- Рисование графиков visual studio
- Visual Studio, простое рисование на графической канве формы и дисплея
- Рисование графиков visual studio
- Visual C++: построение графиков с интерпретацией введённой пользователем функции
- Рисование графиков visual studio
- Visual C++/CLI: рисуем простой график функции в PictureBox
- Как начать работать с графикой в Microsoft C#
- Раздел 7. Основы работа с графикой на С# в Visual Studio 2005/2008
- Глава 1. Использование графики в Windows приложениях
- Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
- Параграф 2. Создание линейных графиков
- 2.1. В качестве постановки задачи
- 2.2. Постановка задачи
- 2.3. Исходные данные
- 2.4. Проект решения
- 2.5. Конструкторы класса
- 2.6. Создаем объект для рисования
- 2.7. Рисуем оси
- 2.8. Рисуем сетку
- 2.8. Рисуем линию графика
- 2.10. Надписи на графике
- Параграф 3. Создание гистограмм
- Параграф 4. Круговые диаграммы и элементы 3D графики
- Параграф 5. Базовый класс для рисования графиков
Рисование графиков visual studio
БлогNot. Visual Studio, простое рисование на графической канве формы и дисплея
Visual Studio, простое рисование на графической канве формы и дисплея
В блоге уже есть ряд заметок, показывающих работу с графической канвой формы в Visual C++ (раз, два). Цель этого примера — продемонстрировать, как одним и тем же кодом вывести программно созданный рисунок сначала в окно формы, а затем просто на дисплей вне окна. Сделать последнее позволяет метод GetDC из Windows API, получающий контекст графического устройства.
Итак, создадим пустой проект Windows Forms, я делал из сохранённого заранее шаблона в Studio 2015. Дальше процесс расписан по шагам.
1. В классе формы определён флажок, показывающий, нужно ли перерисовывать картинку:
2. Он инициализирован в методе Load формы (так как при загрузке нужно отрисовать в первый раз):
3. Всё рисование делается в методе Paint формы (исключений из этого правила мало):
4. Некоторые события формы должны будут инициализировать принудительную перерисовку, например, когда пользователь закончил изменение размеров окна (событие SizeChanged ):
5. Передав в наш Draw другой графический контекст (например, контекст графического экрана Windows), можно нарисовать ту же графику «в другом месте», например, поверх всех окон или под ними.
Покажем в качестве примера перехват графического контекста основного дисплея (при изменении размеров окна нашей формы картинка будет перерисовываться вне окна формы, начиная с левого верхнего угла экрана). Решение работает только для Windows.
5.1. Заинклудить в самом начале файла формы .h:
5.2. Подключить к проекту стандартную Windows-библиотеку user32 . Для этого перейти к меню Проект, Свойства проекта, открыть слева список Компоновщик, затем Ввод, и прописать в поле «Дополнительные зависимости» значение
5.3. Проверить, что в namespace проекта подключены
5.4. Метод Paint формы изменится, так как перед вызовом Draw он будет получать графический контекст дисплея:
Рисование по-прежнему зависит от положения окна приложения, но можно было вместо this->ClientSize попытаться использовать размеры экрана.
18.10.2016, 14:14; рейтинг: 11208
Источник
Рисование графиков visual studio
БлогNot. Visual C++: построение графиков с интерпретацией введённой пользователем функции
Visual C++: построение графиков с интерпретацией введённой пользователем функции
В принципе, вся нужная информация есть вот здесь, сделаем по ней законченный проект.
Структура основной формы показана на рисунке, компоненты в panel1 перечислены по порядку в форме слева направо, что обеспечивает и нормальный порядок обхода полей по клавише табуляции.
Текстовым полям можно ограничить максимальный размер вводимой строки (свойство MaxLength ). Также panel1 расположена со свойством Dock=Top , а chart1 со свойством Dock=Fill . Это обеспечит нормальное взаимодействие компонент при изменении размеров окна. У самой формы выставлены Size и MinimumSize в значение 640; 400 — чтобы не «исчезали» кнопки при уменьшении окна.
Текстовым полям также даны значения по умолчанию, дробные части вещественных чисел при этом отделены точкой, а не запятой — будем так делать во всём проекте.
Как альтернатива, можно формировать вещественные значения полей динамически в зависимости от текущего разделителя (например, по событию Load формы 1):
В форму также добавлено глобальное свойство типа NumberFormatInfo
которое проинициализировано в её конструкторе:
Основная работа выполняется по нажатию на кнопку OK ( button1_Click ). Сначала проверяем допустимость введённых данных с помощью пары служебных методов Parse (получить число) и Check (проверить правильность записи функции, попробовав получить её значение от 1-го аргумента). Потом метод Go делает цикл по нужным значениям аргумента, формируя диаграмму. Если возникает ошибка парсера, о ней выводится сообщение, но программа не завершается. Просто в данных не будет какой-то пары значений.
Парсер тот же, что по ссылке выше. Вот полный код фрагмента:
Единственная новая по отношению к статье мелочь —
Если национальные стандарты предполагают, что дробная часть вещественного числа отделяется от целой запятой, а не точкой, вместо оператора
Добавим в проект вторую форму, куда можно будет выводить таблицы данных из диаграммы. Для этого обратимся к меню Проект — Добавить новый элемент — Форма Windows Forms и назовём её Form2 . На вторую форму добавим DataGridView , поставим ему свойства Dock=Fill , ScrollBars=Vertical и подготовим 2 столбца для вывода значений X и Y:
У этой формы будет единственный публичный метод — принять пару значений (x,y) и добавить их в таблицу:
Такой код метода Do работает при установке свойства
так как при значении true в таблице есть «дополнительная» пустая строка, которая тоже участвует в нумерации.
А вызывать этот метод будет вторая кнопка tab с первой формы (функция button2_Click ), при этом, сначала создастся новый экземпляр Form2 , чтобы можно было сравнить несколько таблиц:
Чтобы это сработало, заинклудьте заголовки второй формы в начале кода Form1.h :
Разумеется, сам парсер тоже подлючён. Это весь проект, можно собирать. Вот пример работы программы:
Выражения в парсере пишутся «не совсем на C++», загляните в файл parser.cpp и увидите это, ещё лучше, можете модифицировать код парсера под свои нужды. Ну и ещё много что можно улучшить, а я выложу проект в текущем «образовательном» состоянии.

P.S. Для совместимости с Visual Studio 2015 достаточно сделать вот такой главный файл проекта Lab4.cpp :
Самые очевидные улучшения:
- округлять вводимые и вычисляемые значения до некого удобного количества знаков в дробной части;
- ограничить максимальное количество узлов сетки, например, некой константой maxCollectionSize . При «слишком большом» размере коллекции Dictionary приложение может зависнуть, а какой размер «слишком большой», знает только Studio;
- найти минимальное и максимальное значения функции, назначив их затем меткам оси Y, выполнить ту же работу и для оси X;
- следить, не получилось ли при расчёте «не-число» Y с помощью isnan(y) || isinf(y) ;
- следить, не добавляются ли повторно в коллекцию элементы с тем же ключом, с помощью ContainsKey и т.д.
Вот набросок чуть «улучшенного» проекта для Studio 2015:

P.P.S. Решение едва ли предназначено для консольных приложений из-за не слишком удобных преобразований между строками библиотеки .NET и «классическими» строками std::string или char * . Тем не менее, поизвращаться, конечно, можно, скажем, вот такой код главного модуля проекта годится для консольного приложения Visual Studio 2015:
Как видно из примера, нам пришлось дополнительно написать собственную функцию str_replace для замены строки char * на другую строку, чтобы обеспечить циклическую подстановку значений x в табулируемую функцию f(x) .
А вот архив с этим проектом Visual Studio 2015, с точностью до платформы (выбирается вверху из списков «Конфигурации решения», «Платформы решения») должно работать везде 🙂 Конечно же, выражение для нужной функции от аргумента «x» малое и нужные пределы изменения аргумента вы можете не только задать константами, но и прочитать откуда-то (с той же консоли или из файла).

14.03.2015, 12:47; рейтинг: 34708
Источник
Рисование графиков visual studio
БлогNot. Visual C++/CLI: рисуем простой график функции в PictureBox
Visual C++/CLI: рисуем простой график функции в PictureBox
В этом примере мы хотим нарисовать простой график на компоненте PictureBox «по точкам», а не с использованием готовой компоненты Chart.
Создав проект Windows Forms в любой версии Studio 2012 и выше, придадим окну формы удобный размер и перетащим туда компоненту TableLayoutPanel , установим ей свойство Dock=Fill , затем удалим последнюю строку так, чтобы осталось 2 столбца, первому столбцу зададим относительную ширину 100%, а второму — абсолютную ширину 100 пикселов (как выполнять такие действия, показано в этой заметке).
В правую ячейку TableLayoutPanel перетащим кнопку Button и привяжем её ко всем краям формы, кроме нижнего (свойство Anchor = Top, Left, Right , свойство Dock=Top ).
В левую ячейку перетащим PictureBox и также установим ему Dock=Fill . Внешний вид полученной формы показан на рисунке:
Так как экранный шаг в пикселах в условии не задан, установим его в переменной unit . Для порядка шаблон отрисовываемой функции double f(double x) опишем как делегат соответствующего типа. Весь этот код можно поместить после директивы #pragma endregion в файле MyForm.h :
Нам придётся запрограммировать только щелчок по кнопке, после двойного щелчка по ней в конструкторе создастся обработчик события
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) <
>
в который мы и поместим весь показанный ниже код с комментариями.
График перерисовывается каждый раз при нажатии кнопки. Пожалуй, это даже экономичнее по ресурсам, чем использование события Paint .

Можно подойти к задаче и по-другому, заранее задав интервал изменения переменной по оси X, а шаг по ней (как и по оси Y) рассчитывая так, чтобы он был равен одному пикселу. Тогда при той же самой форме пользовательская часть кода примет следующий вид (для простоты исключено рисование линий сетки).
10.11.2017, 13:12; рейтинг: 11289
Источник
Как начать работать с графикой в Microsoft C#
Запустите Microsoft Visual Studio. Данный урок построен на базе версии 2012 года. Алгоритм работы с графикой аналогичен и для других версий.
Чтобы создать новый проект зайдите в меню «ФАЙЛ» в левом верхнем углу и выберите «Создать» -> «Проект» (или комбинацией клавиш Ctrl + Shift + N)как показано на рисунке.
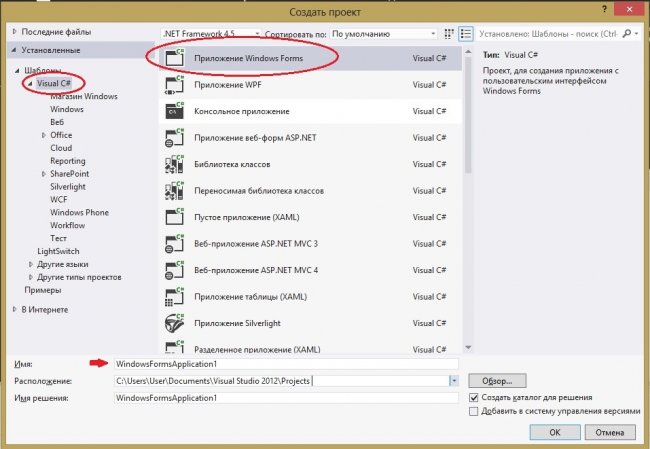
В появившемся окне выберите из предложенных создаваемых объектов — Приложение Windows Forms для Visual C#.
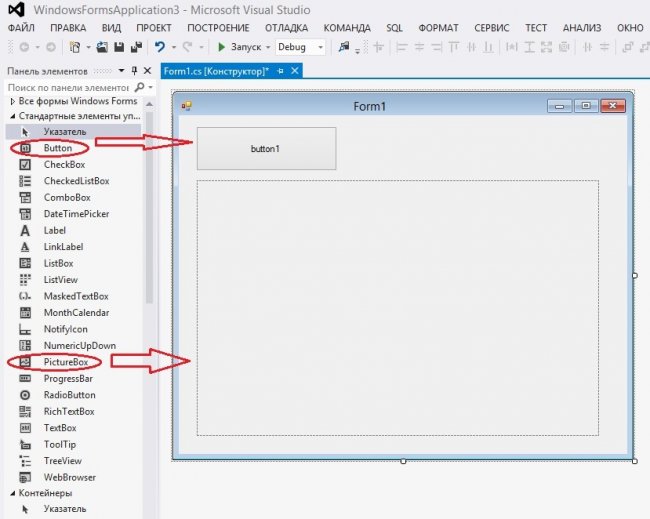
После создания проекта у вас на экране появится Форма (Form1) и Панель Элементов. Выберите их этой панели объекты:
- Button — кнопка,
- PictureBox — поле для рисования,
и расположите эти объекты на созданной ранее форме.
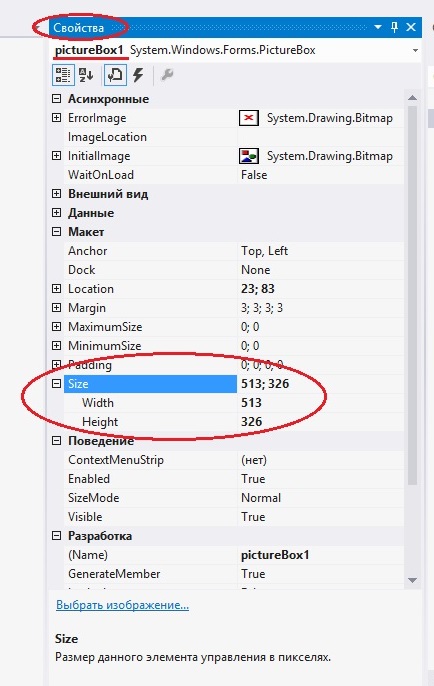
Выбрав на форме объект PictureBox, на панели «Свойства» вы можете настроить его характеристики. Например: Во вкладке «Макет» -> «Size» вы можете указать точный размер объекта в пикселях.
- Width — ширина по X ;
- Height — высота по Y ;
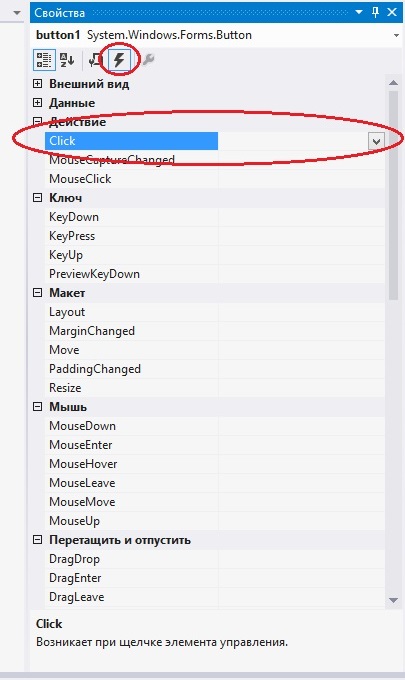
Выберите на своей форме объект Button1. В окне «Свойства» найдите кнопку «События» , во вкладке «Действие» напротив «Click» выберите название метода, отвечающего за событие при нажатии на кнопку.
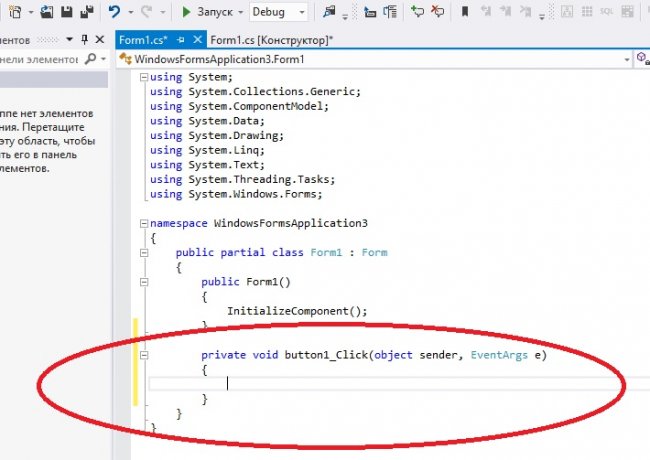
В файле Form1.cs будет создан метод, и будет представлять из себя:
Между фигурными скобками «< >» необходимо написать код, который будет выполняться на событие клика по кнопке.
В языке C# существует целая библиотека для создания графики «System.Drawing». Она автоматически подключается при создании проекта.
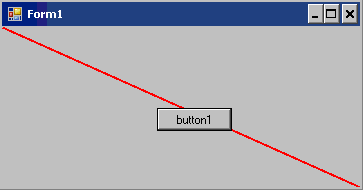
Например, можно нарисовать прямоугольник следующим образом:
Чтобы запустить Проект нужно нажать на кнопку «Запуск» в виде зеленого треугольника на панели действий, или использовать «горячую клавишу» F5.
Источник
Раздел 7. Основы работа с графикой на С# в Visual Studio 2005/2008
Аннотация: Весь изложенный материал, без особого труда, можно найти в MSDN и сети, но для большинства статей характерен уход в вопросы, которые затрудняют создание четкого и ясного представления о том, как работать с графикой. При решении корпоративной задачи вывода графиков в Web приложении, автору сначала потребовалось обобщить материал, и, лишь после того, приступить собственно к выполнению задания. Материалы этого обобщения и приводятся в данной статье.
PS: Материал первоначально касался только отображения графики на Web страницах, но поступающие от читателей вопросы по использованию графики в Windows стали причиной дополнения данного материала еще одной главой, которую, в силу методических соображений, автор поместил первой.
Глава 1. Использование графики в Windows приложениях
Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
В Visual Studio Net нет стандартных средств для создания графиков, диаграмм. Поэтому, большинство статей на рассматриваемую тему рекомендуют использовать Office Web Components (OWC) — компонент Windows для построения диаграмм в Web. Как достоинство этого подхода обычно отмечается простота построения графиков и диаграмм и интуитивно близкие задания параметров графической информации с их заданием при использовании графики в MS Office. Но простота не всегда достоинство, когда мы строим график «под себя». Да и достаточно для программиста сомнительна, когда он однажды создав код графического класса, он всегда легко и быстро может его перенастроить его для конкретной задачи, не влезая в дебри некого универсального кода, где порой гораздо больше времени будет затрачено на уяснение параметров и задание их значений и границ. Поэтому, речь далее пойдет о создании собственных графиков с «чистого листа». Основные типы графиков, которые будут рассмотрены, по мнению автора, могут стать достаточными для большинства практических задач и базой для дальнейших собственных разработок.
В Microsoft Windows существует несколько средств для вывода графической информации, включая DirectDraw, OpenGL, GDI и т.д. Мы будем использовать Graphics Device Interface (GDI, более поздние версии GDI+) — подсистему Windows, ответственную за вывод графики и текста на дисплей и принтер. Именно CGI+ обеспечивает вывод на экран всего того, что видит пользователь Windows в окне монитора. GDI+ является базовым способом вывода графики в Windows.
CGI+ — это библиотека функций и программных средств на базе API, позволяющая приложениям абстрагироваться от особенностей конкретного графического оборудования. .Net Framework использует расширенный графический интерфейс GDI+.
С графикой Windows (при использованием GDI+) связано понятия контекста устройства (device context, DC). Это структура данных, содержащая информацию о параметрах и атрибутах вывода графики на устройство (дисплей, принтер. ). .Net Framework освобождает программиста от необходимости обращения к DC. Основной объект для графического отображения Graphics — класс имитации поверхности рисования в GDI+. Класс не имеет конструкторов по причине того, что объекты этого класса зависят от контекста конкретных устройств вывода. Создаются объекты специальными методами разных классов, например, он может быть создан из объекта Bitmap, или к нему можно получить доступ, как к некоторому объекту, инкапсулированному в некоторые контролы, в том числе, и в объект формы приложения. Метод CreateGraphics класса Control — наследника класса Form — возвращает объект, ассоциированный с выводом графики на форму.
Рассмотрим простейшие примеры. Создадим решение Windows приложения с одной кнопкой и следующим обработчиком ее нажатия:
Результат вывода при нажатии кнопки 1, показан на Рис.1:
Рис.1. Создание и использование объект класса Graphics на основе битовой матрицы
Одинакового эффекта (Рис.1.), можно добиться, если использовать обработчики некоторых событий, которым передается объект класса Graphics как аргумент (например, обработчик события Paint формы приложения):
Одинакового эффекта (Рис.1.), можно добиться и при непосредственном создании объекта Graphics:
А так можно рисовать (писать) на кнопке и на других контролах, для которых может быть создан обработчик события Paint (Рис.2.):
Класс Graphics находятся в пространстве имен Drawing (хотя, забегая вперед, нам понадобится и пространство имен Drawing.Drawing2D, по сему, целесообразно сразу добавить их в решение).
Для того чтобы рисовать в окне формы Windows приложения, необходимо иметь не только связанный с этим окном объект Graphics, как холст для рисования, но и инструменты рисования. Используют два основных инструмента: карандаш и кисть. Карандаш мы использовали в примерах, приведенных выше. В конструкторе класса Pen задается цвет пера и можно задать толщину (по умолчанию 1). Класс Brush определяет кисти для рисования. Это абстрактный класс. Кисти этого класса создать нельзя, хотя можно создавать кисти классов-потомков Brush:
SolidBrush — сплошная закраска цветом кисти;
TextureBrush — наложение картинки (image) на область закраски;
HatchBrush — закраска области предопределенным узором;
LinearGradientBrush — сплошная закраска c переходом цвета кисти (градиентная закраска);
PathGradientBrush -сплошная закраска c переходом цвета кисти по специальному алгоритму.
Пример использования конструктора HatchBrush показан на Рис.2.:
Рис.2. Пример использования конструктора HatchBrush
Как видно из приведенных примеров, существует несколько способов отображение графики. Основное их отличие — при использовании битовой матрицы и свойств контролов изображение рисуется один раз и не исчезает (нет необходимости его вновь рисовать) при перерисовки формы.
Здесь нет необходимости подробно описывать все методы объекта Graphics, их можно легко увидеть из контекстной подсказки, как обычно, поставив точку после написания имени объекта. По этой же причине нет необходимости перечислять и преопределенные цвета карандашей (Color.) и кистей (Brushes.)
Отметим еще два важных момента, которые нам понадобятся далее:
Круговые фигуры рисуются при указании в качестве стартовой точки левого верхнего угла (см. последний пример);
Использование событий Paint для отображения графики не всегда оправдано из-за необходимости постоянной перерисовки изображения при перерисовке формы.
Рисование непосредственно на форме не всегда является и не есть хороший тон, кода Visual Studio предлагает специальный контрол, который, как нельзя лучше, подходит для вывода графической информации и обладает всеми преимуществами контролов: программное позиционирование и масштабирование без перерисовки формы, возможность выполнять Stretch Image и множество других полезных свойств и событий. Кроме того простой доступ к Graphics, аналогично через событии Paint и возможность использования битовых карт Bitmap для создания объекта Graphics, с последующим переносом их в контрол (аналогично, как мы делали это в первом примере):
Далее мы будем использовать именно PictureBox, как объект для отображения графической информации.
Параграф 2. Создание линейных графиков
2.1. В качестве постановки задачи
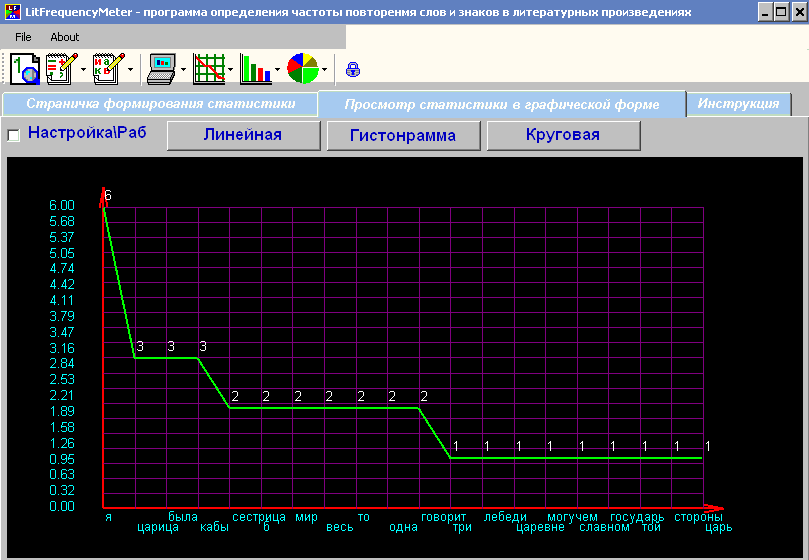
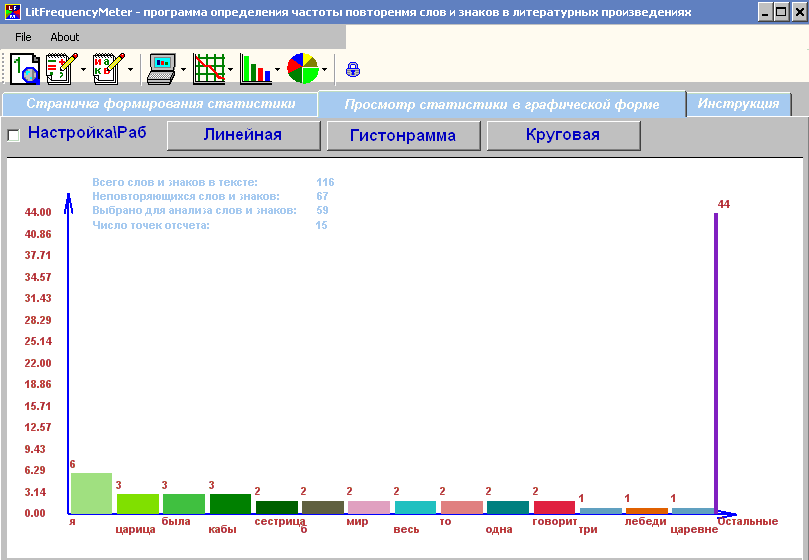
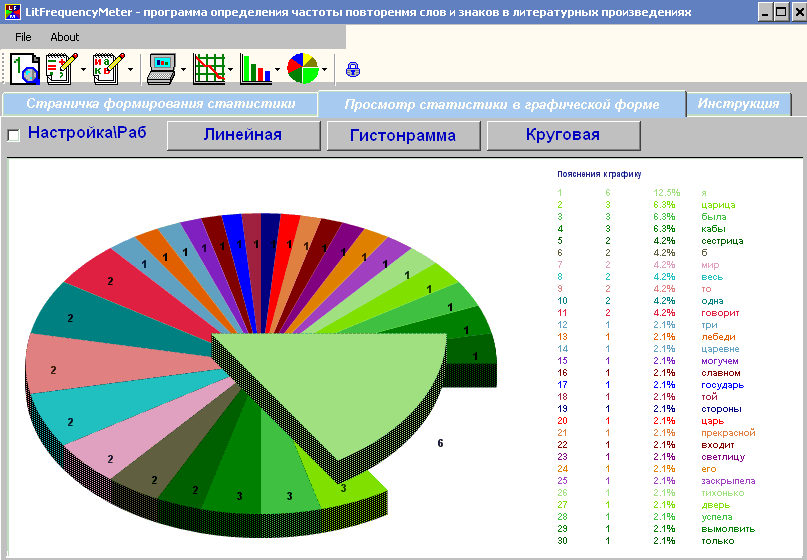
Однажды мне пришлось делать задачку, на базе продолжения работы над которой появилась программа «LitFrequencyMeter» — программа определения частоты повторения слов и знаков в литературных произведениях, графики из которой приведены ниже (Рис.3-5.). И когда я приступил к заключительному этапу работы над программой, то понял, что материал главы практически написан в кодах — осталось только его озвучить.
Что и какие аспекты были заложены в программу:
Настройка всего и вся: цветов, шрифтов, фонов, надписей, положения диаграмм на холсте, использование пояснений, легенд, смена числа отсчетов и т.д., и т.п.
Хранение всех настроек (включая шрифты) в реестре.
Создание статистики из .txt, .html, .doc файлов.
В данной статье подробно рассмотрен первый аспект — как строить графики, приведенные ниже. Чтобы было понятно, что отображено на графиках — приведу полный текст отрывка (надеюсь, он всем знаком с детства):
Далее результаты анализа в графическом виде (программа представляет и текстовый вариант анализа, но он нам на данном этапе не нужен).
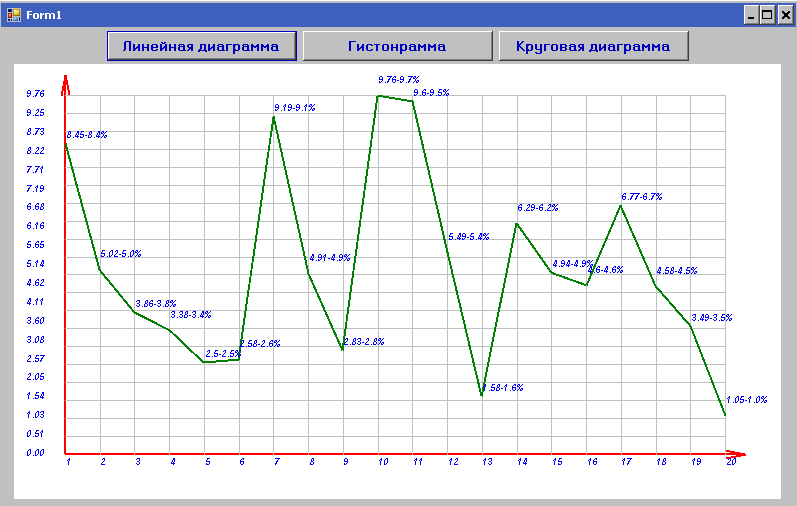
Рис.3. Линейеая диаграмма
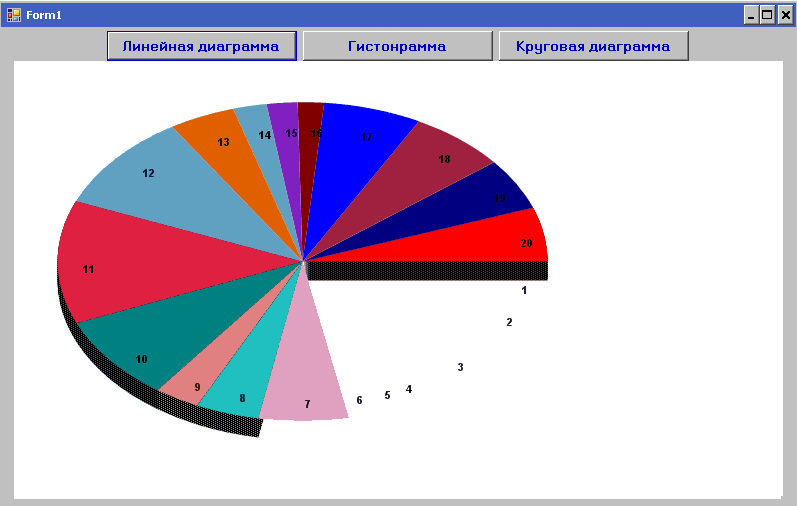
Рис.5. Круговая диаграмма
2.2. Постановка задачи
Стоит задача создать класс для отображения графической информации, который бы мог стать базовым классом для работы с графикой, позволял бы не только выводить различные виды графиков и обладал бы гибкостью настройки форм отображения, но и оставался открытым для дальнейшего его расширения.
Конечная цель — помещение созданного графического изображения в элемент управления PictureBox.
2.3. Исходные данные
Исходные данные перед их отображением могут находиться где угодно (файл, таблица базы данных. ). Однако рассматривать чтения из базы данных или из файла значений графиков — только засорять отображение материала. Мы всегда можем прочитать данные с любого источника в массив значений. Автор предпочитает работать со строковым массивом, как позволяющим хранить цифровые и текстовые значения. В примерах, приводимых ниже, используется массив строк string[,] rgsValues. В программе, о которой шла выше речь, этот массив использован для настройки параметров, отображаемых на графике. Заполнять массив будем с помощью датчиков случайных чисел:
Предполагается, что значение переменной, определяющий размерность массива хранится в настройках и устанавливается на этапе загрузки приложения.
2.4. Проект решения
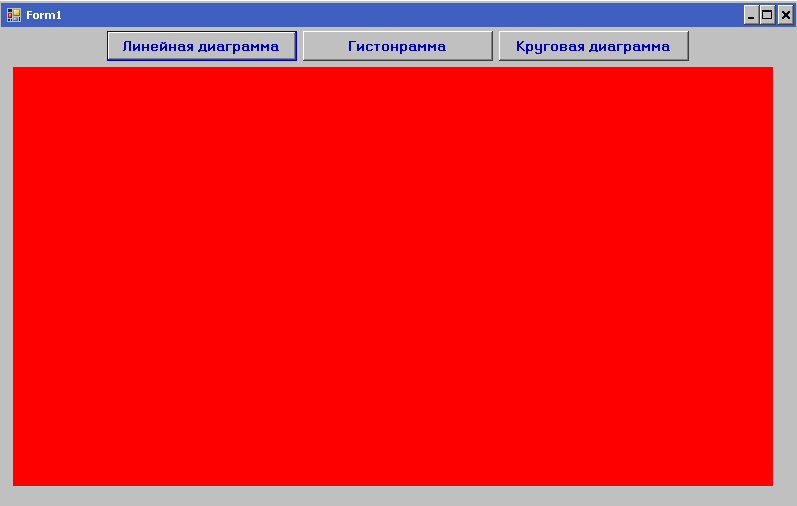
Создадим простой проект WindowsApplication решения с любым именем (у меня graph1). Поместим на форму три кнопки, в свойствах «Текст» которых напишем соответственно: «Линейная диаграмма», «Гистонрамма» и «Круговая диаграмма». Ниже кнопок поместим контрол PictureBox. Подберем удобное для себя расположение кнопок и PictureBox (в реальных программах для размещения удобнее использовать контролы TableLayoutPanel, но сейчас нас интересует графика, а не размещение).
В окне Solutation Explorer кликаем правой кнопкой мышки на узле решения (у меня graph1) и в контекстном меню выбираем Add\New Item. В окне Templates выбираем Class, даем ему имя, например PaintCl.cs и нажимаем кнопку Add. Будет создан пустой класс.
Нашей задачей будет постепенное наполнение этого класса при минимуме добавления кода в основной файл кода приложения — Form1.cs.
Для начала создадим обработчик события нажатия кнопки «Линейный график» (клик мышкой на кнопке), а также обработчики для событий Load и FormClozed (первый можно кликом мышки на форме, второй через окно Properties формы — закладка Events — клик в окошечке против события FormClosed). Слегка преобразуем код, как показано ниже:
Назначение переменной viNumButton, будет ясно далее. Массив значений у нас создан. Осталось нарисовать по значениям массива график, используя класс.
2.5. Конструкторы класса
Начало класса — конструктор и закрытые переменные. В классе лучше иметь несколько конструкторов. Например, таких как приведено в коде ниже. И, естественно, необходимо сразу определить основные объекты для графики: битовую матрицу, объект Graphiks, шрифт, кисть и перо (о чем мы говорили выше), а также переменные для сохранения размеров холста:
Пустой конструктор, как правило, ничего не дает и потребует в дальнейшем введения дополнительных функций для инициализации объектов отображения графики. Для нашей цели он не удобен и мы можем его вычеркнуть (не использовать). Однако если мы, например, захотим передавать в качестве объекта для рисования некоторый рисунок, то вынуждены будем воспользоваться или новым сложным конструктором или добавить в класс всего лишь функцию передачи рисунка, так как функции инициализации объектов рисования так или иначе у нас уже будут. И, хотя, нагрузка на конструктор при инициализации основных объектов не страхует от необходимости иметь функции переопределения параметров объектов рисования, все же второй конструктом мне кажется более предпочтительным.
2.6. Создаем объект для рисования
Используем второй конструктор и создадим и инициализируем в классе сразу все объекты, которые нам необходимы:
Таким образом, нам понадобятся в классе еще две функции: установки фона холста и приема изображения из класса. Добавим их в класс:
Выполним решение на данном этапе. Результат показан на Рис.6.:
Рис.6. Взаимодействие кода формы с кодом класса
В принципе, описанный выше код показал сам принцип создания изображения с использованием PictureBox и создаваемого нами и претендующего на универсальность класса для рисования графиков.
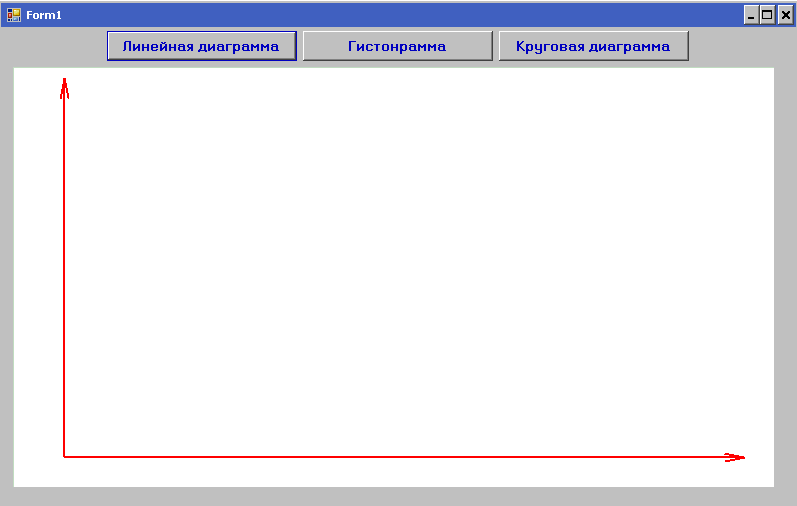
2.7. Рисуем оси
Добавим в классе переменные для хранения отступов от краев холста (они нам еще понадобятся не один раз).
Добавим функцию рисования осей и функции запоминания цвета и толщины осей. Функция выполняет простую задачу — рисует две линии и при необходимости стрелочки на конце осей:
Осталось добавить вызов функции рисования осей:
В функции vDravAxis мы задали параметры непосредственно. Отметим еще раз, что все величины целесообразно иметь настраиваемыми и их значения хранить в реестре.
Рис.7 Рисование осей линейного графика
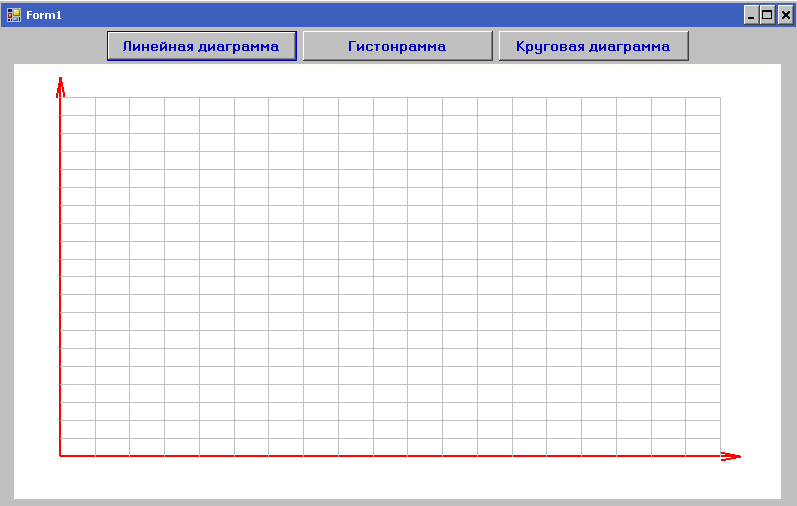
2.8. Рисуем сетку
Для рисования сетки нам потребуется: цвет и толщина пера, размер массива отображаемых значений и непосредственно функция для рисования сетки. Установку цвета и толщины пера мы уже использовали при рисовании осей, поэтому в функции vCreateLinGr() добавим вновь вызовы:
Для хранения размера массива в классе определим переменную и определим доступ к ней через свойство, а также определим функцию, рисующую сетку viMaxRg*viMaxRg клеток. Рисование сетки сводится к рисованию параллельных осям линий:
В функции vCreateLinGr() добавим код и выполним решение:
Результат показан на Рис.8.:
Рис.8. Рисование сетки
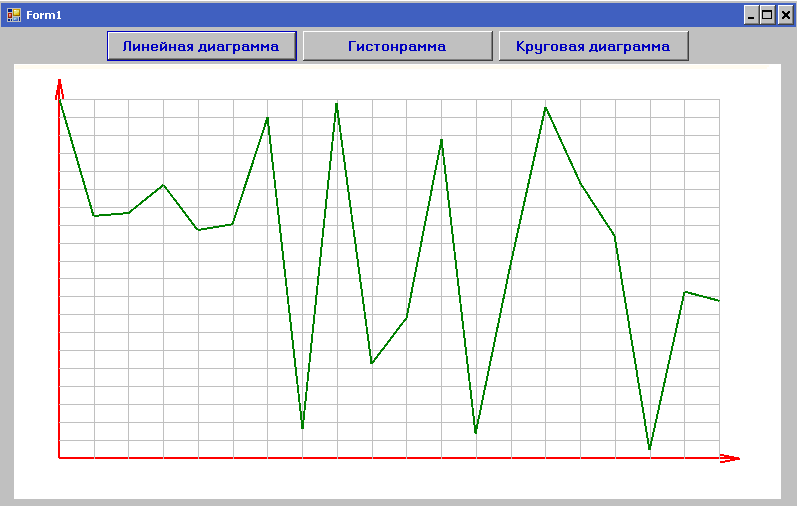
2.8. Рисуем линию графика
Как мы уже делали — зададим цвет и толщину пера. Далее нам понадобятся данные из нашего массива значений непосредственно в классе. Для этого в классе определим массив и доступ к нему:
В классе создадим функцию рисования линий графика. Линии рисуются по соседним точкам массива:
Код vCreateLinGr() на данный момент:
Результат выполнения решения на данном этапе показан на Рис.9.:
Рис.9. Рисование линий графика
2.10. Надписи на графике
Надписи можно наносить по оси Х, по оси Y и над точками линий графика. Причем иногда бывает целесообразно выполнять соседние надписи со сдвигом по оси Y. Кроме того — надписи выполняются не пером, а кистями и требуют задания шрифта. Таким образом, перед выполнением надписей надо установить в классе соответственно шрифт и кисть (Brush).
Для передачи шрифта и кисти создадим в классе свойства:
В функции рисования графика запишем код:
Для выполнения различных надписей создадим в классе несколько функций. Подробно давать пояснения нет необходимости. Здесь, как и при рисовании линий, необходимо постоянно рассчитывать дельны расстояний по осям и точки начала надписей.
Мы создали полностью код для отображения линейного графика. Все функции для управления построением и изменения внешнего вида представлены в void vCreateLinGr():
Результат выполнения кода показан на Рис.10.:
Рис.10. Линейный график
Параграф 3. Создание гистограмм
Для построения гистограмм нам потребуется внести в наш класс одну новую функцию и один массив переменных Brush. Можно было воспользоваться классом SolidBrush и по датчику случайных чисел формировать цвета, но все же, более приятно смотреть гистограмму с удачно подобранными соседними цветами (каждый может выполнить подборку цветов на свой вкус).
И так, нам понадобится всего лишь одна новая функция. Основное отличие — использование функции FillRectangle.
Запишем код обработки нажатия кнопки 2 и выполним решение:
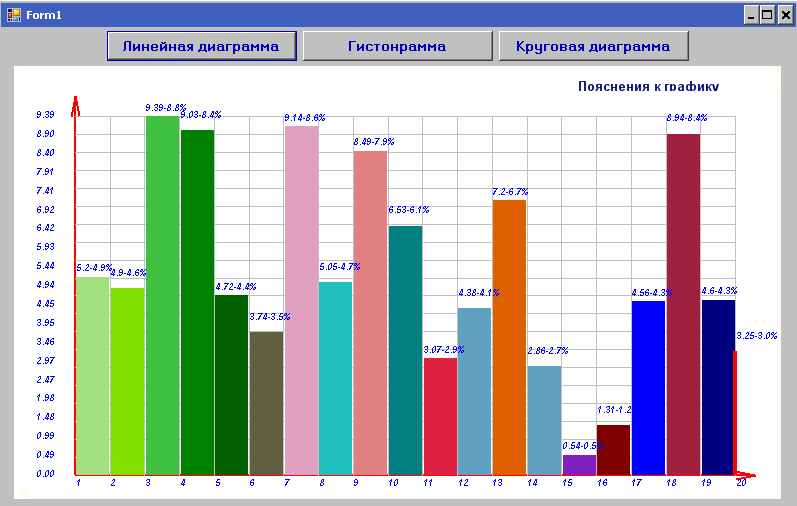
Цветом показано единственное отличие от кода создания линейной диаграммы. Результат работы кода приведен на Рис.11.:
Параграф 4. Круговые диаграммы и элементы 3D графики
Построение круговых диаграмм с элементами 3D графики требует несколько больших затрат по сравнению с рассмотренным выше материалом. Прежде всего, необходимо определить дополнительные переменные для величин: оси эллипса (vfDiamX, vfDiamY), центр круговой диаграммы (vfXcirc, vfYcirc). Кроме того, если мы хотим, что бы в легенде (пояснению к графику) цвета надписей соответствовали цветам секторов диаграммы, то потребуется задать массив цветов однозначно соответствующий массиву цветов кистей. Зададим в классе:
Основная функция для рисования диаграммы имеет ряд особенностей, связанных с формированием объемности и расположением надписей.
Рисовать диаграмму будем в несколько этапов:
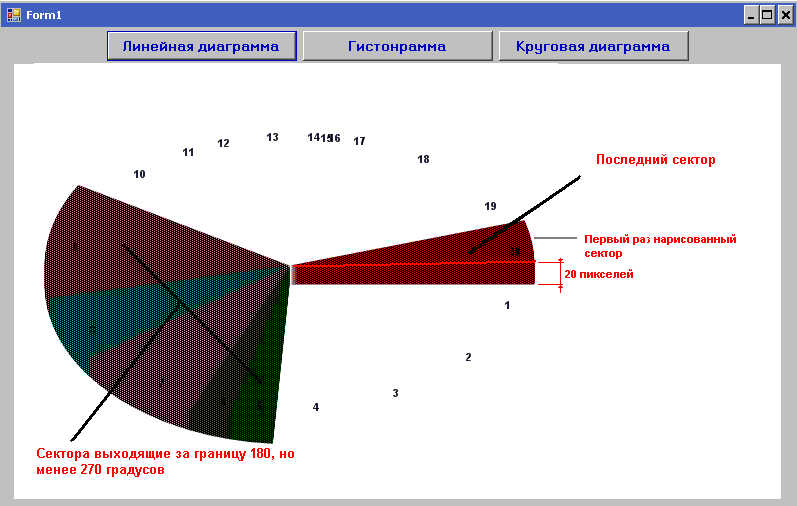
Первый этап: Против часовой стрелки рисуем последний сектор и сектора, выходящие за границу 180 градусов, но не заходящие за границу 270 градусов. Рисовать будем кистью с прозрачностью, например 25%, и каждый из них со сдвигом на 1 пиксель вниз. Иначе, если толщина диаграммы задана 20 пикселей, то сектор потребуется нарисовать 20 раз, каждый раз сдвигая на 1 пиксель вниз (Рис.12.1.).
Рис.12.1. Первый этап создания круговой диаграммы
Второй этап: Накладываем на данную диаграмму сектора от 0 градусов до сектора, заходящего за 270 градусов, используя SolidBrush и не выполняя сдвиг — рисуем каждый сектор один раз из точки рисования всей диаграммы (Рис.12.2.).
Рис.12.2. Второй этап создания круговой диаграммы
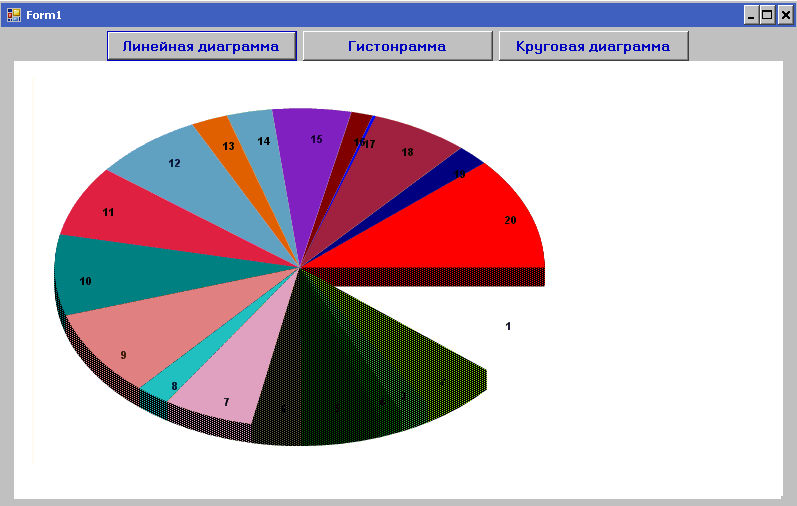
Третий этап: по часовой стрелки рисуем сектора, начиная со второго, используя HatchBrush. Рисование выполняем до сектора заходящего за границу -90 градусов, со сдвигом на толщину диаграммы (Рис.12.3.).
Рис.12.3. Третий этап создания круговой диаграммы
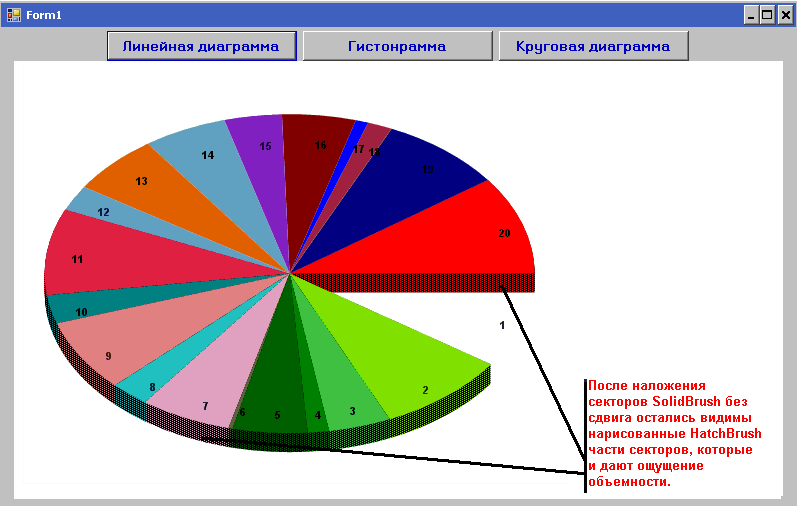
Четвертый этап: По часовой стрелке накладываем без сдвига, начиная со второго сектора до сектора, заходящего за границу -90 градусов, используя SolidBrush (Рис.12.4.).
Рис.12.4. Четвертый этап создания круговой диаграммы
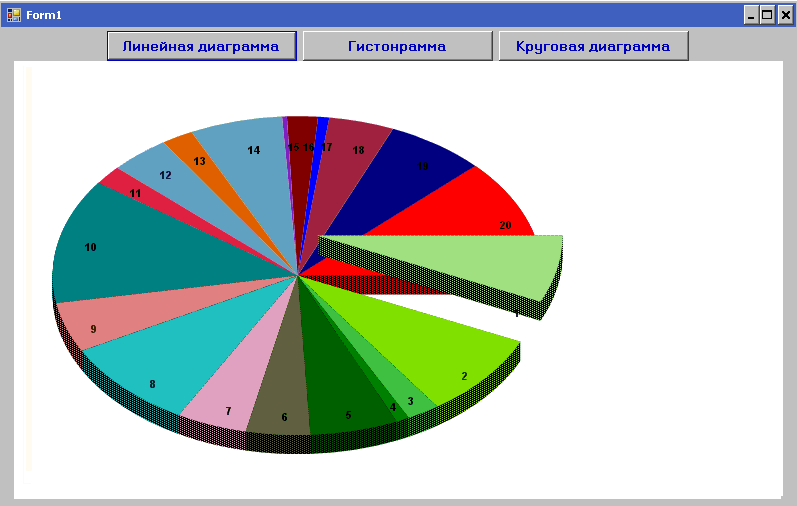
Отдельно рисуем первый сектор, сначала используя HatchBrush со сдвигом на толщину диаграммы, затем накладываем сектор SolidBrush без сдвига. Координаты сектора определяем с учетом параметров сдвига секторов (Рис.12.5.).
Рис.12.5. Пятый этап создания круговой диаграммы
Алгоритм рисования можно упростить, например, один раз и последним этапом наложить сектора эллипса, нарисованный кистью SolidBrush, но, в этом случае пострадает наглядность.
Эти этапы рисования выполняет следующая функция:
Добавляем функции надписи и легенду и, в принципе, построение диаграммы закончено. Единственное, что потребуется от нас при рисовании надписей на диаграмме — это немного вспомнить начальную школу при расчете координат нанесения значений:
Оформим вызовы функций:
Отметим, что при задании толщины диаграммы, равной нулю, получим обычную эллиптическую диаграмму, а при равенстве осей Х и Y — круговую.
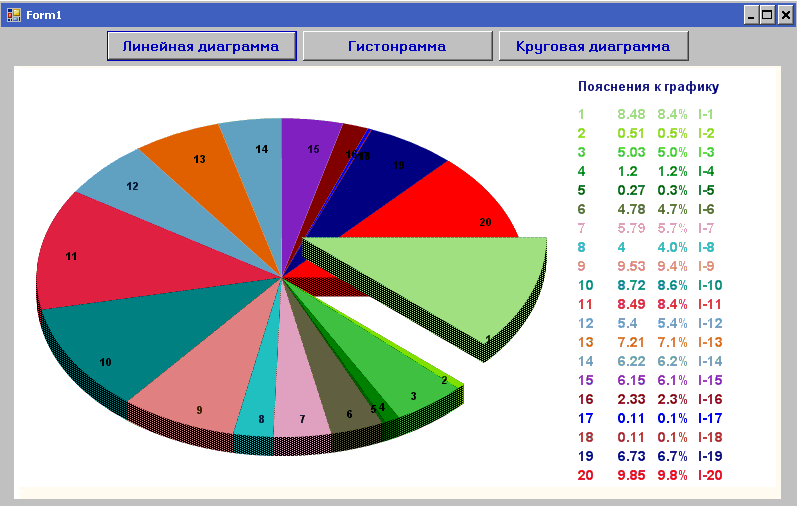
Результат выполнения решения показан на Рис.12.6:
Рис.12.6. Круговая диаграмма
В заключении, еще раз повторим, что все параметры целесообразно иметь настраиваемыми, что позволяет быстро подобрать приемлемый вид графического отображения для демонстрации. Целесообразно также выполнить автономную настройку диаграмм по тестовым значениям (как это сделано в программе LitFregMeter — см. Параграф 2.). Тогда мы сможем быстро подбирать параметры, например так:
Параграф 5. Базовый класс для рисования графиков
В заключении главы приводим полностью класс, созданный нами. Вы его можете без труда не только использовать в своих приложениях, но и развивать дальше — включая новые типы диаграмм.
Автор будет благодарен, если кто сможет дополнить класс новыми типами графиков, и пришлет по почте. Любые интересные Ваши находки будут помещены (включены) в данный материал с указанием Вашего участия (авторства).
Молчанов Владислав 21.09.2005г. Материал переработан 14.10.2008г.
Источник