- Digital painting
- Цифровая живопись
- Основы цифровой живописи (Часть 1. Введение)
- Скачайте программное обеспечение
- Избавьтесь от мыши.
- Добро пожаловать в Photoshop
- Свойства инструмента
- Пипетка (Color Picker)
- Начало Настройки
- Сочетания клавиш для Возврата
- Обзор
- Цифровая живопись: три способа создания иллюстраций на компьютере
- Создание иллюстрации по фотографии
- Создание иллюстрации по отсканированному рисунку
- Создание иллюстрации сразу на компьютере
- Цифровой Рисунок для Начинающих: Введение в Инструменты
- Вводный Курс
- Введение в Цифровой Рисунок и Инструменты
- Графические Планшеты
- Программное обеспечение для цифрового рисунка
- Хотите Ещё?
- 10 основных ошибок в цифровой живописи и как их исправить
- 1. Неправильный размер холста
- 1. Слишком маленький холст
- 2. Слишком большой холст
- 3. Слишком большой конечный размер
- 2. Начиная с белого фона
- 3. Избегайте сильного контраста
- 4. Использование слишком сложных кистей и слишком больших штрихов
- Слишком большой
- 5. Использование слишком большого количества цветов
- 6. Выбор цвета непосредственно из справочника
- 7. Добавление цветов в оттенки серого без надлежащих значений
- 8. Затенение с помощью инструментов Осветление и Затемнение
- Затенение с черно-белым
- Необязательная заливка
- 9. Смешивание мягкой кисточкой
- 10. Использование 2D-текстур для 3D-форм
- Заключение
Digital painting
Цифровая живопись
Основы цифровой живописи (Часть 1. Введение)
Хотите научиться заниматься концепт-артом, но не знаете с чего начать? Эта серия поможет вам набраться опыта. Поскольку набор навыков и умений в данном деле уходит своими корнями в традиционный рисунок и живопись, не следует всё же ожидать, что вы в мгновение ока станете очередной суперзвездой концепт-арта. Вместо этого, отнеситесь к этому начальному курсу как к возможности познакомиться с инструментами. За эти пять коротких уроков я покажу вам, что необходимо, чтобы начать путь к освоению цифровой живописи.
Вы, наверное, видели достаточно из концепт-арта в Интернете. Вглядываетесь ли Вы в растянувшийся марсианский пейзаж или на троллей в скалистых пещерах, вполне вероятно, что к этому приложил руку какой-нибудь концепт-художник. Хотя процесс создания сложен и быстр, в нем можно выделить две основные части: дизайн и исполнение. Первая часть, дизайн, глубоко творческая. Сколько рогов должно быть у старшего дракона? Какой вид у инопланетной формы жизни? Концепт художники работают долго и упорно над созданием уникальности. Творчеству такого рода трудно научить. Вторая часть, исполнение, это как раз то, чему посвящена эта серия уроков.
Скачайте программное обеспечение
Прежде чем начать, Вам понадобится Adobe Photoshop — на официальном сайте имеется 30-дневная бесплатная пробная версия. Как только вы ознакомитесь с основными принципами, вы можете решить, что из Photoshop Elements ($ 99) или GIMP ($ 0) больше подходит Вам по бюджету, но для этой серии я буду использовать Adobe Photoshop CS5.
Избавьтесь от мыши.

Наиболее распространенный бренд USB планшетов это Wacom, и он предлагает модель начального уровня «Bamboo», достойный вариант в ряде планшетов стоимостью до 100$ . Хотя я как-то слышал истории о цифровом художнике, предпочитающем использовать мышь, но это встречается довольно редко. Чтобы работать в этой серии уроков, было б неплохо, если у Вас под рукой был какой-нибудь USB планшет.
Добро пожаловать в Photoshop

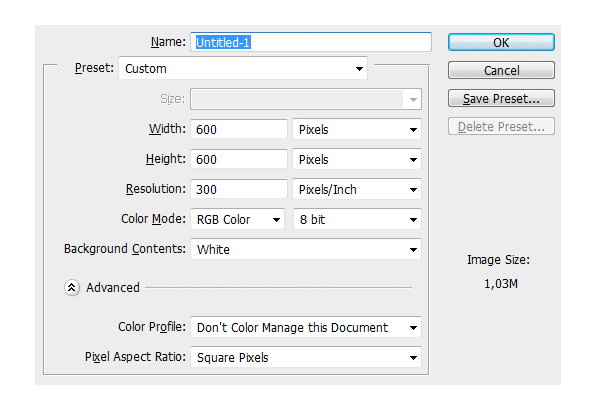
Когда появится новое диалоговое окно документа, введите следующие параметры , соответствующие тем, что показаны здесь.
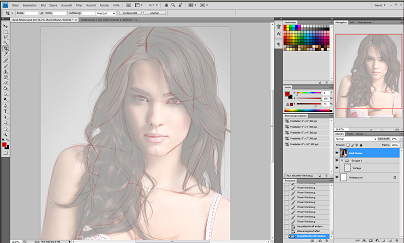
Прежде, чем мы пойдем дальше, пришло время определить несколько вещей. В терминологии Photoshop, палитра — это свободно плавающее окно, которое содержит информацию (A). Когда вы открываете окно меню (B), вы можете показать или скрыть палитру. Галочка означает, что теперь она видна. Вертикальная палитра на левой стороне экрана называется «инструментальной палитрой» (tool palette). Я выберу кисть, кликнув на значок кисти.
Свойства инструмента
Всякий раз, когда инструмент выбран, информация, отображаемая в верхней панели, будет меняться. Эта часть называется Свойства инструмента (Tool Properties). В данном случае, есть три различных свойства, которые видоизменяют кисть. Если ваша панель Свойств инструмента выглядит иначе, чем моя, возможно, у вас активен другой инструмент.
Пипетка ( Color Picker)
Color Picker)
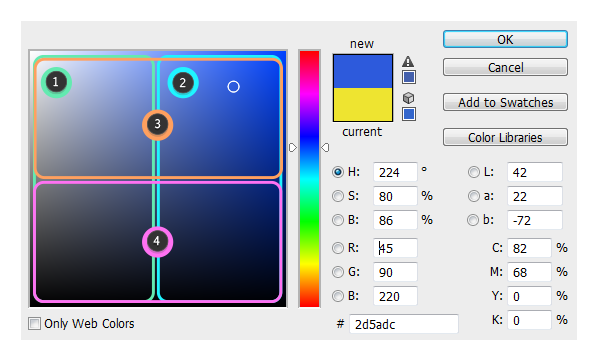
В нижней части палитры инструментов вы увидите два квадрата — потенциально черного и белого цветов. Это основной и фоновый цвета. Цвет на кисти «основной». Если вы хотите изменить цвет, нажмите на основной квадрат, что приведет к открытию палитры цветов.
Начало Настройки
Теперь вы знаете некоторые основы интерфейса, теперь настало время для подготовки к рисованию. Следующие необходимые палитры должны отображаться : Навигатор (Navigator), Слои (Layers), Инструменты (Tools).
Навигатор будет служить ориентиром. Он отображает миниатюрную версию холста, и позволяет увеличивать и прокручивать. Малые и большие треугольные кнопки контролируют зум, а красный прямоугольник можно перетаскивать для перемещения холста при масштабировании. Вы можете разместить эти палитры где угодно, но я мне удобно держать их с левой стороны моего окна, так как я правша.
Сочетания клавиш для Возврата
Иногда операционное программное обеспечение ассоциируется с копанием в трудных для понимания инструкциях по эксплуатации. Только вы пытаетесь сделать что-то креативное, как попадаете в дебри различных меню. Что может быть лучше, чем ускорить ваше рисование с помощью сочетаний клавиш? Эти сочетания не очень яркие для запоминания, но они стоят того, чтоб их заучить, прежде чем продвигаться дальше.
* Я пользователь ПК, так что, если вы используете Mac, замените в каждом примере ‘Ctrl‘ на ‘command‘.
Zoom: Чтобы быстро увеличить и уменьшить масштаб, нажмите Ctrl + + и Ctrl + —
Прокрутка: Если Вы увеличили в пропорции холст, удерживайте клавишу пробела, чтобы временно переключиться на инструмент Рука (Hand tool), и щелкните левой кнопкой мыши для перемещения холста.
Скрыть Интерфейс: Нужно больше пространства? Скройте пользовательский интерфейс кнопкой Tab. Чтобы показать его снова, нажмите Tab второй раз.
Знание этих горячих клавиш особенно полезно, если вы любите минимализм скрытого интерфейса. Все горячие клавиши работают независимо от того, видны ли их аналоги, поэтому Вы можете масштабировать и прокручивать к содержанию со скрытым при этом интерфейсе. Полноэкранное рисование со скрытым пользовательским интерфейсом имеет определенную изящность – и может привести в недоумение людей за соседним столиком в кафе.
Обзор
Если это ваш первый опыт работы с Photoshop, вы наверное немного ошеломлены. Не волнуйтесь, все чувствуют себя так же, когда погружаются в новое программное обеспечение. Для обобщения понятий, охватываемых в этом уроке, я создал простую тренировку.
Домашнее задание: Тренировка Основных Навигационных навыков
Нарисуйте красный треугольник в левой верхней части холста.
Измените цвет на синий, и нарисуйте прямоугольник в правом нижнем квадранте.
Измените цвет на зеленый и нарисуйте закорючку, соединяющую две фигуры.
Скройте интерфейс клавишью Tab, увеличьте холст с помощью Ctrl + + так, чтобы был виден только красный треугольник.
Прокрутите видимую часть холста, удерживая пробел, следуя закорючкам по направлению к синему прямоугольнику.
Когда синий прямоугольник станет виден, произведите увеличение, чтобы показать весь холст Ctrl + —
Повторите эту последовательность, пока не почувствуете себя комфортно с основной навигации!
Источник
Цифровая живопись: три способа создания иллюстраций на компьютере
Наверняка многие художники не раз задавались вопросом, как создавать цифровые иллюстрации, причём не просто удовлетворительного уровня, а качественные работы, от которых захватит дух у любого искушённого зрителя. Это, как и любое ремесло, требует постоянного внимания и времени.
Для начала же необходимо разобраться в самом процессе создания цифровой живописи, который может развиваться в нескольких направлениях. Статья расскажет вам об этих вариантах, среди которых вы можете выбрать подходящий для себя.
Создание иллюстрации по фотографии
Главное достоинство этого метода в том, что он подойдёт всем без исключения, даря возможность тем, кто не может похвастаться умением хорошо рисовать. Принцип такой обрисовки следующий: исходная фотография служит основой для рисунка до тех пор, пока художник не почувствует себя комфортно продолжать работу без неё.
Если, к примеру, работаете в Adobe Photoshop, то, уменьшив прозрачность фотографии и создав новый слой, можете смело, мазок за мазками создавать иллюстрацию, повторяя все линии и сгибы объектов. Это можно сделать как мышкой, так и при помощи специального планшета со стилусом – аксессуаром в виде маленького тонкого пера для управления устройством с сенсорным интерфейсом.
Ниже представлены видео, где показан данный метод создания таких иллюстраций:
Создание иллюстрации по отсканированному рисунку
Этот метод уже для людей, активно практикующих создание качественных иллюстраций, то бишь умеющих рисовать.
Так, готовую (или частично готовую) работу сканируют и открывают в соответствующей программе на компьютере для дальнейшего наложения штрихов поверх рисунка.
Следующие видео продемонстрируют данный метод на практике:
Создание иллюстрации сразу на компьютере
Как видно по названию, это самый сложный уровень, который активно применяется профессионалами в этой сфере.
Соответствующие видео прилагаются:
Источник
Цифровой Рисунок для Начинающих: Введение в Инструменты
Добро Пожаловать на Цифровой Рисунок для Начинающих, видео из пяти частей, которое ознакомит вас с техниками и инструментами в области цифровой графики в Adobe Photoshop.
Вводный Курс
Цифровой рисунок может показаться более простой версией традиционного эскиза. Графический планшет выглядит как волшебный лист бумаги, который удаляет все ваши ошибки.
Однако, это не так просто. А когда вы пытаетесь узнать больше о цифровом рисунке, то вы обнаруживаете, что узнаете о цифровой живописи, как будто это одно и то же.
Введение в Цифровой Рисунок и Инструменты
Чтобы рисовать в цифровом формате, вам нужны две вещи: компьютер с установленным специальным программным обеспечением и инструмент для рисования. Теоретически, вы можете рисовать в Microsoft Paint с помощью мыши, но эта настройка далека от идеала. Это как рисовать на песке с помощью огромного тяжёлого камня. Вы можете сделать это, но это не стоит усилий.
В этом видео, вы узнаете о графических планшетах и некоторых доступных программах.
Графические Планшеты
Чтобы рисовать на своём компьютере естественным образом, вам нужен графический планшет. Графический планшет состоит из двух одинаково важных элементов, это поверхность для рисования и перо.
Перо работает как мышь, но вы можете держать его, как настоящий инструмент для рисования. Он также регистрирует, насколько сильно вы нажимаете на поверхность.
Поверхность для рисования — имитирует поверхность экрана вашего компьютера. Когда вы перемещаете перо поверх этой поверхности, курсор на вашем экране так же будет двигаться.
Программное обеспечение для цифрового рисунка
Раньше не было профессионального программного обеспечения, предназначенного для цифрового искусства. Эта ситуация изменилась. Сегодня у нас есть множество программ: одни очень дорогие, некоторые дешевле, другие даже бесплатные. Как правило, чем больше возможностей программа предоставляет вам, тем она дороже.
Но для вас, как новичка, большинство этих опций не понадобятся. На самом деле, для цифрового рисунка, вам нужно всего лишь программа, которая распознает планшет и нажим его пера. Я представлю вам несколько программ, которыми очень часть пользуются цифровые художники. Перед тем, как вы решите какую из этих программ использовать, вы можете скачать пробную или демо-версию любой из них.
В видео вы можете увидеть множество доступных вариантов.
Хотите Ещё?
Это всё. Photoshop может показаться волшебным программным обеспечением для создания картин, но, по правде говоря, он не будет рисовать что-либо за вас. Он просто поможет вам завершить картину. Если вы считаете, что готовы, тогда следуйте за мной на следующий урок, чтобы узнать, как лучше всего использовать цифровые инструменты в рисовании.
Источник
10 основных ошибок в цифровой живописи и как их исправить
Цифровая живопись весьма сложная. Все что вам нужно для того, чтобы начать рисовать — правильное программное обеспечение. Любой инструмент, даже самый мощный, находится в пределах вашей досягаемости. Все цвета готовы к использованию, не требуется никакого смешивания. Если вы только что перешли из традиционной живописи в Photoshop то все не так уж сложно; вам просто нужно найти копии ваших любимых инструментов. Но если вы новичок в обоих видах искусства, то начинается настоящий кошмар — тот, в котором вы не осознаете, что вы спите!
Хитрость Photoshop основана на его кажущейся простоте: вот набор кистей, здесь все цвета, вот ластик, в вот команда «отменить». Вы начинаете рисовать, все выглядит плохо, поэтому вы ищете другие инструменты, чтобы сделать еще лучше. И только посмотрите, сколько там инструментов! Вы начинаете пробовать их все, один за другим, и происходит волшебство.
Однако «магия» означает, что вы позволяете Photoshop рисовать завас. У вас нет никакого контроля над этим, но рисунок по-прежнему выглядит лучше, чем все что вы, как новичок, когда-либо сами делали (по крайней мере, это то, во что вы верите). Итак, вы позволили этому произойти и создали много рисунков в надежде, что однажды они превратятся в шедевры.
Профессиональные цифровые художники, которым вы восхищаетесь, используют Photoshop для воплощения своих видений, но они используют его как инструмент, а не как искусство, которе производит за вас машина. Какая разница?
- Специалисты представляют себе эффект и заставляют программу делать это.
- Начинающие заставляют программу делать что-нибудь и, если им это нравится, то они оставляют эффект.
Второй вариант звучит знакомо? Если да, то продолжайте читать. В этой статье я покажу вам, как улучшить десять различных аспектов рабочего процесса, чтобы вы стали по-настоящему знающим художником Photoshop. С помощью этих десяти простых советов вы поймете свои ошибки, которые, возможно, останавливали вас в течение долгого времени!
Примечание. Проблемы, которые я описываю, применимы к ситуации, когда художник непреднамеренно достигает эффекта для реалистического стиля. Это не ошибки, если вы их планируете!
1. Неправильный размер холста
Начало нового рисунка это как детская игра. Вы переходите в меню «Файл»> «Новый», или, если вы более продвинутый, используйте сочетание клавиш «Control-N». Это выглядит так просто, что часто упускается из виду.
Есть три аспекта этой проблемы.
1. Слишком маленький холст
Подобно тому, как все объекты сделаны из атомов, любой цифровой рисунок состоит из пикселей. Это вы, наверное, знаете. Но сколько именно пикселей вам нужно для создания детальной картины? 200×200? 400×1000? 9999×9999?
Общей ошибкой для начинающих является использование размера холста, подобного разрешению экрана. Проблема в том, что вы никогда не знаете, какое разрешение использует ваш зритель!
Допустим, что ваше изображение выглядит на вашем экране, как в примере 1. Высота рисунка максимальная, без необходимости прокручивать его, и это нормально для вас. Это самое большое разрешение, 1024×600. Пользователи с разрешением 1280×720 (2) и 1366×768 (3) тоже не будут жаловаться. Но обратите внимание на то, что происходит с пользователями с большим разрешением — 1920×1080 (4) и 1920×1200 (5). Постепенно изображение занимает все меньше и меньше места на экране. Для этих пользователей вы не использовали всю возможную высоту!
И дело не только в «белом пространстве» вокруг вашей картины. «Большее разрешение» не всегда означает «больший экран». Ваш смартфон может иметь больше пикселей на своем компактном экране, чем у вас на ПК! Взгляните:
- Одинаковые размеры, разное разрешение
- Разные размеры, одинаковое разрешение
Что это значит? Для зрителей, картина, которой вы планировали заполнить весь экран, может выглядеть так. :
Но это не единственный признак, по которому вы выбираете размер для своего рисунка. Чем больше разрешение, тем больше пикселей. В меньшем разрешении глаз может занимать 20 пикселей, а при большем разрешении он может содержать 20000 пикселей! Представьте себе все возможные детали, которые вы можете разместить в такой большой области!
Вот интересная уловка: когда вы рисуете что-то маленькое в большом разрешении, независимо от того, насколько оно неряшливо, есть отличный шанс, что издали (т.е. в уменьшенном размере) оно будет выглядеть интересным. Попробуйте!

2. Слишком большой холст
Значит ли это, что вы всегда должны использовать огромное разрешение, чтобы дать себе больше свободы? Теоретически, да. На практике это не всегда необходимо, а иногда это невозможно.
Чем больше разрешение, тем больше пикселей вашего основного штриха. Чем больше пикселей в штрихе, тем труднее обрабатывать его, особенно когда дело доходит до уровней давления с переменной Flow. Итак, это практический аргумент против этого — вам нужен мощный компьютер, чтобы было удобно использовать большие разрешения.
Второй момент — большие разрешения предназначены для очень подробных фрагментов. Вопреки распространенному мнению начинающих, не всякая картина должна быть детализирована. Даже когда вы хотите рисовать реалистично, вы можете смело игнорировать большое количество информации, которую вы получите от фотографии, — то, что мы видим в реальности, никогда не выглядит как фотография!
Если вы используете более высокое разрешение, чем необходимо, может возникнуть соблазн добавить некоторые детали в различных местах, только потому, что вы можете это сделать. И когда вы это сделаете, пути назад не будет. Есть много уровней детализации, но конкретный фрагмент должен использовать только по одному за раз. Если вы хотите создать быстрый, живописный мех, не тратьте часы на глаз и нос — это только заставит весь кусок выглядеть непоследовательным и незавершенным.
3. Слишком большой конечный размер
Допустим, вы нашли идеальное решение для своей картины. Она не слишком велика и не слишком мала — идеально подходит для уровня детализации, который вы хотите достичь. Однако здесь есть место для еще одной ошибки. Это разрешение было вашим рабочим размером. Возможно, вам понадобилось много пикселей, чтобы добраться до этой детали глаза, но эта деталь будет видна и «с расстояния».


Перед сохранением файла для окончательного вида измените его размер. Я не скажу вам самое оптимальное разрешение, потому что его нет. Правило: чем детальнее участок, тем меньше он потеряет в качестве, если будет представлен в большом разрешении. Чем более «схематичная» картина, тем лучше она будет выглядеть, когда представлена в маленькой версии. Если вы хотите узнать больше об этом, посмотрите, какое разрешение используют ваши любимые художники при публикации своих работ в Интернете.
Еще одна вещь: при изменении размера изображения проверьте, какой алгоритм работает лучше всего для вас. Некоторые из них затачивают изображение, что может быть нежелательным.
2. Начиная с белого фона
Это может показаться тривиальным — что собственно не так с белым фоном? Он . нейтрален, верно? Это похоже на лист бумаги.
Проблема в том, что нет «нейтрального» цвета. «Прозрачный» является самым близким к нему, но его невозможно нарисовать. Цвет — это цвет. Когда встречаются два цвета, то определенное отношение появляется само по себе. Для белого + цвет А это отношение: «цвет А темный». Независимо от того, каково ваше намерение, вы начинаете с темного цвета только потому, что вы использовали самый яркий фон! Все будет темным по сравнению с ним.

В традиционном искусстве мы используем белый фон, потому что технически легче нанести темный яркий цвет, чем наоборот. Но нет никаких оснований для этого в цифровом рисовании! Фактически, вы могли бы даже начать с черного фона, но это такая же плохая идея, как и чистый белый цвет. На практике самый «нейтральный» цвет, который мы можем получить, составляет 50% ярко-серого ( #808080 ).
Почему? Цвет фона меняется так, как вы воспринимаете другие цвета. На белом фоне темные оттенки будут казаться слишком темными, поэтому вы избегаете их. На черном фоне он будет работать одинаково с яркими оттенками. В обоих случаях результатом будет слабый контраст, который вы замечаете, когда пытаетесь добавить какой-либо другой фон. Вот доказательство:

Опытные художники могут начать свою работу с любого цвета и сделать все возможное, но если вы не уверены в цветовой теории, всегда начинайте с чего-то нейтрального — ни слишком темного и ни слишком яркого.
3. Избегайте сильного контраста
Конечно, иногда ваше восприятие яркого и темного может быть нарушено низким качеством вашего экрана. Если вы используете ноутбук, вы, вероятно, заметили, как контраст изменяется, когда вы смотрите на свою фотографию под углом. Как вы можете добиться надлежащего контраста, который каждый будет видеть правильно, независимо от того, какие экраны используются?
Даже если ваш экран хороший, после долгого сосредоточения на картине ваше восприятие тоже не нарушается. Если вы по-немногу меняете оттенки шаг за шагом, то этот контраст может показаться вам хорошим только потому, что он будет лучше, чем предыдущий пять шагов назад. Объект ниже может выглядеть красиво .
. пока вы не сравните его с объектом с более сильным контрастом. И кто знает, может быть, если бы вы сравнили еще с другим, его воспринимаемый контраст автоматически бы снизился?
У Photoshop есть инструмент, который помогает в этой ситуации. Это называется Levels, и это фактически гистограмма — она показывает вам, сколько каждого оттенка есть на рисунке. Вы можете открыть это окно, выбрав Изображение>Коррекция>Уровни или с помощью сочетания клавиш Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти одинаковое количество белого, черного и среднего тона
- Только черные и темные полутоны
- Только белые и светлые полутоны
- Только черно-белые, почти без полутонов
Можете ли вы прочитать это на гистограмме?
Вы можете изменять уровни, перетаскивая ползунки. Хотя это уменьшает общее количество оттенков, это помогает разместить их в нужном месте на гистограмме.
Гистограмма показывает, что в нашем объекте много полутонов, но есть и видимое отсутствие темных и ярких областей. Независимо от того, что мы видим, это то, что говорит нам компьютер! Хотя нет ни одного идеального рецепта для уровней (все зависит от освещения вашей сцены), полное отсутствие темных и ярких областей — это плохой знак.
Просто посмотрите, что происходит, когда мы перемещаем ползунки к середине!

Есть ли способ использовать правильные оттенки с самого начала, так что бы не нужно было все это делать? Да, и на самом деле это займет у вас меньше времени, чем вы думаете! Решение заключается в использовании меньшего количества оттенков — темного, яркого, среднего тона и немного черного и белого.
Чтобы реализовать это на практике, прежде чем начинать рисунок, планируйте свое освещение на сфере:
- Нарисуйте круг и залейте его самым темным оттенком (черный не рекомендуется).
- Добавьте средний тон.
- Добавьте яркий оттенок (белый не рекомендуется).
- Добавьте один или два средних тона между ними.
- Добавить чуть-чуть черного и белого цвета.
Вы понимаете, где все эти части лежат на гистограмме? Когда мы объединяем их, вот что появляется. Используйте эту сферу в качестве набора образцов для вашего объекта, затеняя его таким же образом — темная тень, средний тон, самый яркий свет, более полутоновые оттенки, самые темные расщелины и яркие блики. Тогда вы сможете все это правильно смешать!

Один момент на последок. Если вы сравните эти две головы еще раз, одну с изначально правильным контрастом и исправленную, вы заметите разницу. Вот почему увеличение контрастности не может реально исправить вашу сцену, если вы не учли значения с самого начала — каждый материал имеет свой собственный диапазон оттенков. Например, самая темная часть белой поверхности будет намного ярче, чем самая темная часть черной поверхности. Это означает, что вы должны подготовить столько сфер, сколько разных материалов присутствует на вашей сцене.
Помните: светлый объект, затененный темными оттенками, так же неправилен, как темный объект, затененный светлыми оттенками!
4. Использование слишком сложных кистей и слишком больших штрихов
Когда вы сравниваете традиционные кисти с Photoshop, разница настолько поразительна, что вы можете удивиться, почему они имеют одно и то же имя. В конце концов, классические кисти позволяют рисовать только более или менее хаотичные штрихи, в то время как цифровые создают собственные произведения.
И вот в чем загвоздка. Если они создают что-то самостоятельно, вы отказываетесь от своего контроля над ними. Профессиональные художники чаще всего используют простые мазки, время от времени помогая себе более сложными. Использование сложных кистей на ежедневной основе не только делает вас ленивыми — это также мешает вам научиться достигать эффекта самостоятельно, потому что в этом нет никакой необходимости!
Когда вы начинаете свое приключение в цифровой живописи, может быть вполне естественным искать пути для прогресса как можно быстрее. Вы хотите получить результаты, прямо здесь и сейчас. Настраиваемые кисти — путь к результату. Вы хотите мех — вот меховая щетка; вам нужна чешуя — вот кисть для чешуи. Вы не можете что-то нарисовать сами — скачайте инструмент, который может.
Пользовательские кисти не являются чем-то плохим — на самом деле они очень полезны. Проблема возникает, когда вы используете их в качестве основы своего «навыка». Если вы на самом деле потратили время, пытаясь понять, как быстро рисовать мех, вы поймете, что на самом деле он не состоит из одиночных волос, которые вам нужно рисовать один за другим. Вы узнаете, что видение чего-то в наших головах часто не соответствует действительности. Вы узнаете, как видеть и как создавать то, что вы видите, а не то, что вы думаете, что видите.
Вместо этого вы перестаете тратить полчаса на рисование одиночных волос и поиск кисти, которая сделает это за вас. Вы находите то что нужно, вы счастливы, и готовы двигаться дальше. Это так просто, что появляется привыкание, и вы вообще перестаете учиться — вы скорее бы скачали все кисти, если бы это было возможно.
Но как традиционные художники это преодолевают? На самом деле у них нет такого разнообразия кистей. А как они тогда рисуют мех? Ответ прост — так же как вы, если бы пользовательских кистей не существовало. Если вы хотите улучшить свои навыки новичка, отбросьте все сложные кисти на некоторое время. Придерживайтесь простого набора, например, этого, и узнайте, как сделать с его помощью все возможное. Не ищите коротких путей, когда рисование становится трудным. Боритесь с этим, и вы получите бесценный опыт вместо дешевых трюков.

Слишком большой
Другая распространенная ошибка, связанная с кистями, — использование слишком больших штрихов. Все опять же основано на нетерпении. Правило состоит в том, что 80% работы занимает 20% времени, затрачиваемого на нее, а это означает, что вам нужно потратить 80% рабочего времени на завершение вашего произведения. Если за два часа вы набросали эскиз, базовые, плоские цвета и простую штриховку, у вас осталось еще восемь часов. Более того, за эти восемь часов вы увидите меньше прогресса, чем в первые два! Это обескураживает, не так ли?
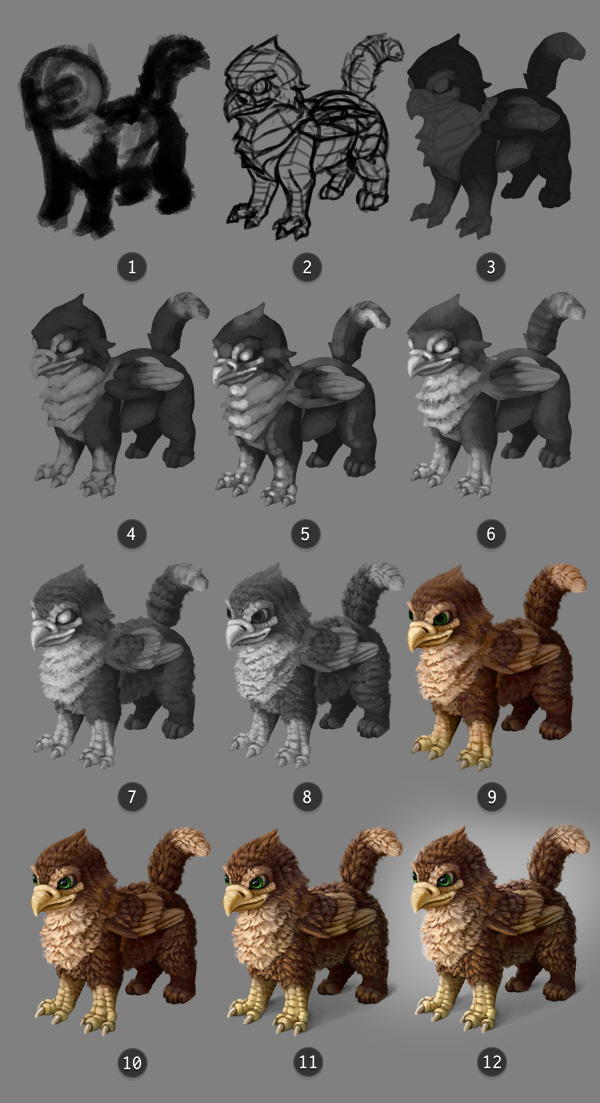
Вы можете четко это видеть в процессе, который художники иногда показывают своей публике, вот так. Первые шаги огромны — создается что-то из ничего. А затем все замедляется. Вы едва видите разницу между последними шагами, и все же эта тонкая разница, вероятно, заняла больше времени, чем все предыдущие!

Это проблема. Когда ваша картина почти закончена, вы чувствуете, что хотите закончить ее и увидеть ее наконец уже готовой. Но это момент, когда вы на самом деле наоборот должны начать! Я помню, как читал комментарий в одном из этих процессов рисования: «Я бы остановился на шаге 4» [из 10]. И в этом разница между этим новичком и профессионалом! Потому что другая часть этого правила такова: последние, медленные 20% работы способствуют 80% итогового результат.
Решение простое. Вы никогда не должны заканчивать свою фотографию большими штрихами (если только это не скоростная живопись). Они зарезервированы для начала, для этого 20% времени. Используйте их, чтобы заблокировать формы, определить освещение, добавить большие части цвета. И затем постепенно уменьшайтесь, увеличивайте масштаб, очищайте, добавляйте детали. Вы увидите, что вы заканчиваете, когда работаете с очень маленькой кистью в очень крупном размере. Как правило, чем больше мест на вашей картине, которых вы касаетесь своей кистью (и чем больше вы ее меняете, например, добавляя небольшую разницу в яркости или оттенке при каждом маленьком штрихе), тем более изысканной она будет выглядеть.
Есть и другая сторона этого правила. Поскольку 80% фрагмента не так сильно влияют на конечный эффект, нет необходимости чрезмерно нам нем фокусироваться. Начинайте свои картины быстро, свободно, и оставьте все свои усилия на потом. Помните: не всякая картина должна быть закончена только потому, что вы ее начали. Отбрасывая то, во что вы не верите, вы сохраняете для себя в четыре раза больше времени, чем вы уже потратили впустую!
5. Использование слишком большого количества цветов
У традиционных художников не слишком много цветов, готовых к использованию. Они должны научиться создавать их, смешивать, чтобы получить желаемый эффект. Это неудобство, по сути, является благословением. У них нет другого выбора, кроме как изучить теорию цвета. У вас, как у цифрового начинающего, под рукой сразу есть все цвета, доступные в пределах вашей досягаемости. И это проклятие!
Мы не понимаем цвета интуитивно. В нашей повседневной жизни нет в этом никакой необходимости. Но, как художник, вы должны полностью изменить свою точку зрения. Вы больше не можете полагаться на интуицию, потому что она плохо работает в этой теме. Вам нужно перестать думать о цветах, как вы их знаете, и понять концепцию Оттенок, Насыщенность, Яркость.
Цвета не существуют сами по себе. Они основаны на отношениях. Например, если вы хотите сделать цвет ярче, вы можете либо увеличить его яркость, либо уменьшить яркость фона. Красный, называемый теплым цветом, становится теплым или прохладным в зависимости от того, каким будет его соседний цвет. Из-за отношений даже может меняться насыщенность!

Новичок, не знающий всего этого, заполняет свой эскиз целым набором случайных цветов. Они выбирают какой-нибудь синий цвет, а затем добавляют другой какой-нибудь зеленый цвет, без какой-либо связи между ними, они выбирают их из тысяч других цветов с синеватым и зеленоватым оттенком!
Это то, как новичок видит цвета:
- Синие
- Грязные синие
- Серые
- Черные
Но . почему у нас тогда так много оттенков, если они бесполезны? Ответ в том, что это не так. Вам нужно только понять, как они произошли и что они означают. Давайте посмотрим на тот же подборщик цветов, и как его видит профессионал:
- Ненасыщенные синие
- Насыщенные синие
- Яркие синие
- Темно-синие
Выглядит сложно? Наверное, но это не повод их игнорировать! Если это слишком сложно для вас, то на какое-то время придерживайтесь оттенков серого. Поймите проблему освещения, затенения и смешивания, и вы получите прочную основу для будущих рисунков. Более того, цвета (а точнее их оттенки) являются глазурью на том торте, который называется вашим произведением. Они могут сделать его слаще, но они не могут быть его основой. Никакое количество крема не сделает хороший пирог хорошим!
И если вы решите освоить цвета, попробуйте эти статьи для начала:
6. Выбор цвета непосредственно из справочника
Трудно бороться с этим искушением, оно настолько сильное, что может заставить вас плакать. Я это хорошо знаю. Тем не менее, если вы хотите действительно научиться цифровой живописи, вы не должны использовать инструмент «Пипетка», чтобы заимствовать цвет из ссылки. Почему это так важно?
Начинающие обычно используют низко насыщенный оранжевый/розовый для кожи. Это кажется очевидным, но эффект далек от естественного. Если вы используете ссылку, хотя . это совсем другая история! Почти у каждого пикселя различный оттенок, не только розовый, вы можете найти красные, желтые, оранжевые, даже холодные пурпуры, зеленый и голубой. Насыщенность и яркость изменяются все время, и, тем не менее, конечный эффект не похож на хаос.
Когда вы выбираете цвета из ссылки, ваша собственная картина приобретает новую жизнь. Проблема в том, что она не отличается от трассировки. В результате отслеживания вы получаете линии, которые вы не могли повторить сами, и, выбирая цвета, вы получаете красивое затенение, которое вы не сможете повторить. Эффект потрясающий, но на него нельзя рассчитывать.
Есть еще одна вещь. Выбор цвета останавливает ваш прогресс. Вы «покупаете» набор цветов вместо того, чтобы научиться создавать их самостоятельно. У вас есть цветное колесо со всеми ползунками; Каждый цвет, который вы выбираете, может быть воссоздан вами. Но вы все равно решите использовать те, которые уже созданы — это быстро и эффективно, но вы знаете, что еще быстрее и эффективнее? Сделать фотографию.
Чтобы однажды стать независимым от ссылок, вам нужно научиться видеть цвета. Посмотрите на любой объект рядом с вами — каков его тон, яркость, насыщенность? Это очень трудно определить, не так ли? Но если вы продолжаете выбирать цвета с помощью инструмента «Пипетка», вы никогда не узнаете его. Вы не можете начать гонку, так как ваши тренировочные колеса все еще включены.

7. Добавление цветов в оттенки серого без надлежащих значений
Я написал эту картину в 2011 году. Это, безусловно, приятная, душераздирающая сцена, и мне она все еще нравится. Я помню, что нарисовал ее в оттенках серого, а затем добавил цвета, используя, вероятно, несколько режимов наложения (Color, Multiply, Overlay). Я помню, что была одна досадная проблема: как получить правильный желтый цвет при рисовании в оттенках серого?
У меня больше нет оригинального файла, но, вероятно, это выглядело так в оттенках серого. Обратите внимание, что и зеленая, и желтая области одинаково темные. Но в действительности это не так !
Когда я был новичком, как вы, я полагал, что свет делает все цвета равномерно ярче, а тень делает их равномерно темнее. Вот почему живопись в оттенках серого казалась такой удобной. Я мог бы сосредоточиться на затенении и добавить цвета позже. К сожалению, этот трюк не сработал, и мне потребовалось много времени (главным образом потому, что я не очень старался), чтобы понять, почему это не так.
Простой ответ заключается в том, что разные цвета имеют разную яркость независимо от освещения. Когда вы игнорируете это, в результате вы получаете грязные цвета. Цвета, добавленные непосредственно в изображение в оттенках серого, лишены важной части. Если вы хотите узнать больше об этом, я написал сложное руководство по теме значения цветов.


8. Затенение с помощью инструментов Осветление и Затемнение
Осветление и Затемнение являются одними из фаворитов для новичка. Они прекрасно вписываются в убеждение, что Photoshop — это «программа рисования». Вам нужно только выбрать базовые цвета, а затем выбрать области, которые вы хотите закрасить. Остальное управляется продвинутыми алгоритмами, а не вами, и это здорово, потому что в любом случае вы не знаете, что делать.
Однако все не так просто. Эти инструменты не совсем бесполезны, но когда вы новичок, лучше держаться от них подальше. Это не «инструменты затенения». Инструмент Осветление не равен «добавить свет», а инструмент Затемнение не равен «добавить тень». Проблема заключается в том, что они так хорошо подбирают видение новичка о затенении, что трудно преодолеть искушение.
Проблема заключается не в инструментах, а в непонимании самого затенения. Начинающие часто думают, что объекты имеют определенный цвет, и этот цвет темнеет в тенях и наоборот становится ярче на свету. Все не так просто. Это может хорошо работать для затенения ячейки или для целей мультипликации, но даже там это просто короткий путь.
Если это «работает», почему бы просто не использовать это?
- Это еще одна техника, которая блокирует ваш прогресс. При ее использовании вы даже не замечаете, чего не хватает. Затенение является сложной проблемой, и вы ограничиваете ее правилом «темнее-светлее», потому что это легко. Photoshop работает здесь за вас, а не для вас. Не позволяйте этому мешать вам учиться.
- Он выравнивает затененный объект. Независимо от того, сколько текстур вы добавите к нему после этого, все работает точно так же, как большая кисть — это означает, что вы можете начать с ним картину, но так никогда и не закончите.
- Это искажает цвета; Они должны зависеть от окружения (прямой свет, окружающий свет), но ни Осветление, ни Затемнение ничего не знают о фоне, который вы используете. Они все затеняют одинаково!

Затенение с черно-белым
Расширение этой техники затенения с помощью белого для света и черного для теней. Это происходит из убеждения, что каждый цвет начинается как черный (в тени) и заканчивается как белый (на свету). В то время как это может быть верно для пере- или недодержанных фотографий, это не должно быть правилом, используемым в живописи.
Мы все ищем простые правила, которые легко запомнить и использовать. Но это не значит, что мы должны изобретать простые правила, которые не имеют ничего общего с реальностью: «добавьте белый, чтобы сделать цвет ярче, добавьте черный, чтобы сделать его темнее». Это верно только для оттенков серого! Если вы хотите узнать, какие правила вы можете использовать для создания оттенка цветов, смотрите эту статью.
Необязательная заливка
Когда вы преодолеваете предыдущую проблему, вы можете попасть в другую. Допустим, вы выбрали оранжевый в качестве базового цвета для вашего персонажа. Вы решите, что источник света будет желтым, а окружающий свет будет синим (небо). В соответствии с этим вы переводите оттенок базового цвета на желтый в светло-синем в тени, и это все. Это делает затенение гораздо более интересным, чем если бы вы использовали черно-белое изображение, но это все еще короткий путь, который не обязательно приводит к желаемым результатам.
Почему это короткий путь? Создавая только три основных оттенка для вашего объекта, вы автоматически помещаете его в искусственную среду, где все отражает свет со 100% прогнозируемым образом.
В действительности, свет непрерывно отскакивает от всего вокруг, включая «холмы и долины» вашего 3D-объекта. Поэтому затенение редко может быть ограничено двумя или тремя цветами. Синева неба может сделать некоторые тени на объекте синим, но в некоторых других местах они могут выглядеть зеленоватыми из-за отраженного от травы света. Более того, некоторые тени могут быть действительно яркими и насыщенными из-за света, который попал через препятствие в «тень» (см. Подповерхностное рассеяние).
Если вы примете все это во внимание и решите использовать непрямые источники света, чтобы сделать затенение более разнообразным, вы будете вынуждены рисовать более осознанно — и это здорово! Здесь нельзя использовать большую кисть, потому что она будет смешивать цвета, и в результате вы потеряете их. А маленькая кисть означает, что вы создаете текстуру на лету!

9. Смешивание мягкой кисточкой
Есть два основных метода, которые новички используют для смешивания оттенков, оба предназначены для быстрых эффектов:
- Смешивание мягкой кистью
- Смешивание с инструментом Размытие/Резкость
Как мы уже выяснили, быстрые эффекты часто означают, что они вне нашего контроля. В этом случае смешение с большими штрихами выравнивает объект и делает его неестественно гладким. Даже если вы потом добавите фото-текстуру, это не изменит этот «пластический» эффект. Опять же, этот метод может быть хорош только для этой стартовой фазы.
Если вы хотите получить приятную тонкую текстуру (которая хороша для большинства натуральных материалов), используйте более жесткую кисть с нажимом, контролируемым давлением ручки (чем сильнее вы нажимаете, тем более твердый получается штрих).
Этот тип кисти позволяет вам контролировать количество цвета, которое вы хотите использовать.
Благодаря этому атрибуту вам не нужно смешивать границу между двумя цветами. Вы начинаете с базового цвета и слегка прикрываете его другим. Затем вы можете добавить еще один слой того же цвета, сделав его более прочным.
Если вы хотите сделать цвет более плавным, просто выберите цвет где-нибудь посередине и слегка покрасьте границу.
Для более прочной текстуры используйте текстурированную кисть (с острыми краями).
В соответствии с правилом 80-20 не заботьтесь о смешивании на первом этапе. Используйте большую кисть и сделайте края видимыми, создавая преувеличенное затенение.
Позже вы можете использовать меньшую текстурированную кисть для смешивания краев. Не используйте инструмент Палец, или мягкую кисть, только Пипетку и жесткую кисть с переменным нажимом. Помните: смешивание зависит от текстуры поверхности, поэтому вы не можете использовать один и тот же способ смешивания для любого материала!
10. Использование 2D-текстур для 3D-форм
Фототекстуры — последнее средство для новичков, когда объект теоретически закончен, окрашен и затенен, но он все еще похож на пластиковую игрушку. Однако, сама текстура может сделать все ее еще хуже.
Допустим, мы хотим добавить текстуру этой большой кошке.
Перед добавлением текстуры объект должен быть затенен. Сложная часть — это не обязательно полное затенение. Метод смешивания зависит от текстуры — если вы смешиваете без какой-либо текстуры, вы получите не-текстурное смешение (гладкую поверхность).

Вы можете загрузить текстуру из Интернета или использовать один из шаблонов Photoshop — есть целое множество в наборах по умолчанию. Это мой любимый узор для чешуи, перевернутая дверь.

Если вы измените режим наложения текстуры на оверлей, вы увидите, что он применяется к затенению. Однако обратите внимание, что некоторые части были просветлены. Вам может понравиться, если затенение не было сделано правильно, но это еще один случай отказа от контроля. В большинстве случаев мы не хотим, чтобы текстура создавала собственную версию затенения. В то время как режим наложения не является лучшим решением, он позволяет увидеть, как текстура выглядит на объекте.
Теперь, самая важная и упущенная часть. Если объект предназначен для 3D, он не может быть хорошо покрыт 2D-текстурой. Нам нужно настроить ее форму на форму, которую она покрывает. Существует три основных способа сделать это: экспериментировать и найти свои любимые:
- Инструмент Свободное преобразование (Control-T) в режиме обертки
- Фильтр> Превратить в жидкость
- Редактирование> Марионеточная деформация



Режим наложения осветляет участки слоя, покрытые белыми областями текстуры. Вместо этого мы могли бы использовать Multiply (это делает белые области прозрачными), но это сделало бы темные тоны (серые) темнее, чем это необходимо. Есть еще один инструмент, идеально подходящий для настройки прозрачности текстуры.
Дважды щелкните слой и поиграйте с ползунками Blend If. Проще говоря, с ними вы можете настроить прозрачность белого и черного.


Нам нужно понять, что такое текстура. Это не «грубая картина», размещенная прямо на объекте. Это, по сути, шероховатость поверхности. Когда свет попадает на гладкую поверхность, он отражается равномерно. Если поверхность грубая, то есть сделана из крошечных выступов и трещин, свет, попавший в нее, создаст целый набор крошечных теней. И это текстура, которую мы видим.
Из этого можно извлечь еще один факт. Если свет, создает видимую текстуру, то не может быть текстуры без света. А что такое тень, если не недостаток света? Поэтому мы должны уменьшить текстуру в темных областях (если присутствует окружающий свет) или вообще удалить ее (нет света, нет текстуры). Вы можете использовать маску слоя для этого или поиграть с ползунками Blend If (вторая строка). Имейте в виду, что трещины текстуры на самом деле являются тенями, поэтому они не должны быть темнее, чем «нормальная» область тени.

Применение текстуры выполняется быстро и легко, как только вы знаете, какие действия предпринять после ее выбора. Однако это еще не конец. Каждая текстура отличается, и хотя некоторые из них будут отлично смотреться при непосредственном применении, большинство из них потребует дополнительной работы.
Опять же, здесь применяется правило 80-20. Добавить текстуру очень просто, но для ее работы требуется больше времени. В моем примере я смешал края затенения с отдельными чешуйками. Подобные вещи очень трудоемки, но они все меняют!



Заключение
Как вы заметили, большинство проблем начинающих исходит из стремления к достижению больших целей без особых усилий и как можно быстрее. Так что на самом деле это не недостаток навыков, а скорее, это глубокое убеждение, что Photoshop — это программа для создания произведений искусства. Это приводит к постоянному поиску инструментов и трюков, вместо того, чтобы самим пытаться понять и решить проблему.
Вы не сможете стать цифровым художником за один день, только потому, что приобрели продвинутое графическое программное обеспечение. Photoshop — это просто инструмент, более удобный для использования, чем пигменты и кисти, но он все еще инструмент. Он не может сделать больше, чем вы хотите! Если вы хотите сделать все возможное, отнеситесь к нему как к цифровому холсту с цифровыми цветами. Забудьте обо всех этих необычных инструментах, фильтрах, кистях или режимах наложения. Просто рисуйте, как на реальном холсте.
Изучите теорию цвета, перспективу, анатомию — все эти вещи должны освоить «нормальные» художники. Со временем вы поймете, как использовать инструменты Photoshop, чтобы делать то же самое проще и быстрее, но не ставьте телегу впереди лошади, пытаясь получить великолепные эффекты, не понимая их. Терпение — это ключ!
Источник


 Color Picker)
Color Picker)