QBasic. Графические операторы языка.
| Добавил: | DMT | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Дата создания: | 29 июня 2008, 22:25 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Дата обновления: | 1 июля 2008, 13:26 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Просмотров: | 68863 последний — | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Комментариев: | 0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
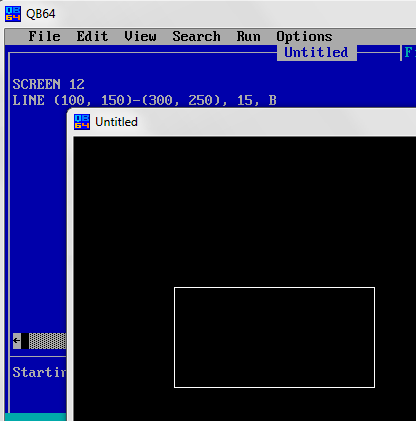
Учебник QBasic. Графические операторы в QBasic.1. SCREEN N — этот оператор очищает экран и задает графический режим, где N определяет тип графического режима: N=1,7,8,9,12. При N=12 в операторе COLOR цвет фона не задается. При N=7 режим экрана 320×200 пикселей и 16 цветов. Режим SCREEN 7 используется весьма часто. Если задан оператор SCREEN N, то оператор CLS можно не использовать. 2. COLOR C1, C2. COLOR — оператор, задающий цвет текста и фона, где C1 задаёт цвет текста, а C2 — цвет фона. C1, C2=0-15. Пример использования этого оператора — COLOR 14, 1 3. Рисование точки: PSET (X, Y), C, где X,Y — координаты точки, C — цвет точки. C=0-15. X=160, Y=100 — координаты центра экрана для режима SCREEN 7. Пример: PSET (160, 100), 10 4. Оператор стирания точки: PRESET (X, Y) 5. Рисование линии: LINE (X1,Y1)-(X2,Y2), C. Здесь X1,Y1 и X2, Y2 — координаты концов линии, C-цвет. Пример: LINE (30, 100)-(120, 150), 10 6. Рисование прямоугольной рамки: LINE (X1,Y1)-(X2,Y2), C, B. Здесь X1,Y1 и X2,Y2-кординаты концов левой диагонали, C-цвет. Пример: LINE (90, 110)-(140, 170), 10, B 7. Рисование закрашенного прямоугольника: LINE (X1,Y1)-(X2,Y2), C, BF. Здесь X1,Y1 и X2,Y2-кординаты концов левой диагонали, C-цвет. Пример: LINE (90, 110)-(140, 170), 12, BF 8. Рисование окружности: CIRCLE (X, Y), R, C Здесь X,Y — координаты центра, R — радиус, C — цвет. Пример: CIRCLE (160, 110), 60, 13 9. Рисование закрашенной окружности: PAINT (X, Y), C1, C2. Здесь PAINT — оператор закрашивания. X,Y — координаты точки внутри закрашиваемой области, C1 — цвет закрашивания, C2 — цвет линии границы. CIRCLE (160, 130), 50, 13 PAINT (160, 110), 11, 13 10. Рисование дуги и сектора: CIRCLE (X, Y), R, C, Ф1, Ф2 Здесь Ф1, Ф2 начальный и конечный углы дуги в радианах. У сектора перед Ф1 и Ф2 стоит знак минус: CIRCLE (X, Y), R, C, -Ф1, -Ф2. Пример (pi=3.14159): CIRCLE (160, 140), 70, 11, pi / 4, 3 * pi / 4 CIRCLE (160, 140), 60, 10, -pi / 4, -3 * pi / 4 11. Рисование эллипса: CIRCLE (X, Y), R, C, , , K Здесь K — эксцентриситет эллипса. K 1-эллипс вытянут вдоль малой оси. Пример: CIRCLE (160, 100), 70, 15, , , 0.5 Пример графики на QBasic: Квадрат, три концентрические окружности и точка. Программа имеет вид: Источник Qbasic команды для рисования
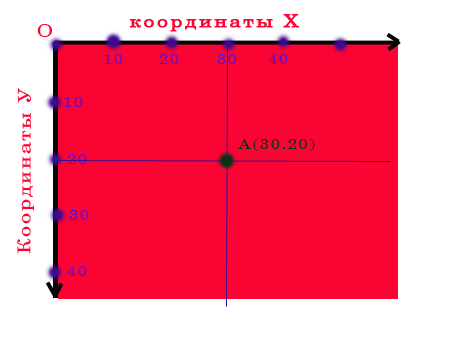
Задания на рисование в QBasic отлично развивают логическое и математическое мышление. В учебнике Босовой «Информатика 6» рассматривается несколько практических задач на рисование с помощью графических примитивов. Мы пойдем немного дальше: научимся рассчитывать координаты точек изображения по условию задачи, научимся рисовать узоры с помощью циклов. Среда QBASIC свободно скачивается из Интернета. Для 32-битных версий Windown — скачать QBasic (32 bit) , для 64-битных версий Windows — скачать QBasic (64 bit). Представим, что на экран монитора наложена прямоугольная система координат с центром О в левом верхнем углу. Точка О имеет координаты (0,0). Теперь любую точку экрана мы сможем закодировать парой чисел (х,у) — координаты точки. В обозначении А(30, 20) — на первом месте стоит координата Х, на втором — координата У ( на это сделать акцент, очень часто дети путают местами Х и У ) Для закрепления умения находить точку на координатной плоскости по заданным координатам могу предложить рад заданий: 1. Первая команда, с которой мы познакомимся — команда SCREEN 12 — команда, задающая на экране область размером 639 единиц по горизонтали на 463 единицы по вертикали, в которой можно строить различные фигуры и окрашивать их в любой из 16 цветов (0-15). Т.е. максимальное значение координаты Х равно 639, У — 463. Стандартные Visual Basic (QBasic) цвета:
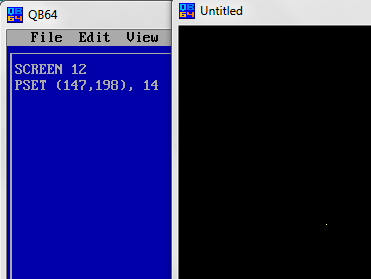
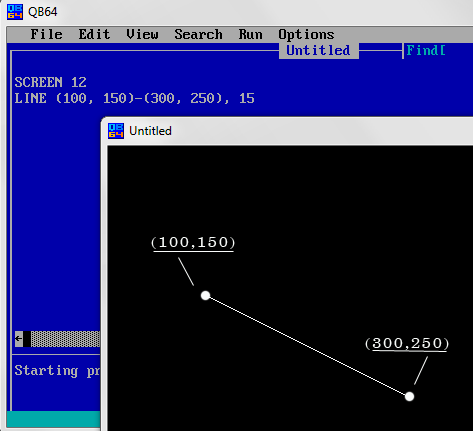
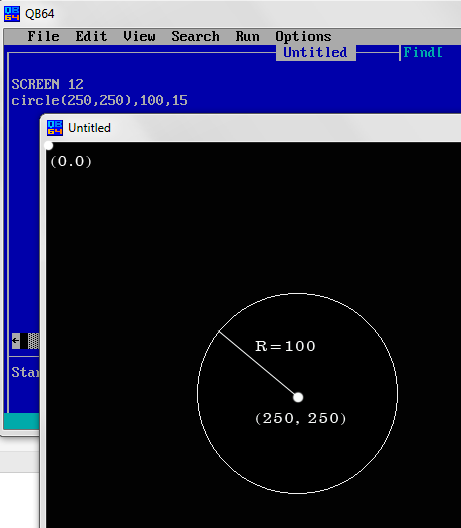
Примечание : есть и другие режимы работы команды SCREEN, но мы будем использовать именно этот, дающий наибольшее разрешение (большее количество пикселей) 2. ТочкаПервый из графических примитивов — точка. Для изображения точки используется оператор pset со следующим синтаксисом: PSET(X, Y) , С где х и y — координаты точки на экране, а с — ее цвет. На черном экране в этом случае появится желтая точка. Данный оператор будет нами использоваться редко. 2. ОтрезокLINE (X1, Y1)-(X2, Y2), С Х1, Y1 — координаты начала отреза, 3. ПрямоугольникДля того, чтобы нарисовать прямоугольник, нужно воспользоваться тем же оператором LINE. Только теперь мы берем координаты любой из диагоналей прямоугольника. LINE (X1, Y1)-(X2, Y2), С, В Х1, Y1 — координаты начала диагонали Возьмем предыдущий код и добавим к нему — В Получили прямоугольник, а отрезок из предыдущего примера служит ему диагональю. 4. ОкружностьCIRCLE (X, Y) , R, С где X, Y — координаты центра, R — радиус (в экранных точках), Другие графические примитивы QBASIC, а также упражнения и задачи рассмотрим в следующем выпуске. Источник Qbasic команды для рисования
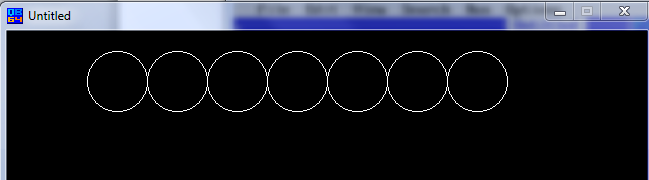
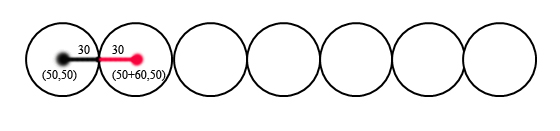
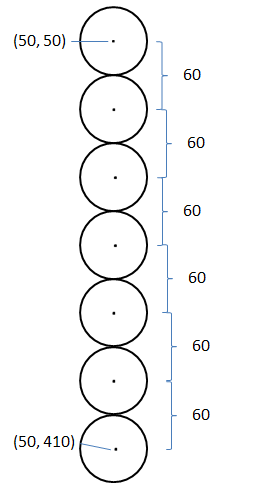
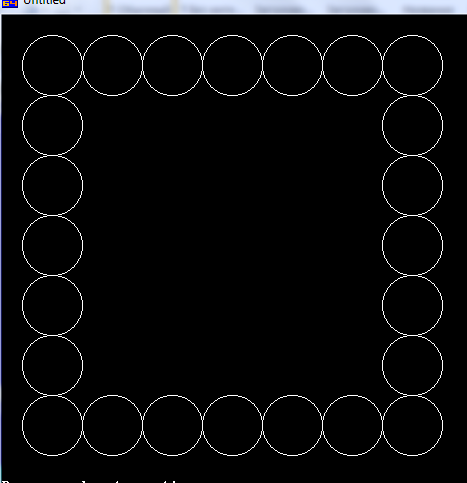
Цикл – многократное выполнение последовательности команд программы. B QBasic цикл выглядит следующим образом: Где I – переменная-счетчик (от нее зависит, сколько раз будет выполнен цикл), переменная, которая изменяется от начального значения до конечного с каждой итерацией. Рассмотрим несколько примеров использования цикла при рисовании в QBasic Нарисовать рамочку из окружностей. (7х7). Радиус окружности равен 30. Шаг 1. Верхняя граница рамочки. Расчет координат Нам нужно изменять координаты центра в цикле, чтобы получить набор из 7 окружностей, расположенных так, как показано на рисунке. Рассмотрим: Расстояние между центрами двух соседних окружностей равно 60 (радиус первой окружности плюс радиус второй окружности). Значит координаты 1 окружности – (50, 50) 2 окружности – (110, 50) 3 окружности – (170, 50) 4 окружности – (230, 50) и т.д. Таким образом, команда CIRCLE в цикле должна выглядеть следующим образом: CIRCLE(50+60*i, 50), 30 Значение переменной I изменяется от 0 до 6. Тем самым, мы получим требуемые координаты центров окружностей. Левая окружность будет иметь координаты центра (50, 50), а правая – (410, 50). Смотри рисунок: CIRCLE (50+60*i, 50), 30 Шаг 2. Левая граница рамочки. Расчет координат Определение формулы координат аналогично рассмотренному выше. Отличие в том, что изменение происходят по оси Y. Т.е.: Верхняя окружность будет иметь координаты (50, 50), а нижняя (50, 50+60*6) или (50, 410). Смотри рисунок ниже: CIRCLE (50 + 60 * i, 50), 30 CIRCLE (50, 50 + 60 * i), 30 Шаг 3. Правая и нижняя граница. Аналогично рассуждая, легко записать формулы, определяющие координаты центров окружностей левой и нижней стороны нашей рамочки CIRCLE (50 + 60 * i, 410), 30 — нижняя сторона рамочки CIRCLE (410, 50 + 60 * i), 30 — правая сторона рамочки SCREEN 12 FOR i = 0 TO 6 CIRCLE (50 + 60 * i, 50), 30 CIRCLE (50, 50 + 60 * i), 30 CIRCLE (50 + 60 * i, 410), 30 CIRCLE (410, 50 + 60 * i), 30 NEXT i Задание для самостоятельного выполнения. Нарисуйте узор. Рекомендуется не использовать вложенный цикл. Цель – не научить языку программирования, а научиться мыслить и делать выводы. Источник Графические операторы QBASICОператор CLS (clear screen- чистый экран) окрашивает весь экран цветом фона. Его удобно использовать для заливки нужным цветом больших участков экрана. Оператор SCREENустанавливает режим работы дисплея. SCREEN r [,c] r — числовой индекс режима (см. табл.1); c — признак цветности (0 — для цветного и любое ненулевое значение — для монохромного режима отображения). Примечание: Параметры операторов, заключённые в квадратные скобки, могут отсутствовать. Некоторые режимы оператора представлены в табл. 1.
Оператор COLORосуществляет управление цветностью для различных режимов работы дисплея. COLOR fg [,[bg] [,bord]] для r=0; COLOR bg [,pal] для r=1; COLOR fg [,bg] для r =7,8 где: fg — целое число, определяющее цвет переднего плана (цвет символов или линий); bg — целое число, определяющее цвет фона; bord — целое число, определяющее цвет рамки , окаймляющей рабочее поле дисплея; pal — целое число из диапазона [0,255], влияющее на выбор нулевой (pal — четное) или первой (pal — нечетное) цветовой палитры. Диапазоны допустимых значений цветовых атрибутов fg и bg зависят от установленного режима r. При выводе текстовой информации цвета символов fg в диапазоне от 0 до 15 соответствуют обычным номерам цветовой гаммы, начиная с 16 и до 31 цвета символов повторяются с эффектом мерцания (табл. 2).
Примечание: Коды цветов в разных версиях QBASIC могут отличаться от приведённых. Оператор PALETTE формирует палитру. rp — номер регистра палитры; Задание оператора PALETTE без параметров приводит к восстановле- нию в регистрах палитры их первоначальных значений, устанавливаемых системой по умолчанию. Оператор VIEW SCREEN устанавливает на экране прямоугольную область, в которой будет отображаться графическая информация. VIEW [[SCREEN] (X1,Y1)-(X2,Y2) [,cf[,cb]]] X1,Y1;X2,Y2 — координаты левого верхнего и правого нижнего углов прямоугольника ,задаются они в пикселях и измеряются либо в абсолютной системе координат (отсутствует служебное слово SCREEN), либо в приращениях относительно координат текущей точки; cf — цвет заливки области графического окна (если он отсутствует, то окно сохраняет ранее установленный цвет фона); cb — цвет рамки, которым может быть обведена граница графического окна (если он отсутствует,то рамка не обводится). Для оператора VIEW без аргументов окном является весь экран. Оператор WINDOW используется для задания области вывода графической информации в так называемых математических, т.е. относительных координатах. WINDOW [SCREEN] (Xmin,Ymin)-(Xmax,Ymax) В сочетании с физическими габаритами графического окна (VIEW SCREEN) пределы изменения математических (программных) координат обеспечивают проектирование геометрических фигур на экран дисплея. Включение служебного слова SCREEN в текст оператора WINDOW означает, что ось Y направлена вниз. В противном случае ось Y направлена вверх. В каждый момент времени одна из текущих точек экрана любого дисплея , работающего в графическом режиме будет выделенной («отработанная» точка); считают, что в ней находится графический курсор, который на экране не изображается и потому незаметен. В момент входа в графический режим курсор устанавливается в положение с координатами (0,0) — левый верхний угол экрана. Оператор LOCATEпереводит курсор в позицию экрана, с которой начнет отображаться выводимая информация. где nr — номер строки (от 1 до 25);
nc — номер столбца (от 1 до 80); i — признак видимости (i=1) или невидимости (i=0). Оператор PSET выводит на экран точку. X,Y — абсолютные координаты точки на экране (служебное слово STEP задает координаты в приращениях относительно текущей точки); C — номер цвета точки. Оператор PRESET используется для окрашивания точки на экране в цвет фона, дает эффект гашения — стирания точки с экрана. PRESET [STEP] (X,Y) [,C] X,Y — абсолютные координаты точки на экране (служебное слово STEP задает координаты в приращениях относительно текущей точки); C — номер цвета точки. При выполнении этого оператора без параметра C соответствующая точка (с координатами X,Y) окрашивается в цвет фона — стирается. Если в операторе PRESET параметр C присутствует, то действия операторов PRESET и PSET одинаковы. Пример 1 Нарисовать движущийся отрезок. COLOR 1,1 ‘ голубой текст и фон FOR I=0 TO 299 STEP 3 PSET (J,50), 2 ‘ рисует точку цветом 2 — зелёный PRESET (J,50) ‘ рисует точку цветом 0 – фона (чёрный) Оператор PSET рисует линию из 20 точек зелёного цвета с координатами x=J, y=50 (горизонтальную), а оператор PRESET рисует такую же линию, но цветом фона, т.е. стирает линию. В результате получается движение отрезка на интервале I=0…299 с шагом 3 (т.е. 300:3=100 движений отрезка) Оператор LINE рисует на экране отрезки прямых и прямоугольники. LINE [STEP](X1,Y1)-[STEP](X2,Y2) [,C] [,B] либо [,BF] X1,Y1;X2,Y2 — координаты двух точек — концов отрезка, которые измеряются либо в абсолютных единицах, либо в приращениях (STEP); B — генерирует контур прямоугольника с координатами противоположных вершин X1,Y1 и X2,Y2 цвета C; BF — генерирует контур прямоугольника (с указанными выше вершинами) и заполняет его цветом C. Чтобы стереть линию, надо провести ее еще раз, но уже цветом фона. Оператор CIRCLE рисует на экране окружность или эллипс CIRCLE [STEP](X,Y), радиус[, цвет][начало] [,конец][,коэффициент] STEP указывает, что координаты центра окружности X,Y определяются от текущей позиции курсора; начало, конец – для дуги, может быть от -2π до 2π; радиус – радиус окружности или эллипса; цвет – цвет линии; коэффициент — коэффициент сжатия, равен 4У/3Х, где Х,У – координаты точки. CIRCLE (320,100), 200, -PI, PI/2 Программа рисует окружность с центром х=320, у=100 радиусом 200 (рис. 1) Рисунок 1 Изображение Оператор DRAWрисует графический объект, формат: DRAW » команды рисования через пробел» В – двигаться без рисования; C[n] – установка цвета n; U[n] – вверх на n точек; D[n] — вниз на n точек; L[n] — влево на n точек; R[n] — вправо на n точек; E[n] – диагонально вверх-вправо на n точек; F[n] – диагонально вниз-вправо на n точек; G[n] – диагонально вниз-влево на n точек; H[n] – диагонально вверх-влево на n точек; P n, m – n – цвет внутри фигуры, m – цвет граней. Пример 3 Рисование бирюзового треугольника с розовыми рёбрами. DRAW «C5» ‘ рисование розовым цветом DRAW «F60 L120 E60» ‘ рисование треугольника DRAW «BD 30» ‘ переместиться внутрь треугольника DRAW «P3,5» ‘ закрасить ∆ цветом 3-бирюзовым, грани–цвет 5-розовым Источник | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 Данная линейка статей будет посвящена программированию в QBasic, а точнее — рисованию. Сначала мы рассмотрим то, что необходимо знать детям перед тем, как программировать изображения на компьютере — прямоугольная система координат, координаты точки.
Данная линейка статей будет посвящена программированию в QBasic, а точнее — рисованию. Сначала мы рассмотрим то, что необходимо знать детям перед тем, как программировать изображения на компьютере — прямоугольная система координат, координаты точки.




 Рассмотрим практическую работу по рисованию с использованием Цикла в QBasic. Узоры, как правило, состоят из повторяющихся определенным образом элементов. В данной статье рассмотрим, как нарисовать несложные узоры в QBasic.
Рассмотрим практическую работу по рисованию с использованием Цикла в QBasic. Узоры, как правило, состоят из повторяющихся определенным образом элементов. В данной статье рассмотрим, как нарисовать несложные узоры в QBasic.






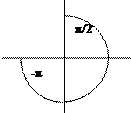
 Пример 2 Нарисовать дугу на ¾ окружности.
Пример 2 Нарисовать дугу на ¾ окружности.






