указанные на рисунке ниже и нажимаем на кнопку Trace. Теперь нажимаем на кнопку Expand на верхней панеле или переходим Object > Expand. В результате мы получили группу обычных векторных объектов. Шаг 5Размещаем группу на бумажной текстуре и уменьшаем прозрачность в панеле Transparency. Теперь покрасим пятно краски. Выделяем группу и переходим Effect > Phantasm CS > Hue/Saturation…. Включаем «Colorize” в диалоговом окне Phantasm CS Hue/Saturation и, управляя слайдерами, добиваемся необходимого оттенка, насыщенности и яркости. Шаг 6Создание таких векторных пятен краски может очень сильно увеличить размер вашего исходного файла и замедлить скорость работы вашего компьютера. Это происходит потому, что подобные объекты имеют множество точек, их координаты это информация. При помощи Phantasm CS вы сможете окрашивать растровые пятна краски. Технология окраски не чем не отличается от технологии окраски векторных изображений, только перед применением эффекта Phantasm CS Hue/Saturation растровое изображение должно быть вмантировано (embed) в текущий документ, как мы это делали в 1 шаге. Шаг 7Для того чтобы бумажная текстура проявилась через красочные пятна установите режим Multiply в панеле Transparency. Вам также следует применять режим Multiply в случае наложения красочных пятен друг на друга. Для создания неоднородной прозрачности применим маску прозрачности (Opacity Mask). При помощи Rectangle Tool (M) создадим прямоугольник и зальем его черно-белым радиальным градиентом. Выделяем красочное пятно, прямоугольник и выбираем Make Opacity Mask в меню панели Transparency. Используя описанные техники, создадим еще несколько красочных пятен. Шаг 8Теперь создадим несколько мазков акварельной краской. К сожалению, существует не так много высококачественных бесплатных кистей для Adobe Illustrator. Недавно я собрал небольшую коллекцию, которую вы можете увидеть здесь. При кажущемся многообразии их на самом деле не так и много. Представленным кистям уже несколько лет и вы уже могли их неоднократно видеть в подобных коллекциях на разных сайтах. Поэтому сегодня я хочу научить вас, как изменять существующие кисти и создавать свои собственные. Сохраняем кисти на жестком диске и открываем в текущем документе. Для этого в меню панели Brushes переходим Open Brush Library > Other Library…. Выберите понравившуюся кисть и вытащите ее на рабочую область из панели Brushes. Шаг 9Теперь кисть представляет собой группу простых векторных объектов, с которой мы продолжим работать. Выделяем группу и переходим Effect > Phantasm CS > Desaturate… и нажимаем OK в открывшемся диалоговом окне. Перетаскиваем группу обратно в панель Brushes и сохраняем новую кисть как Art Brush. Если вы используете в работе графический планшет, установите зависимость ширины кисти от давления и установите значения максимальной и минимальной ширины. Выбираем Colorization Method: Hue Shift. Теперь мазок кисти будет иметь цвет обводки (stroke). Шаг 10Конечно, вы сами можете создавать подобные кисти. В начале этого урока мы создавали красочные пятна, используя бесплатные наборы кистей для Photoshop. Для создания кистей перетащите подобные векторные объекты в панель Brushes и сохраните как Art Brush с параметрами указанными в предыдущем шаге. Используя этот метод, я за несколько минут получил несколько интересных кистей. Узнать о других способах создания красочных кистей для Adobe Illustrator вы сможете, перейдя по следующим ссылкам Итак, создав несколько новых кистей и переделав кисти из бесплатных наборов, я добавил несколько разноцветных мазков к нашему фону. Шаг 11Теперь добавим несколько декоративных элементов. При помощи Rectangle Tool (M) создадим прямоугольник и зальем его линейным градиентом, который состоит из белого и серого цветов. При помощи Ellipse Tool (L) создадим окружность и зальем ее радиальным градиентом, который состоит из белого и серого цветов. Установим для окружности режим Color Burn и уменьшим прозрачность в панеле Transparency. Перетаскиваем окружность в панель Symbols и сохраняем как новый символ. Теперь окружность может быть удалена. Шаг 12Выделяем прямоугольник с градиентной заливкой и новый символ в палитре Symbols, затем переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры, указанные на рисунке ниже. Вы можете экспериментировать с параметрами для того чтобы добиться лучшего результата, только в параметре Shape должен быть выбран Current Symbol. Шаг 13После применения эффекта я уменьшил прозрачность прямоугольника и установил режим Color Burn в панеле Transparency. Однако вы должны понимать, что это результат эксперимента, а не жестки требования. При помощи Phantasm CS Halftone я создал еще ряд простых окружностей в другом месте фона и установил для них Screen Blending Mode в панеле Transparency. Шаг 14При помощи Rectangle Tool (M) создаем квадрат без заливки с обводкой любого цвета. Не снимая выделения с квадрата, переходим Object > Expand и заливаем его линейным градиентом, устанавливаем режим Multiply и уменьшаем прозрачность в панеле Transparency. Создадим еще несколько подобных фигур разного размера. Шаг 15Приступаем к созданию капель. Берем Ellipse Tool (L) и создаем эллипс, который заливаем эллиптическим радиальным градиентом. Цвета градиента зависят от места, где вы собираетесь расположить каплю. Внутренний слайдер градиента имеет прозрачность 0%. Шаг 16При помощи Pen Tool (P) создайте форму подобную показанной на рисунке ниже. Залейте форму белым цветом. При помощи Ellipse Tool (L) создадим эллипс и сместим его верхнюю точку немного вниз, используя Direct Selection Tool (A). Устанавливаем для нижней формы 0% прозрачности в панеле Transparency. Выделяем обе формы и переходим Object > Blend > Blend Options…, устанавливаем количество Specified Steps, затем переходим Object > Blend > Make. Используя эту технику, создадим еще один блик и тень от капли. Шаг 17Не пугайтесь, сейчас мы спрячем часть тени под каплей. Берем Pen Tool (P) и создаем контур, показанный на рисунке ниже. Выделяем тень и контур, затем нажимаем на клавиши Cmd + 7, создавая Clipping Path. Группируем все элементы капли и поворачиваем группу при помощи Selection Tool (V). Размещаем несколько подобных капель на нашем фоне. Шаг 18Спрячем части объектов, которые выступают за контур бумажной текстуры. Берем Rectangle Tool (M) и создаем прямоугольник такого же размера, как и бумажная текстура. Выделяем все элементы композиции и нажимаем Cmd + 7, создавая Clipping Path. Источник |