- Библиотека JFreeChart
- Дистрибутив JFreeChart
- Загрузка JFreeChart в maven репозиторий
- Архитектура библиотеки JFreeChart
- Подключение библиотеки JFreeChart к приложению
- Настройка диаграмм JFreeChart
- Примеры построения диаграмм JFreeChart
- Наборы данных для построения графиков
- Набор данных для круговой диаграммы
- Набор данных для гистограммы
- Набор данных для графика
- Создание изображений графических объектов JFreeChart
- Графическое изображение круговой диаграммы
- Графическое изображение гистограммы
- Временные диаграммы
- Отображение графических объектов в интерфейсе
- Графические изображения в интерфейсе
- Панель представления графических объектов ChartPanel
- Значения по умолчанию
- Методы ChartFactory для создания графических объектов JFreeChart
- Скачать примеры
- Графика в Java. Graphics
- Графический контекст компонентов
- Graphics
- Как начертить прямую линию?
- Как задать цвет?
- Как задать цвет фона?
- Как нарисовать прямоугольник?
- Как залить прямоугольник цветом?
- Как нарисовать прямоугольник с закругленными углами?
- Как нарисовать овал?
- Как нарисовать окружность?
- Как нарисовать дугу?
- Как нарисовать многоугольник?
- Как создать объект точки?
- Как определить, что точка принадлежит многоугольнику?
- Как вывести строку?
- Как задать шрифт?
- Как задать цвет текста?
- Как начертить график?
Библиотека JFreeChart
Проект JFreeChart был основан в феврале 2000 года Дэвидом Гилбертом. Сегодня библиотека JFreeChart широко используется в Java приложениях для создания широкого спектра графиков. Используя JFreeChart можно создавать все основные типы 2D и 3D графики : круговые диаграммы, гистограммы, линейные и временные диаграммы. Библиотека позволяет создавать изображения нескольких форматов типа PNG, JPEG, SVG (Scalable Vector Graphics) и т.д.
JFreeChart обеспечена хорошо документированным API, поставляется с открытым исходным кодом и бесплатно. Это позволяет использовать ее в коммерческих целях без каких-либо дополнительных затрат. Документированное описание API можно найти на официальном сайте http://www.jfree.org/jfreechart/api/javadoc.
Дистрибутив JFreeChart
Дистрибутив библиотеки JFreeChart поставляется в виде zip файла и включает maven проект с документацией и демонстрационными примерами. Скачать последнюю версию библиотеки JFreeChart можно с официального сайта http://www.jfree.org/jfreechart/download.html.
Загрузка JFreeChart в maven репозиторий
Артефакт JFreeChart версии 1.0.19 можно найти в репозитории mvnrepository по следующим GAV параметрам :
Чтобы загрузить библиотеку/артефакт в локальный репозиторий
Примечание : в среде разработки Eclipse библиотеку JFreeChart можно установить как «User Library» и подключать к проектам.
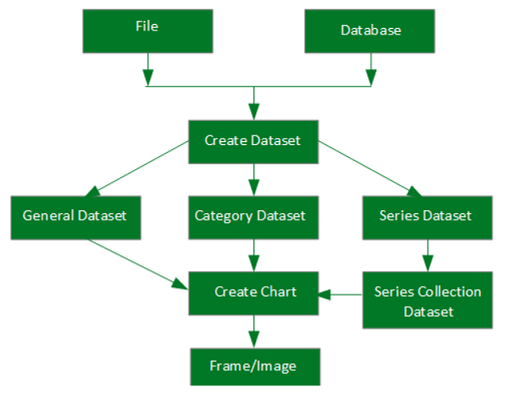
Архитектура библиотеки JFreeChart
На следующем рисунке представлена схема взаимодействия различных классов библиотеки JFreeChart.
| Объект | Описание |
|---|---|
| File | Файл данных для формирования набора |
| DataBase | База данных для формирования набора |
| Create Dataset | Чтение данных и создание объекта набора данных Dataset |
| General Dataset | Набор данных для создания круговых (pie) диаграмм |
| Category Dataset | Этот тип набора данных используется для гистограммы, линейный график, и т.д. |
| Series Dataset | Объект хранения данных серии и для построения линейных диаграмм |
| Series Collection Dataset | Различные категории наборов данных серии формируют коллекцию серии данных. Этот тип набора данных используется для временных диаграмм |
| Create Chart | Метод создания графического изображения |
| Frame/Image | Представление графического изображения либо в Swing панеле JPanel, либо в виде файла изображения. |
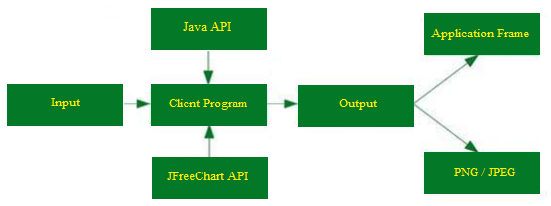
Подключение библиотеки JFreeChart к приложению
Архитектура прикладного уровня, представленная на следующем рисунке, объясняет, как библиотеку JFreeChart можно подключить к Java приложению.
Программа читает данные на основе которых с использованием JFreeChart API формирует требуемое изображение, которое можно будет либо отобразить в интерфейсе приложения (например Swing приложение), либо сформировать изображение типа JPEG или PNG.
Настройка диаграмм JFreeChart
Структура библиотеки JFreeChart создана таким образом, чтобы можно было статически и динамически настраивать общий вид диаграммы и графическое представление данных. Подробное описание свойств диаграммы JFreeChart представлено здесь. Примеры использования JFreeChart в сервлетах наглядно демонстрируют возможности изменения внешнего вида диаграммы изменением отдельных свойств.
Примеры построения диаграмм JFreeChart
Рассмотрим примеры создания 3-х графических изображений JFreeChart : круговая диаграмма (PieChartDemo.java), гистограмма (BarChartDemo.java) и временная диаграмма (TimeSeriesChartDemo.java). Для этого нам необходимо :
- Подготовить наборы данных для построения графиков.
- Создать графические объекты типа JFreeChart.
- Отобразить графические объекты JFreeChart на экране.
Наборы данных для построения графиков
Основой наборов данных для создания различных графических изображений типа круговых диаграмм и гистограмм является класс AbstractDataset. Данный класс является родителем DefaultPieDataset, используемый для формирования круговых диаграмм, и DefaultCategoryDataset для построения гистограмм. Для построения временной диаграммы используется набор данных TimeSeries и коллекция TimeSeriesCollection, реализующая интерфейс XYDataset.
Набор данных для круговой диаграммы
Метод createDataset формирует набор данных типа PieDataset для создания круговой диаграммы.
Метод определения значения setValue получает числовое значение value для ключа key, имеющего тип Comparable.
Набор данных для гистограммы
Метод createDataset формирует набор данных типа CategoryDataset для создания гистограммы.
Метод addValue получает в качестве параметров вещественное значение value для строки rowKey и колонки columnKey, имеющих тип Comparable.
Набор данных для графика
Метод createDataset формирует набор данных типа XYDataset для создания линейных XY графиков. Сначала создаются два объекта TimeSeries, которые подготавливают наборы данных. После этого воздаются коллекции TimeSeriesCollection, реализующие интерфейсы XYDataset, IntervalXYDataset, XYDomainInfo, XYRangeInfo.
Создание изображений графических объектов JFreeChart
Для построения различных графиков JFreeChart (гистограммы, круговые диаграммы, линейные графики) используется ChartFactory, содержащий большое количество статических перегруженных методов.
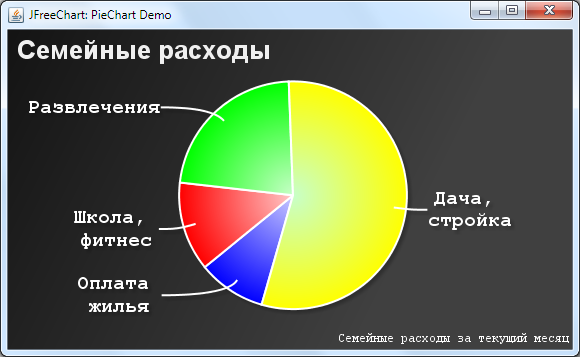
Графическое изображение круговой диаграммы
Для создания круговой диаграммы используем метод createPieChart, которому в качестве параметров передаем наименование заголовка, набор данных, флаги создания легенды, всплывающей подсказки и отображения URL. После этого определяем фон графика, выравнивание, цвет и шрифт заголовка и подзаголовка. При настройке plot’a. определяем цвет и наименования секций, шрифт меток секций.
Подробное описание с примерами настройки интерфейса круговых диаграмм представлено здесь.
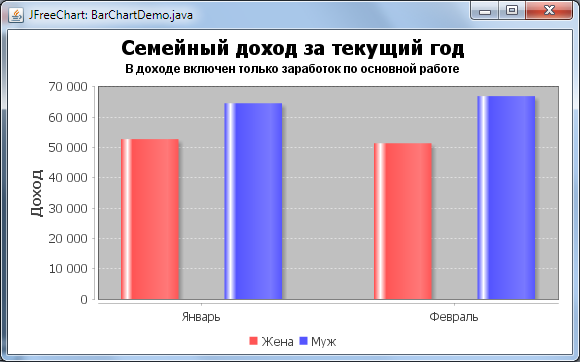
Графическое изображение гистограммы
Для создания гистограммы используется метод createBarChart, которому в качестве параметров передаются наименование заголовка, наименование вертикальной оси и набор данных. После этого определяется подзаголовок, фон графика и настраивается plot.
Описание с примерами настройки интерфейса гистограмм представлено здесь.
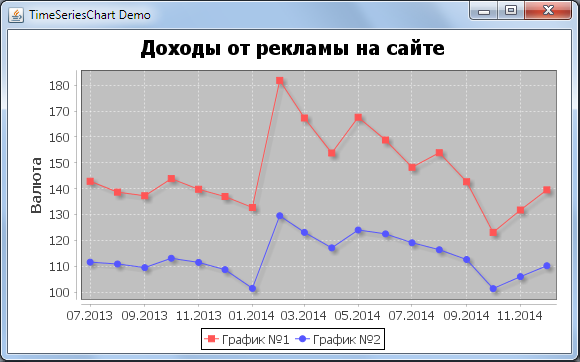
Временные диаграммы
Для создания временных диаграмм используется метод createTimeSeriesChart, которому в качестве параметров передаются наименования заголовка, осей абсцисс и ординат, набор данных и флаги представления легенды, отображения всплывающей подсказки, отображения адреса URL. Графики будут отображаться на белом фоне. После этого определяются параметры plot’а типа XYPlot.
Временная шкала (ось абсцисс) будет иметь метки в формате «mm.yyyy». Формат временных меток может быть изменен.
Описание с примерами создания и настройки временных диаграмм, а также нанесений аннотаций и маркеров на графики, представлено здесь.
Отображение графических объектов в интерфейсе
Для отображения графических объектов в интерфейсе Swing-приложений создаем объект ChartPanel.
Графические изображения в интерфейсе
Панель представления графических объектов ChartPanel
ChartPanel наследует (extends) свойства Swing GUI класса JPanel и предназначена для отображения графических объектов JFreeChart. Класс содержит несколько конструкторов, которые в качестве основного параметра получают объект JFreeChart.
Создаваемое графическое изображение отображается на панели и автоматически перерисовывается при получении соответствующих уведомлений.
Значения по умолчанию
| DEFAULT_BUFFER_USED = true | использование буфера для увеличения производительности |
| DEFAULT_WIDTH = 680 | размер панели по горизонтали |
| DEFAULT_HEIGHT = 420 | размер панели по вертикали |
| DEFAULT_MINIMUM_DRAW_WIDTH = 300 | минимальное значение по горизонтали, ниже которого качество масштабирование графика падает; |
| DEFAULT_MINIMUM_DRAW_HEIGHT = 200 | минимальное значение по вертикали, ниже которого качество масштабирование графика падает; |
| DEFAULT_MAXIMUM_DRAW_WIDTH = 1024 | максимальное значение по горизонтали, выше которого качество масштабирование графика падает; |
| DEFAULT_MAXIMUM_DRAW_HEIGHT = 768 | максимальное значение по вертикали, выше которого качество масштабирование графика падает; |
Методы ChartFactory для создания графических объектов JFreeChart
Для создания круговых диаграмм ChartFactory содержит следующие перегруженные методы :
Для создания гистограмм ChartFactory включает следующие методы :
ChartFactory содержит два перегруженных метода создания линейых временных графиков :
В качестве параметров эти методы получают заголовок, наименования временной горизонтальной оси timeAxisLabel и оси значений valueAxisLabel, набор данных типа XYDataset. Второму методу дополнительно необходимо передать флаги отображения легенды, всплывающей подсказки значений на графике и отображения строки URL.
С примерами построения линейных диаграмм можно познакомиться здесь.
Скачать примеры
Исходные коды рассмотренных примеров создания различных графических изображений в виде maven-проекта можно скачать здесь (23.8 Кб).
Источник
Графика в Java. Graphics
Графический контекст компонентов
Графику в Java обслуживают классы Graphics и Graphics2D.
Работа с графикой осуществляется в графическом контексте элементов, унаследованных от класса Component. Понимать это можно так: на элементах управления, например, JFrame, JPanel, JButton и других, есть возможность рисовать. Такие элементы обладают графическим контекстом, в этом контескте мы и рисуем. Всё, что нарисуем в контексте будет показано на элементе. Классы Graphics и Graphics2D нужны для работы с графическим контекстом. Мы должны получить экземпляр такого класса и, используя его методы, рисовать. Получить экземпляр контекста можно в методе paint:
этот метод наследуется из класса Component. Аргумент Graphics g создаётся системой, а мы берём его в готовом виде и используем для рисования. При создании элемента метод paint будет вызван автоматически.
Начнём изучать работу с графикой в Java с класса Graphics.
Graphics
Рассмотрим простой пример использования методов класса Graphics в Java:
Получаем:
Ниже разбираются все методы, использованные в примере.
Как начертить прямую линию?
Метод drawLine класса Graphics начертит прямую линию:
здесь 20, 30 — это координаты x, y начала линии,
360, 30 — координаты конца линии.
Как задать цвет?
Метод setColor класса Graphics сделает текущим новый цвет:
Аргументы конструктора new Color(0, 0, 255) — это красный, зелёный и синий цвета соответственно (rgb).
Как задать rgb цвета? В примере задан чисто синий цвет, т.к. значения других составляющих равны нулю. Вот чисто красный цвет:
А это чисто зеленый цвет:
Значения составляющих цвета изменяются от 0 до 255.
Светло-синий цвет, который мы использовали для заливки прямоугольника:
Как задать цвет фона?
Задать цвет фона можно методом setBackground:
Как нарисовать прямоугольник?
Методом drawRect класса Graphics:
20, 40 — это координаты верхнего левого угла прямоугольника;
340 — длина;
20 — высота прямоугольника.
Как залить прямоугольник цветом?
Методом fillRect класса Graphics:
Как нарисовать прямоугольник с закругленными углами?
Методом drawRoundRect класса Graphics.
Сопряжение, т.е. закругление на углах, делается с помощью частей овала.
первые 4 аргумента как у обычного прямоугольника. Пятый аргумент — 20 — это ширина прямоугольника, в который вписана часть овала сопряжения. Шестой аргумент — 15 — это высота прямоугольника, в который вписана часть овала сопряжения.
Как нарисовать овал?
Методом drawOval класса Graphics:
Аргументы определяют прямоугольник, в который вписан овал.
Как нарисовать окружность?
Методом drawOval класса Graphics:
Аргументы определяют прямоугольник, в который вписана окружность. Здесь рисуем овал, но длина и высота описанного прямоугольника равны, что и даёт окружность.
Как нарисовать дугу?
Методом drawArc класса Graphics:
первые 4 аргумента как у обычного прямоугольника. Пятый аргумент — 0 — это угол, от которого отсчитывается угол самой дуги. 180 — это угол дуги. Углы отсчитывают от горизонтальной оси: по часовой стрелке отрицательное направление, протв — положительное. В примере 180 градусов (величина дуги) отсчитываем от горизонтальной линии.
Как нарисовать многоугольник?
Методом drawPolygon класса Graphics:
Здесь создаём объект класса Polygon. arrayX — это х-координаты вершин многоугольника, arrayY — это y-координаты вершин многоугольника, 8 — число вершин многоугольника.
Как создать объект точки?
Для этого используем класс Point:
аргументы — это x, y координаты.
Как определить, что точка принадлежит многоугольнику?
Используем метод класса Polygon contains для определения лежит ли точка в многоугольнике.
Как вывести строку?
Методом drawString класса Graphics:
строка «Yes» будет выведена от точки с координатами 50, 190.
Как задать шрифт?
Для этого используем класс Font:
где «Tahoma» — название шрифта,
Font.BOLD|Font.ITALIC — жирный шрифт с наклоном,
40 — высота шрифта.
После задания шрифта мы делаем его текущим и выводим строку этим шрифтом:
Как задать цвет текста?
Чтоб задать цвет текста создадим и установим в графический контекст новый цвет:
Здесь мы создали чисто синий цвет. А теперь выводим строку синим цветом:
Как начертить график?
Как график функции начертить? Сначала начертим координатные оси:
А теперь построить график функции можно просто. Для этого используем метод drawPolyline класса Graphics:
График строим по точкам, xArray – это x-координаты точек, yArray – y-координаты точек графика, nPoint — это число точек.
Наш график являет собой кривую намагничивания. Но почему график такой угловатый (см. картинку выше)? Если взять больше точек, то график будет более плавным.
Источник