- Как создать акварельный фон используя, Phantasm CS и Adobe Illustrator
- Требования
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Как создать текстуру акварели в Adobe Illustrator
- 1. Создаем текстуру акварели
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 2. Редактирование текстур
- Шаг 1
- Шаг 2
- Шаг 3
- 3. Переводим текстуру в векторы
- Шаг 1
- Шаг 2
- Шаг 3
- 4. Создаем стиль графики
- Шаг 1
- Шаг 2
- Шаг 3
- 5. Создаем дизайн с типографией.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- 6. Создаем обтравочную маску
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Ура, у вас получилось!
Как создать акварельный фон используя, Phantasm CS и Adobe Illustrator
В этом уроке я расскажу, как создать векторный акварельный фон в Adobe Illustrator, интересным, на мой взгляд, способом. Вам не придется пачкаться краской и портить дорогую бумагу. Оказывается, все необходимое есть у вас под рукой, то есть в интернете :). Я научу вас очень быстро создавать векторные акварельные кисти и переделывать готовые. Сегодня мы также узнаем о некоторых функциях Phantasm CS, которые сделают вашу работу быстрой и комфортной. Я уверен, что во многих случаях они не заменимы. Источник: Astute Graphics.
Требования
- Программа: Adobe Illustrator CS3-CS5 + Phantasm CS
- Уровень: Средний
- Время выполнения: 45 минут
Шаг 1
В этой работе мы будем использовать растровую бумажную текстуру, которая предназначена для рисования акварельными красками. Вы можете скачать ее здесь. Вставьте текстуру в ваш документ (File > Place …) затем нажмите кнопку Embed на верхней панеле.
С растровыми объектами можно работать и в программе Adobe Illustrator, если вы используете Phantasm CS. Давайте увеличим яркость текстуры, переходим Effect > Phantasm CS > Brightness/Contrast… и сдвигаем слайдер яркости вправо, наблюдая за изменениями яркости текстуры.
Шаг 2
Существует множество бесплатных кистей Photoshop, например, здесь. Именно их мы и будем использовать для создания пятен акварельной краски на бумаге. Загружаем подходящие кисти на жесткий диск, открываем Photoshop и создаем новый документ. Большинство кистей для Photoshop имеют высокое разрешение, поэтому создавайте новый документ большого размера. Я думаю 2000 на 2000 px, подходящий размер.
Берем Brush Tool (B) и открываем панель Brushes (F5). В нижней части этой панели нажимаем на кнопку Preset Manager.
В окне Preset Manager нажимаем на кнопку Load…, и открываем необходимые кисти.
Шаг 3
Выбираем в качестве цвета нейтральный серый цвет и одним кликом создаем пятно краски. Совет: для изменения размера кисти используйте клавиши «[» and «]”.
Сохраняем файл и вставляем его в Adobe Illustrator (File > Place …). Я использовал PSD формат, но, думаю, подойдет и другой удобный для вас.
Шаг 4
Не снимая выделения с изображения, переходим Object > Live Trace > Trace Options…, устанавливаем параметры, указанные на рисунке ниже и нажимаем на кнопку Trace.
Теперь нажимаем на кнопку Expand на верхней панеле или переходим Object > Expand.
В результате мы получили группу обычных векторных объектов.
Шаг 5
Размещаем группу на бумажной текстуре и уменьшаем прозрачность в панеле Transparency.
Теперь покрасим пятно краски. Выделяем группу и переходим Effect > Phantasm CS > Hue/Saturation…. Включаем «Colorize” в диалоговом окне Phantasm CS Hue/Saturation и, управляя слайдерами, добиваемся необходимого оттенка, насыщенности и яркости.
Шаг 6
Создание таких векторных пятен краски может очень сильно увеличить размер вашего исходного файла и замедлить скорость работы вашего компьютера. Это происходит потому, что подобные объекты имеют множество точек, их координаты это информация. При помощи Phantasm CS вы сможете окрашивать растровые пятна краски. Технология окраски не чем не отличается от технологии окраски векторных изображений, только перед применением эффекта Phantasm CS Hue/Saturation растровое изображение должно быть вмантировано (embed) в текущий документ, как мы это делали в 1 шаге.
Шаг 7
Для того чтобы бумажная текстура проявилась через красочные пятна установите режим Multiply в панеле Transparency.
Вам также следует применять режим Multiply в случае наложения красочных пятен друг на друга. Для создания неоднородной прозрачности применим маску прозрачности (Opacity Mask). При помощи Rectangle Tool (M) создадим прямоугольник и зальем его черно-белым радиальным градиентом.
Выделяем красочное пятно, прямоугольник и выбираем Make Opacity Mask в меню панели Transparency.
Используя описанные техники, создадим еще несколько красочных пятен.
Шаг 8
Теперь создадим несколько мазков акварельной краской. К сожалению, существует не так много высококачественных бесплатных кистей для Adobe Illustrator. Недавно я собрал небольшую коллекцию, которую вы можете увидеть здесь. При кажущемся многообразии их на самом деле не так и много. Представленным кистям уже несколько лет и вы уже могли их неоднократно видеть в подобных коллекциях на разных сайтах. Поэтому сегодня я хочу научить вас, как изменять существующие кисти и создавать свои собственные. Сохраняем кисти на жестком диске и открываем в текущем документе. Для этого в меню панели Brushes переходим Open Brush Library > Other Library….
Выберите понравившуюся кисть и вытащите ее на рабочую область из панели Brushes.
Шаг 9
Теперь кисть представляет собой группу простых векторных объектов, с которой мы продолжим работать. Выделяем группу и переходим Effect > Phantasm CS > Desaturate… и нажимаем OK в открывшемся диалоговом окне.
Перетаскиваем группу обратно в панель Brushes и сохраняем новую кисть как Art Brush.
Если вы используете в работе графический планшет, установите зависимость ширины кисти от давления и установите значения максимальной и минимальной ширины.
Выбираем Colorization Method: Hue Shift.
Теперь мазок кисти будет иметь цвет обводки (stroke).
Шаг 10
Конечно, вы сами можете создавать подобные кисти. В начале этого урока мы создавали красочные пятна, используя бесплатные наборы кистей для Photoshop. Для создания кистей перетащите подобные векторные объекты в панель Brushes и сохраните как Art Brush с параметрами указанными в предыдущем шаге. Используя этот метод, я за несколько минут получил несколько интересных кистей.
Узнать о других способах создания красочных кистей для Adobe Illustrator вы сможете, перейдя по следующим ссылкам
Итак, создав несколько новых кистей и переделав кисти из бесплатных наборов, я добавил несколько разноцветных мазков к нашему фону.
Шаг 11
Теперь добавим несколько декоративных элементов. При помощи Rectangle Tool (M) создадим прямоугольник и зальем его линейным градиентом, который состоит из белого и серого цветов.
При помощи Ellipse Tool (L) создадим окружность и зальем ее радиальным градиентом, который состоит из белого и серого цветов. Установим для окружности режим Color Burn и уменьшим прозрачность в панеле Transparency.
Перетаскиваем окружность в панель Symbols и сохраняем как новый символ.
Теперь окружность может быть удалена.
Шаг 12
Выделяем прямоугольник с градиентной заливкой и новый символ в палитре Symbols, затем переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры, указанные на рисунке ниже.
Вы можете экспериментировать с параметрами для того чтобы добиться лучшего результата, только в параметре Shape должен быть выбран Current Symbol.
Шаг 13
После применения эффекта я уменьшил прозрачность прямоугольника и установил режим Color Burn в панеле Transparency.
Однако вы должны понимать, что это результат эксперимента, а не жестки требования. При помощи Phantasm CS Halftone я создал еще ряд простых окружностей в другом месте фона и установил для них Screen Blending Mode в панеле Transparency.
Шаг 14
При помощи Rectangle Tool (M) создаем квадрат без заливки с обводкой любого цвета.
Не снимая выделения с квадрата, переходим Object > Expand и заливаем его линейным градиентом, устанавливаем режим Multiply и уменьшаем прозрачность в панеле Transparency.
Создадим еще несколько подобных фигур разного размера.
Шаг 15
Приступаем к созданию капель. Берем Ellipse Tool (L) и создаем эллипс, который заливаем эллиптическим радиальным градиентом. Цвета градиента зависят от места, где вы собираетесь расположить каплю. Внутренний слайдер градиента имеет прозрачность 0%.
Шаг 16
При помощи Pen Tool (P) создайте форму подобную показанной на рисунке ниже. Залейте форму белым цветом. При помощи Ellipse Tool (L) создадим эллипс и сместим его верхнюю точку немного вниз, используя Direct Selection Tool (A).
Устанавливаем для нижней формы 0% прозрачности в панеле Transparency.
Выделяем обе формы и переходим Object > Blend > Blend Options…, устанавливаем количество Specified Steps, затем переходим Object > Blend > Make.
Используя эту технику, создадим еще один блик и тень от капли.
Шаг 17
Не пугайтесь, сейчас мы спрячем часть тени под каплей. Берем Pen Tool (P) и создаем контур, показанный на рисунке ниже.
Выделяем тень и контур, затем нажимаем на клавиши Cmd + 7, создавая Clipping Path.
Группируем все элементы капли и поворачиваем группу при помощи Selection Tool (V).
Размещаем несколько подобных капель на нашем фоне.
Шаг 18
Спрячем части объектов, которые выступают за контур бумажной текстуры. Берем Rectangle Tool (M) и создаем прямоугольник такого же размера, как и бумажная текстура. Выделяем все элементы композиции и нажимаем Cmd + 7, создавая Clipping Path.
Источник
Как создать текстуру акварели в Adobe Illustrator
Russian (Pусский) translation by Lexie Bykova (you can also view the original English article)
Акварельные текстуры в Adobe Illustrator сегодня в тренде, не отставайте от него! В этом курсе мы создадим собственные текстуры, используя простой набор акварели. Мы отредактируем изображения в Adobe Photoshop, а затем применим текстуры в Adobe Illustrator, пользуясь разными способами.
Вы также можете приобрести необходимые текстуры и нарисованные вручную шрифты на Envato Market, чтобы дополнить свои дизайны.
1. Создаем текстуру акварели
Шаг 1
Начнем с материалов, которые необходимы для создания текстуры акварели:
- Акварельная краска
- Бумага для акварели
- Мягкая кисть
- Чашка с водой
Лично я считаю, что такие проекты не требуют особо дорогих материалов. Акварельную текстуру можно создать с помощью детского набора красок, но можно и воспользоваться красками «Winsor & Newton». На фото вы видите, что использовала я.
Шаг 2
Обмакните кисть в воду, обмакните ее в краску, начинайте рисовать. Поиграйте с насыщенностью и прозрачностью. Нарисуйте большие пятна или едва заметные «облачка» цвета. В экспериментах с акварелью невозможно ошибиться!
Шаг 3
Когда мокрая кисть попадет на смоченный участок бумаги, вы увидите, что краска расплывется, и на бумаге появятся красивые градиенты. Вы можете промокнуть какие-то участки бумажной салфеткой или создать текстуру брызг с помощью кисти.
Шаг 4
Наносите краску слоями, пока у вас не появятся участки с разной цветонасыщенностью. Попробуйте разные цвета. В некоторых участках нанесите новые слои поверх высохшей краски. Продолжайте рисовать, пока у вас не появятся несколько участков, которые вам нравятся.
Шаг 5
Нарисуйте столько страниц с акварельными набросками, сколько захотите. Когда у вас появится то, что устраивает вас по цвету и по композиции, дайте бумаге полностью просохнуть, только затем приступайте к следующей стадии.
2. Редактирование текстур
Шаг 1
Отсканируйте свои рисунки и импортируйте их в Adobe Photoshop. Либо вы можете сфотографировать рисунки. Мой сканер старый, и сканы не всегда хорошо получаются, в частности, фон не всегда такой белый, как мне нужно. Продолжаем редактировать.
Шаг 2
Чтобы избавиться от желтизны на бумаге: Изображение (Image) > Коррекция (Adjustments) > Уровни (Levels). Аккуратно откорректируйте желтизну вокруг пятен краски. Обычно я сдвигаю серый слайдер влево и белый слайдер немного вправо.
Шаг 3
Теперь у вас есть чистые сканы, сохраните свой файл в формате JPG с высоким разрешением. Затем импортируйте в Adobe Illustrator.
3. Переводим текстуру в векторы
Шаг 1
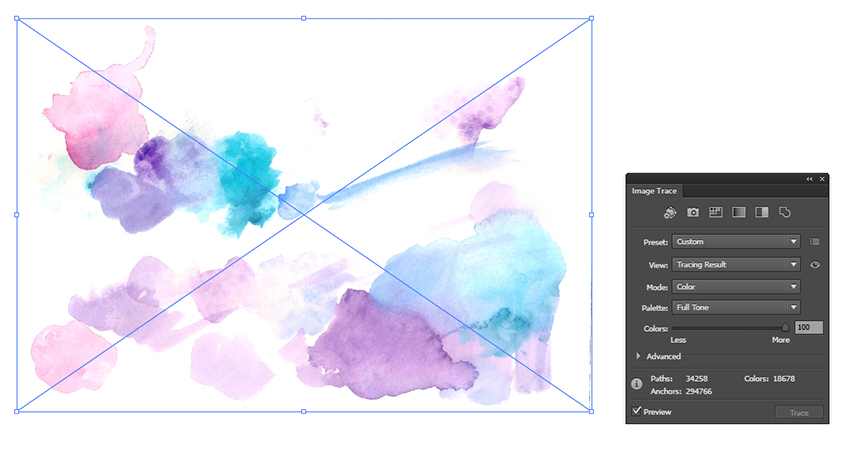
Импортируйте изображение в новый документ Adobe Illustrator, откройте панель Трассировка Изображения (Image Trace). В качестве Режима (Mode) выбирайте Цвет (Color), в Палитре (Palette) выбирайте Полные Тона (Full Tone). Поставьте галочку в окошке Просмотр (Preview) и подождите немного, пока изображение не векторизируется.
Шаг 2
Я увеличила результат трассировки, чтобы вам было лучше видно. Очень легко векторизировать ручные эскизы, и нет необходимости создавать их в Adobe Illustrator.
Шаг 3
Вы можете уменьшить детализацию в трассировке если выберете Ограниченное (Limited слева внизу) вместо Полный Тон (Full Tone справа внизу) в цветовой Палитре. У вашего изображения будет более векторизированный вид и меньший размер файла.
Теперь вы можете Разобрать (Expand) свою текстуру и Разгруппировать (Ungroup) ее. С помощью инструмента Лассо (Lasso Tool — Q) обводите вокруг необходимого вам участка. Скопируйте (Copy = Control-C) и Вставьте (Paste = Control-V) текстуру на Новый Слой (New Layer) в панели Слои (Layers). Скройте другие текстуры, чтобы сосредоточиться только на секции, которую вы скопировали. Сгруппируйте (Group = Control-G) текстуру.
4. Создаем стиль графики
Шаг 1
Стили графики (Graphic Styles) — потрясающая вещь. Они позволяют вам легко применять разные варианты текстур, эффектов и прочего, достаточно щелчка мыши. Они также тесно связаны с Операциями (Actions), что позволяет ускорить работу в Adobe Illustrator.
Выделяйте группу с текстурой, и на панели Опции Узоров (Pattern Options) создавайте Новый Узор (New Pattern). Откорректируйте Ширину (Width) и Высоту (Height) чипа с узором, чтобы текстура себя перекрывала. В панели Оформление (Appearance) установите Режим Наложения (Blending Mode) на Умножить (Multiply). Когда вас устроит, как выглядит наложение узора, нажимайте Готово (Done).
Так как мы имеем дело со сложной векторной текстурой, на это может уйти время. Я обычно вяжу и жду, пока мой комьпютер справится с тем, что я делаю. Регулярно сохраняйте свои файлы, чтобы поберечь свои нервы на случай, если Иллюстратор внезапно зависнет.
Шаг 2
Ваш новый узор окажется в панели Образцы (Swatches). Вы можете применить его к простой прямоугольной фигуре. Откройте панель Стили Графики (Graphic Styles), выделите прямоугольник, нажмите Новый Стиль Графики (New Graphic Style). Это позволит вам сохранить все, что вы создаете в панели Оформление (Appearance) и быстро и легко применять к любому объекту. Нет необходимости вновь применять узор со всеми его атрибутами. Обязательно сохраните свой Стиль Графики (Graphic Style), чтобы он был доступен вам из любого документа.
Шаг 3
Давайте попробуем наш новый Стиль Графики (Graphic Style) на тексте. Я написала одну из своих любимых цитат комика Алиссы Эдвардс, используя интересный рукописный шрифт. Вы можете приобрести подобные шрифты на Envato Market.
Напечатайте текст с помощью инструмента Текст (Type Tool = T), затем Разобрать (Expand): Объект (Object) > Разобрать (Expand), ваш текст превратится в Контуры (Outlines). Примените ваш вновь созданный Стиль Графики (Graphic Style). Посмотрите, стоит ли вам подкорректировать узор кое-где.
5. Создаем дизайн с типографией.
Шаг 1
Давайте создадим кое-что более интересное и применим Стиль Графики (Graphic Style) к простому шрифту. Сделайте набросок цитаты для постера. Подумайте, какой шрифт выбрать — сериф, сан-сериф или рукописный каллиграфический.
Либо вы можете сгруппировать текст так, как вам нравится, вместо того, чтобы рисовать отдельный дизайн. Я использовала Adobe Photoshop для создания дизайна внизу и импортировала его в документ Adobe Illustrator. Попробуйте разные композиции и стили шрифтов с цитатой, которую вы выбрали. Если вы не пользуетесь графическим планшетом, вы можете воспользоваться готовыми шрифтами в этом курсе.
Шаг 2
На новом слое используйте Инструмент Кисть-Клякса (Blob Brush Tool = Shift-B), чтобы плавно перерисовать свой дизайн. Постарайтесь проводить плавные линии, чтобы ваши кривые были гладкими, а прямые прямыми.
Шаг 3
Варьируйте ширину штриха при написании букв. Здесь не помешает посмотреть на образцы типографии и каллиграфии. Можно творить чудеса, зная, какие части буквы уплотнить, а какие прорисовать тонко. Поэкспериментируйте и с тем, и с другим, чтобы посмотреть, какие изменения внести.
Шаг 4
Продолжайте работать над дизайном. Если что-то вас не устраивает в наброске, самое время сейчас это откорректировать. Вы также для обводки наброска можете воспользоваться другим инструментом, например Инструмент Перо (Pen Tool = P).
Шаг 5
Когда работаете с большими участками, сначала обрисуйте контур, а затем заполните каждую фигуру с помощью инструмента Создание Фигур (Shaper Tool = Shift-N), чтобы заполнить пустые секции. Просто проведите произвольную линию между границами объекта, и он заполнится как на картинке внизу.
Шаг 6
Когда вы закончите прорисовку текста, удалите скан наброска и выделите вновь созданные фигуры. Панель Обработка Контуров (Pathfinder) — Добавить (Unite), не забудьте Разобрать (Compound) фигуру. Как и ранее, примените Стиль Графики (Graphic Style) к своему дизайну.
6. Создаем обтравочную маску
Шаг 1
Есть другой способ, с ним не нужно создавать Стиль Графики (Graphic Style). Можно Сделать Обтравочную Маску (Create a Clipping Mask = Control-7) и применить ее к своей текстуре. Подготовка аналогична первому способу: с помощью Инструмента Лассо (Lasso Tool) выделите фрагмент Изображения, которое вы Трассировали (Image Trace), теперь Скопируйте (Copy) его.
Я сохраняю текстуры акварели в отдельных документах, чтобы мой рабочий документ не съедал всю память машины.
Шаг 2
Вставьте (Paste) текстуру в рабочий документ. Я устанавливаю цвет заливки текста на светло-серый, тогда хорошо видно и текстуру, и текст. Выберите Режим Наложения (Blending Mode) — Умножение (Multiply) на панели Прозрачность (Transparency).

Шаг 3
Повторите процесс наложения акварельных текстур поверх своего текста. Меняйте Масштаб (Scale), Поворот (Rotate) как вам удобно, чтобы создать дизайн, который вас устроит.
Шаг 4
Как только вас все начнет устраивать, Сгруппируйте (Group) элементы текстуры, которые расположены над текстом. Посмотрите, чтобы весь текст был покрыт текстурой. Если это не так, у вас после применения Обтравочной Маски (Clipping Mask) могут исчезнуть целые буквы.
Шаг 5
Скопируйте (Copy) и Вставьте (Paste) дизайн с текстом поверх группы акварельных текстур. Скройте оригинальный дизайн текста на панели Слоев (Layers). Выделите все и Создайте Обтравочную Маску (Make a Clipping Mask) сочетанием клавиш Control-7. Если вам понадобится изменить или добавить какие-то элементы в Обтравочной Маске (Clipping Mask), достаточно открыть панель Слоев (Layers) и выбрать Группу (Clip Group) из обтравочной маски, перераспределить ее на Монтажной Области (Artboard), или даже добавить в нее новые текстуры.
Ура, у вас получилось!
Пробуйте «поиграть» с акварельными текстурами, как вам угодно. Неважно, чем вы пользуетесь — Стилем Графики или Обтравочной Маской, у вас есть варианты того, как можно применять эту текстуру, а также дополнительные детали типа брызг или разводов краски.
Поделитесь своими дизайнами в разделе для комментариев внизу! Неважно, — нарисовали вы собственные элементы или приобрели текстуры для постера на Envato Market, — мы хотим их увидеть!
Источник