Создаём радугу
Из данного урока вы узнаете, как создать реалистичную радугу и добавить её на изображение.
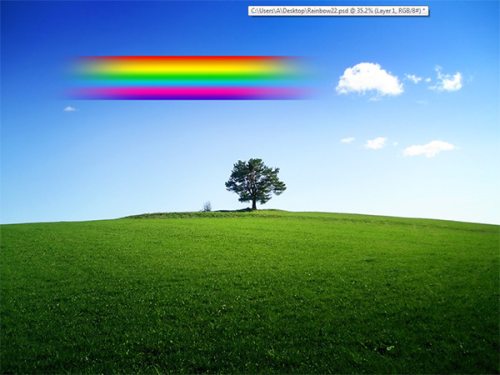
Вот такая радуга должна получиться у вас в результате нехитрых манипуляций с Фотошоп:
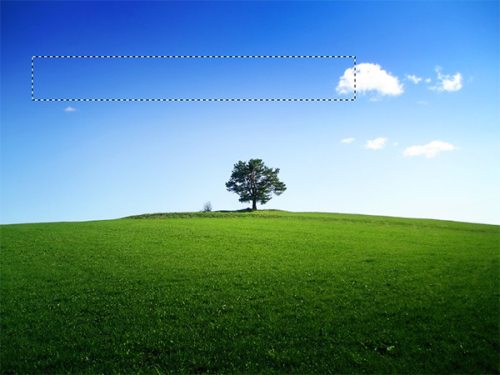
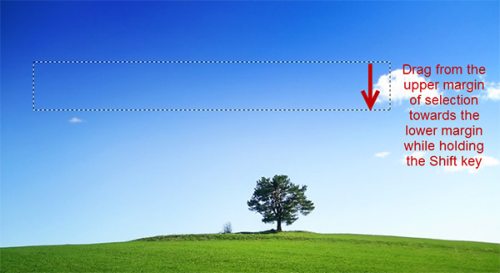
Загрузите Фотошоп и откройте изображение Дерево на горизонте . Это основное изображение, на которое мы будем добавлять радугу. Создайте новый слой, инструментом Прямоугольная область образуйте выделение на небе. Опирайтесь на скриншот ниже.
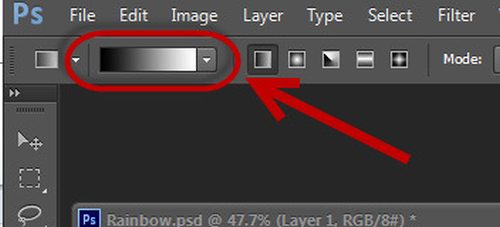
Перейдите к инструменту Градиент и сделайте клик по окну градиента для получения доступа к его настройкам.
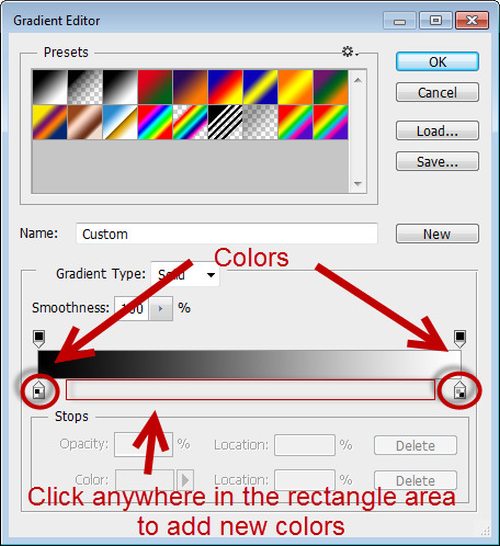
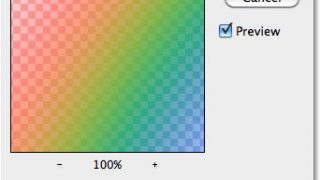
В результате открылось окно Редактор градиента. Нижние маркеры отвечают за цвет, образующие градиент. Для добавления нового цвета в градиент необходимо кликнуть в любом месте под полоской, чтобы создался новый маркер. Если же вам необходимо изменить цвет маркера, то щелкните по нему дважды.
Также вы можете передвигать маркеры для коррекции цветовой гаммы.
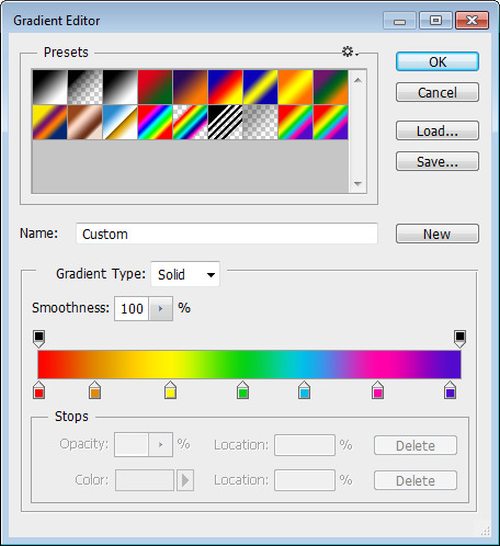
Добавьте цвета, подобно изображению ниже и нажмите OK. Расположение цветов: красный, оранжевый, жёлтый, зелёный, голубой, пурпурный, фиолетовый.
Удостоверьтесь, что вы работаете с тем же инструментом и проведите линию градиента от верхнего края выделения к нижнему, при этом удерживая клавишу Shift, чтобы линия получилась ровной. Снимите выделение Ctrl + D.
На всякий случай продублируйте слой с градиентом (Ctrl + J). Нажмите на значок глаза слева от миниатюрки слоя с градиентом оригинала, чтобы отключить его видимость.
Выберите инструмент Ластик (E), установив круглую мягкую кисть, и пройдитесь по правому и левому краев радуги, опирайтесь на скриншот ниже.
Так же вы можете воспользоваться маской слоя и скрыть лишние области радуги, но на мой взгляд проще использовать Ластик.
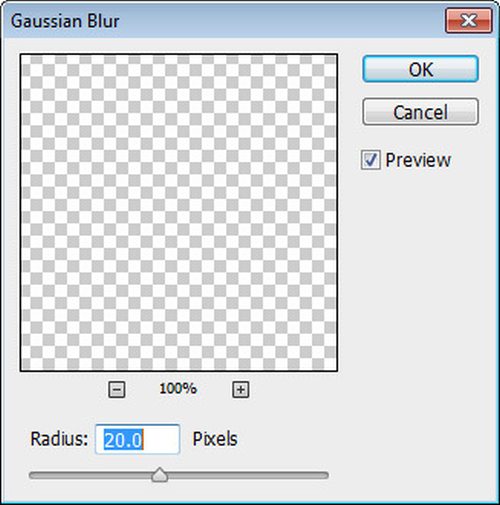
На данном шаге мы немного размоем радугу для смешения цветов. Сделаем мы это при помощи фильтра Размытие по Гауссу, для этого перейдите в меню Filter > Blur (Фильтр — Размытие) и установите значение 20 пикселей. Но прежде убедитесь, что вы сняли выделение, иначе не добьетесь подобного эффекта.
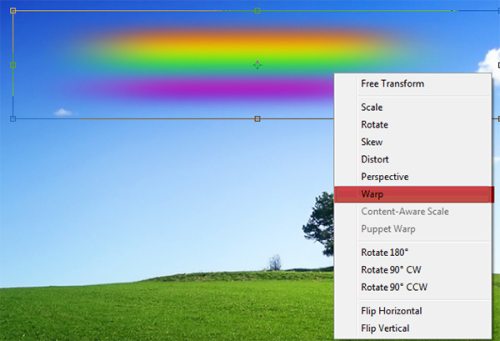
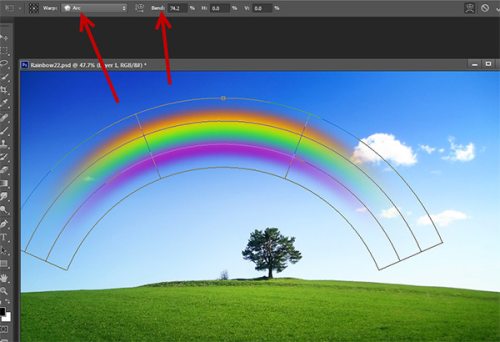
Радуга почти создана. Теперь немного деформируем её, придав ей изгиб. Активируйте команду Свободное трансформирование (Ctrl + T), сделайте клик правой кнопкой мыши на рабочей области и выберите Warp (Деформация).
Для создания правильного и равномерного изгиба в верхней панели настроек из списка выберите Arc (Арка). Поэкспериментируйте с размером изгиба, после этого примените все настройки, нажав Enter.
Теперь нам нужно увеличить размер радуги и изменить ее положение. Для этого снова активируйте команду Свободное трансформирование и поменяйте расположение и размер.
Чтобы соблюсти пропорции при трансформировании, зажимайте Shift.
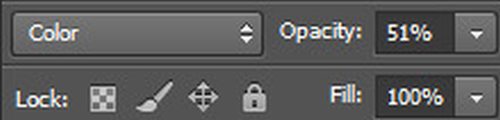
Радуга выглядит неплохо, но эффект получился слишком ярким. Для его смягчения у слоя с радугой поменяйте режим наложения на Цветность и понизьте Непрозрачность до 51%.
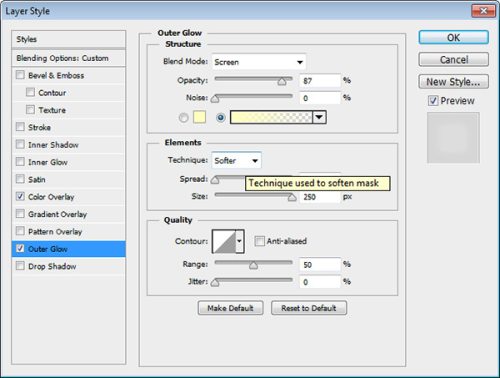
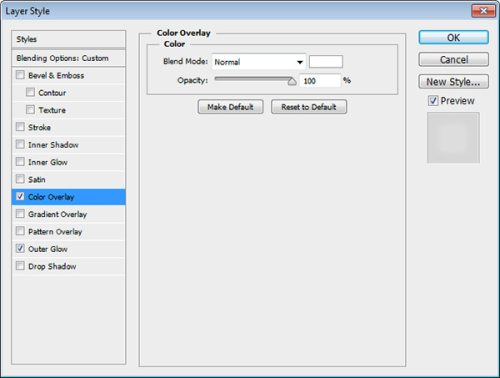
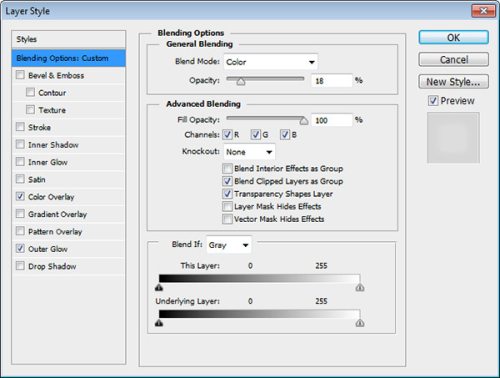
И в заключении мы применим стили, чтобы придать радуге свечение. Продублируйте её, для копии откройте окно стилей и измените следующие параметры:
Если вы желаете добиться более интересного эффекта, то можете поиграть с непрозрачностью и деформацией.
Источник
Эффект радуги в Фотошопе
Сегодняшний наш урок посвящен серьезной операции, которая может оказаться довольно сложной для новичков. Мы разберемся, как создать эффект радуги в Фотошопе, что может стать необходимой операцией при работе с различными пейзажами. Самое интересное, что даже стандартная версия программы Photoshop, уже содержит в себе специальные градиенты для создания радуги на изображении. Итак, для примера мы будем работать с красивым осенним пейзажем, в котором мы добавим двойную радугу. Итак, начнем нашу весьма сложную и кропотливую операцию (с этой фразой начинаем ощущать себя хирургами мира фотографии).


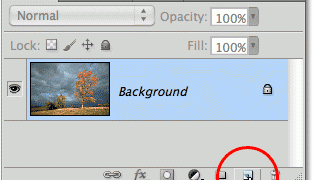
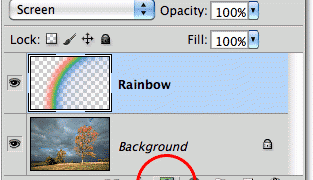
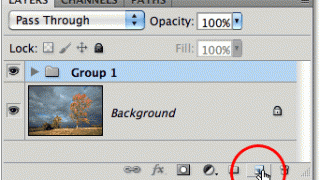
Начинаем мы с открытия нашей красивой фотографии, и имеем в наличие один фоновый слой. Первым нашим шагом станет создания второго слоя (пустой слой), который появится над нашим основным слоем. Для этого достаточно просто нажать на специальный значок «New Layer», который располагается в меню Layers (нижняя часть панели).



Для простоты работы с новым слоем, дважды щелкаем по нему, и меняем его название на «Радуга», так вы не ошибетесь со своими манипуляциями. Далее, выбираем в панели инструментов раздел Градиент (Gradient Tool), и нажимаем на «Выбор градиента» в верхней части экрана (панель инструментов).
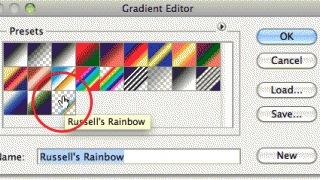
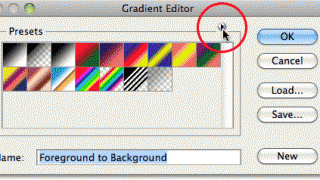
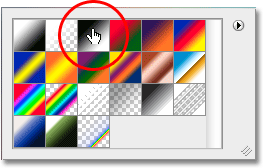
Мы получаем доступные образцы стандартных градиентов, предлагаемые для нашего выбора. Скорее всего, радужный градиент отсутствует среди представленных вариантов, и для его загрузки необходимо воспользоваться треугольной стрелкой, расположенной в верхнем правом углу окна выбора градиентов. Затем, выбираем раздел Специальные эффекты (Special Effects), и выбираем необходимый нам градиент (Russell’s Rainbow), именуемый «Радугой Рассела». Нажимаем ОК, и выходим из меню выбора градиентов. В верхней панели выбираем наш недавно добавленный радиальный градиент.


Нашей целью станет нижняя точка радуги, расположенная перед деревом в левом нижнем углу, и создание поднимающейся высоко над деревьями радуги. Для выбора стартовой позиции, мы зажимаем кнопку мыши на области в правой нижней части фото, и ведем ее к левой стороне, где и должна оказаться нижняя часть нашей радуги. После того, как кнопка мыши будет отпущена, градиент автоматически нарисует радугу. Впрочем, она будет далека от идеала, и нам предстоит сделать еще немало работы.


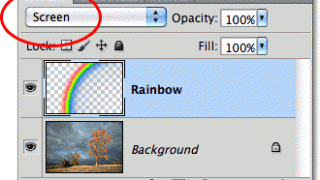
В верхнем углу панели Слои (Layers), выбираем режим наложения Экран (Screen), и получаем уже более натуральный вид радуги на фото.


Далее, нам необходимо добавить размытие, для чего заходим в меню Фильтры – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur). В открытом окне «Размытия по Гауссу», необходимо настроить расположенным внизу ползунком необходимую степень размытия, наиболее подходящую для вашего изображения (в нашем случае величина составляет область в 50 пикселей). Нажимаем ОК, и получаем обновленное фото.


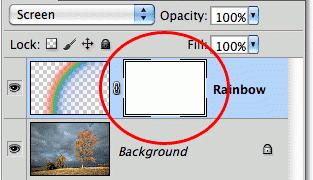
В нижней части панели управления Layers (Слои) нажимаем на Маску Слоя (Layer Mask), и делаем ее активной. Затем, выбираем черно-белый градиент в коллекции градиентов, после выбираем Линейный градиент (Linear Gradient).



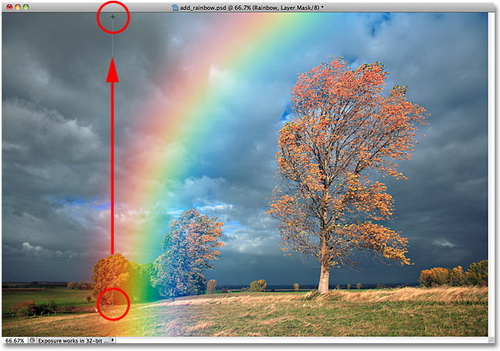
Все это делаем для создания реалистичной радуги, которая, обычно, становятся более яркими выше неба, и мы должны выполнить этот эффект в нашем изображении. Для этого зажимаем кнопку мыши в нижней части радуги, и ведем ее по ровной вертикальной линии к самому верху изображения. Отпустив кнопку мыши, мы видим, как радуга становятся более яркой в верхней части, а ее нижний край расположен за деревьями.
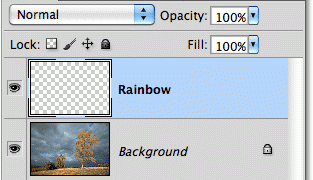
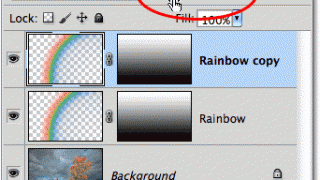
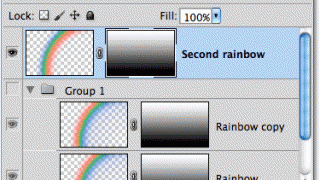
Вот такое мы получаем изображение после дублирования радуги:
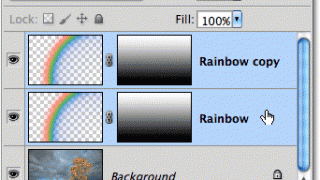
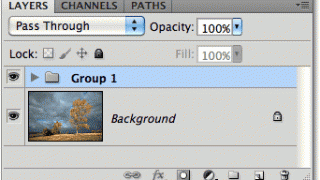
Теперь, нашей задачей является группировка двух слоев радуги вместе. Удерживая Shift, выбираем верхний слой радуги и, не отпуская клавишу, выбираем оригинальный слой. После, в меню Слои выбираем раздел Группа слоев (Group Layers). Получаем результат в виде появившейся группы слоев Group 1 в палитре слоев. Итак, первая радуга создана.


Добавляем новый слой, в котором мы создадим эффект двойной радуги на нашем изображении, и всемогущий Фотошоп нам в этом поможет. Изменяем новый слой, появившийся над ранее созданной группой слоев, переименовав его на «вторая радуга» (Second Rainbow).




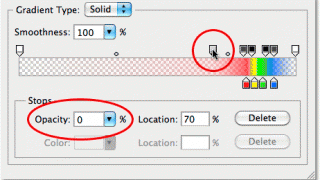
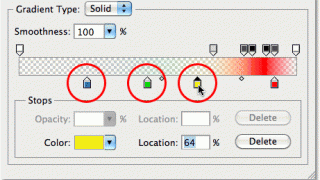
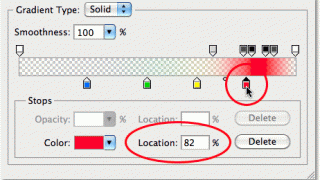
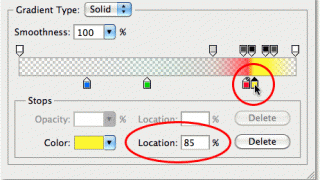
Открываем еще раз Выбор градиентов, выбирая Радугу. Но, теперь нам предстоит провести еще ряд манипуляций, ведь в природе цвета второй радуги всегда расположены в обратном порядке. Для создания такого эффекта, нам необходимо полностью изменить порядок цветов в нашем градиенте. Перетаскиваем синий, зелененый и желтый маркеры влево, красный маркер оставляем на месте. После, выбираем красный маркер (нажимаем его), и меняем значение Location на 82%. Проделываем такую же операцию с желтым маркером, выставляя значение 85%, зеленым – 88%. Выбираем светло-серый маркер (располагается сверху), и выставляем значение Opacity 0%, что позволит нам выставить непрозрачность нашей радуги. Нажимаем ОК.




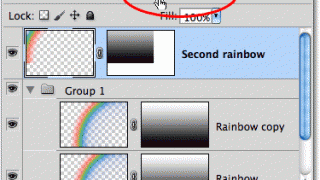
Полностью перевернув цвета в Радужном градиенте, теперь можно приступить непосредственно к созданию самой радуги. Создаем радугу идентично, как и в первом случае, ровно до операции Маски слоя. Маску мы будем копировать с первой радуги, для чего открываем Группу слоев, и с помощью зажатой клавиши Alt, нажимаем на маску слоя первой радуги. Перетаскиваем ее на место маски второго слоя радуги.
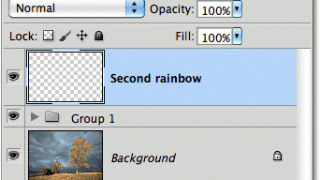
В итоге, вы должны получить такой результат расположения слоев:


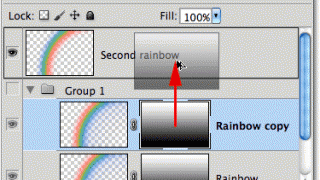
Теперь, нам остались лишь завершающие штрихи. Выбираем Photoshop Move Tool (функция Перемещение), и перетаскиваем вторую радугу на необходимое место с помощью мыши. В итоге, на нашем примере, она появляется в верхнем левом углу изображения.



Далее, выставляем яркость второй радуги, уменьшая непрозрачность второго слоя радуги до 70% (Opacity 70%), и получаем наш итоговый результат.
Источник
Как сделать радугу в фотошопе
Автор: NON. Дата публикации: 06 сентября 2012 . Категория: Имитация природных явлений.
Как сделать радугу в фотошопе
Радуга довольно редкое явление в природе и не всегда удаётся её увидеть. Но в фотошопе получить эффект радуги очень просто. В этом уроке по работе с фотошопом мы научимся приёму создания радуги в фотошопе на фотографии.
Откроем исходное изображение.
Создадим новый слой, для чего достаточно щёлкнуть по второй справа иконке в палитре » Слои «.
Выберем инструмент радиальный » Градиент » ( G ), от основного к фоновому и для его редактирования щёлкнем по полю градиента.
Щёлкнем по крайнему нижнему правому маркеру, станет активным цветовое поле правее слова » Цвет: «. Щёлкнем по этому цветовому прямоугольнику, откроется окно » Выберите цвет «, в котором проставляем параметры цвета RGB , которые Вы видите на скриншоте ниже.
Добавляем новый маркер. Для этого наводим курсор мыши на нужное место под полоску градиента и щёлкаем один раз левой кнопкой мыши, появляется новый маркер.
Таким образом, я создал ещё два маркера (всего три). Присвоил им значения параметров цвета RGB , которые Вы видите на скриншоте ниже. Присвоение определённого цвета маркерам было сделано точно так же, как и описано выше для самого левого маркера.
Щёлкаем примерно в центре картинки, удерживаем левую клавишу мыши и протягиваем градиент в сторону любого угла картинки (у меня в левый верхний угол изображения).
Вот что получилось на данном этапе.
Выбираем инструмент » Овальная область » ( М ) и, удерживая клавишу Shift (для соблюдения пропорций) растянем круглое выделение так, чтобы оно немного выступало за края жёлтого круга.
Выберем инструмент » Волшебная палочка » ( W ) с допуском 1, установим режим » Вычитание из выделенной области » и щёлкнем внутри фиолетового круга. Получим выделение ободка круга.
Инвертируем выделение — Shift+Ctrl+I .
Нажимаем Delete , лишний фон вокруг ободка удалится. Снимаем выделение — Ctrl+D .
Радуга почти готова, но таких чётких границ у неё не бывает. Поэтому переходим в » Фильтр — Размытие — Размытие по Гауссу «.
В окне фильтра подбираем необходимый радиус.
Вызываем инструмент » Свободное трансформирование » ( Ctrl+T ) и с помощью него размещаем радугу на необходимое место на фотографии, а так же с помощью маркеров придаём её необходимую форму.
Теперь нам надо убрать радугу с тех мест, где она попала на горы и землю. Я выбираю инструмент » Быстрое выделение » ( W ) и выделяю небо. При этом чтобы радуга нам не мешала, отключим видимость верхнего слоя.
Включим видимость верхнего слоя, сделаем его активным. Инвертируем выделение — Shift+Ctrl+I и нажмём клавишу Delete , радуга, которая попала на землю, пропадёт. Снимем выделение — Ctrl+D .
Так как такой яркой радуги в природе не бывает, то я просто уменьшил непрозрачность верхнего слоя.
Вот такая симпатичная и вполне реалистичная радуга у меня получилась. Мы с Вами ответили на вопрос: «Как сделать радугу в фотошопе?».
Сравните пейзаж до, и после обработки фотографии в фотошопе .
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (508 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Источник