- Digital painting
- Цифровая живопись
- Основы цифровой живописи (Часть 1. Введение)
- Скачайте программное обеспечение
- Избавьтесь от мыши.
- Добро пожаловать в Photoshop
- Свойства инструмента
- Пипетка (Color Picker)
- Начало Настройки
- Сочетания клавиш для Возврата
- Обзор
- 7 упражнений для улучшения навыков цифровой живописи
- 1. Рисуем только со светом
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- 2. Ограничьте свои цвета
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 3. Копирование цветов из реальности
- Шаг 1
- Шаг 2
- Шаг 3
- 4. Покраска с помощью большой кисти
- 5 . Тень без направленного источника света
- 6. Исследование перед рисованием
- 7. Изучите значения цветов
- Это все!
Digital painting
Цифровая живопись
Основы цифровой живописи (Часть 1. Введение)
Хотите научиться заниматься концепт-артом, но не знаете с чего начать? Эта серия поможет вам набраться опыта. Поскольку набор навыков и умений в данном деле уходит своими корнями в традиционный рисунок и живопись, не следует всё же ожидать, что вы в мгновение ока станете очередной суперзвездой концепт-арта. Вместо этого, отнеситесь к этому начальному курсу как к возможности познакомиться с инструментами. За эти пять коротких уроков я покажу вам, что необходимо, чтобы начать путь к освоению цифровой живописи.
Вы, наверное, видели достаточно из концепт-арта в Интернете. Вглядываетесь ли Вы в растянувшийся марсианский пейзаж или на троллей в скалистых пещерах, вполне вероятно, что к этому приложил руку какой-нибудь концепт-художник. Хотя процесс создания сложен и быстр, в нем можно выделить две основные части: дизайн и исполнение. Первая часть, дизайн, глубоко творческая. Сколько рогов должно быть у старшего дракона? Какой вид у инопланетной формы жизни? Концепт художники работают долго и упорно над созданием уникальности. Творчеству такого рода трудно научить. Вторая часть, исполнение, это как раз то, чему посвящена эта серия уроков.
Скачайте программное обеспечение
Прежде чем начать, Вам понадобится Adobe Photoshop — на официальном сайте имеется 30-дневная бесплатная пробная версия. Как только вы ознакомитесь с основными принципами, вы можете решить, что из Photoshop Elements ($ 99) или GIMP ($ 0) больше подходит Вам по бюджету, но для этой серии я буду использовать Adobe Photoshop CS5.
Избавьтесь от мыши.

Наиболее распространенный бренд USB планшетов это Wacom, и он предлагает модель начального уровня «Bamboo», достойный вариант в ряде планшетов стоимостью до 100$ . Хотя я как-то слышал истории о цифровом художнике, предпочитающем использовать мышь, но это встречается довольно редко. Чтобы работать в этой серии уроков, было б неплохо, если у Вас под рукой был какой-нибудь USB планшет.
Добро пожаловать в Photoshop

Когда появится новое диалоговое окно документа, введите следующие параметры , соответствующие тем, что показаны здесь.
Прежде, чем мы пойдем дальше, пришло время определить несколько вещей. В терминологии Photoshop, палитра — это свободно плавающее окно, которое содержит информацию (A). Когда вы открываете окно меню (B), вы можете показать или скрыть палитру. Галочка означает, что теперь она видна. Вертикальная палитра на левой стороне экрана называется «инструментальной палитрой» (tool palette). Я выберу кисть, кликнув на значок кисти.
Свойства инструмента
Всякий раз, когда инструмент выбран, информация, отображаемая в верхней панели, будет меняться. Эта часть называется Свойства инструмента (Tool Properties). В данном случае, есть три различных свойства, которые видоизменяют кисть. Если ваша панель Свойств инструмента выглядит иначе, чем моя, возможно, у вас активен другой инструмент.
Пипетка ( Color Picker)
Color Picker)
В нижней части палитры инструментов вы увидите два квадрата — потенциально черного и белого цветов. Это основной и фоновый цвета. Цвет на кисти «основной». Если вы хотите изменить цвет, нажмите на основной квадрат, что приведет к открытию палитры цветов.
Начало Настройки
Теперь вы знаете некоторые основы интерфейса, теперь настало время для подготовки к рисованию. Следующие необходимые палитры должны отображаться : Навигатор (Navigator), Слои (Layers), Инструменты (Tools).
Навигатор будет служить ориентиром. Он отображает миниатюрную версию холста, и позволяет увеличивать и прокручивать. Малые и большие треугольные кнопки контролируют зум, а красный прямоугольник можно перетаскивать для перемещения холста при масштабировании. Вы можете разместить эти палитры где угодно, но я мне удобно держать их с левой стороны моего окна, так как я правша.
Сочетания клавиш для Возврата
Иногда операционное программное обеспечение ассоциируется с копанием в трудных для понимания инструкциях по эксплуатации. Только вы пытаетесь сделать что-то креативное, как попадаете в дебри различных меню. Что может быть лучше, чем ускорить ваше рисование с помощью сочетаний клавиш? Эти сочетания не очень яркие для запоминания, но они стоят того, чтоб их заучить, прежде чем продвигаться дальше.
* Я пользователь ПК, так что, если вы используете Mac, замените в каждом примере ‘Ctrl‘ на ‘command‘.
Zoom: Чтобы быстро увеличить и уменьшить масштаб, нажмите Ctrl + + и Ctrl + —
Прокрутка: Если Вы увеличили в пропорции холст, удерживайте клавишу пробела, чтобы временно переключиться на инструмент Рука (Hand tool), и щелкните левой кнопкой мыши для перемещения холста.
Скрыть Интерфейс: Нужно больше пространства? Скройте пользовательский интерфейс кнопкой Tab. Чтобы показать его снова, нажмите Tab второй раз.
Знание этих горячих клавиш особенно полезно, если вы любите минимализм скрытого интерфейса. Все горячие клавиши работают независимо от того, видны ли их аналоги, поэтому Вы можете масштабировать и прокручивать к содержанию со скрытым при этом интерфейсе. Полноэкранное рисование со скрытым пользовательским интерфейсом имеет определенную изящность – и может привести в недоумение людей за соседним столиком в кафе.
Обзор
Если это ваш первый опыт работы с Photoshop, вы наверное немного ошеломлены. Не волнуйтесь, все чувствуют себя так же, когда погружаются в новое программное обеспечение. Для обобщения понятий, охватываемых в этом уроке, я создал простую тренировку.
Домашнее задание: Тренировка Основных Навигационных навыков
Нарисуйте красный треугольник в левой верхней части холста.
Измените цвет на синий, и нарисуйте прямоугольник в правом нижнем квадранте.
Измените цвет на зеленый и нарисуйте закорючку, соединяющую две фигуры.
Скройте интерфейс клавишью Tab, увеличьте холст с помощью Ctrl + + так, чтобы был виден только красный треугольник.
Прокрутите видимую часть холста, удерживая пробел, следуя закорючкам по направлению к синему прямоугольнику.
Когда синий прямоугольник станет виден, произведите увеличение, чтобы показать весь холст Ctrl + —
Повторите эту последовательность, пока не почувствуете себя комфортно с основной навигации!
Источник
7 упражнений для улучшения навыков цифровой живописи
Russian (Pусский) translation by Sergey Zhuk (you can also view the original English article)
Когда вы впервые получаете графический планшет, вам трудно перестать рисовать все эти идеи из вашей головы. Вы пытаетесь, они оказываются хуже, чем ожидалось, но вы продолжаете стараться. Иногда у вас возникает такое чувство, что, возможно, вам стоит попрактиковаться перед тем, как попасть в настоящую живопись, но эти упражнения настолько скучны! Вы хотите нарисовать дракона, а не пару затененных блоков.
Я чувствую тебя! Вот почему я подготовил набор упражнений, которые помогут вам научиться, не рисуя скучные вещи. Нарисуйте все, что вам нравится, используя любой из этих методов, и вы увидите прогресс в мгновение ока!
1. Рисуем только со светом
Обычно мы начинаем с белого полотна, но это просто остатки традиционной среды. Это «по умолчанию» положение заставляет нас рисовать как свет, так и тень, хотя тень на самом деле не вещь — это просто недостаток света (см. Мою статью о свете и тени, чтобы узнать больше).
Начиная с черного холста, вы заставляете себя рисовать только светом, создавая тень, какой она должна быть — областью без света.
Шаг 1
Подготовьте эскиз вашего объекта.
Шаг 2
Инвертируйте свои цвета (в Photoshop вы можете использовать сочетание клавиш Control-I) и залейте фон черным.
Шаг 3
Опустите прозрачность эскиза (сделайте его почти прозрачным).
Шаг 4
Здесь начинается самое интересное. Определите свой источник света, догадайтесь, какие области он достигает, и закрасьте их белым.
Шаг 5
Этот основной свет отскакивает от земли, поэтому он создает окружающий свет под объектом. Используйте его, чтобы затенять объект еще раз, на этот раз с более темным оттенком.
Шаг 6.
Вот оно! Вы можете закончить свое упражнение здесь, или пойти дальше и добавить в картину деталей. Вы можете оставить все как есть, или использовать его как теневой слой (в режиме Multiply) для слоя цвета, чтобы создать «нормальный» рисунок.
2. Ограничьте свои цвета
В подборщике цветов Photoshop так много цветов, что это может вызвать у вас головокружение! Там нет руководства по их использованию, либо — все они выглядят одинаково, поэтому какой цвет вы должны выбрать для начала? Зеленый? Желтый? Желтовато-зеленый?
Правда, большинство объектов имеют ограниченную цветовую палитру. Обычно это два или три основных цвета, и один или два цвета для деталей. Если вы используете больше, он может будет фальшивым.
Чтобы практиковаться в работе с цветами, не тратя слишком много времени на их выбор, подготовьте ограниченную цветовую схему перед тем, как начать:
- Основной цвет 1
- Основной цвет 2
- Цвет детали 1
- Цвет детализации 2
Чтобы сделать это еще проще, создайте оттенки для каждого цвета:
- Полусвет (темнее, голубовато)
- Тень (еще более темная и голубоватая)
- Отраженный свет (немного ярче полусвета, более голубоватый и менее насыщенный)
Используете настройку Photoshop Hue/Saturation (Control-U) для создания этих оттенков из основной схемы.
Теперь забудьте о сборщике цветов и начните рисовать!
Шаг 1
Покрасьте свой объект цветами теней.
Шаг 2
Используйте полусветовые цвета, чтобы нарисовать все области, которые не являются расщелинами.
Шаг 3
Используйте основной цвет, чтобы нарисовать непосредственно подсвеченные области.
Шаг 4
Используйте цвет отраженного света для рисования на противоположной стороне источника света.
Шаг 5
Закончите картину. Теперь вам разрешено добавлять другие цветные акценты здесь и там, но это не должно быть резкими изменениями.
Как вы можете видеть, планирование вашей цветовой палитры в начале делает весь процесс более быстрым и удобным. Вы также можете легко протестировать любую комбинацию цветов, прежде чем вкладывать время и усилия в подробный объект.

3. Копирование цветов из реальности
Вы можете слышать, как профессионалы говорят: «Фотографии не являются хорошими ссылками, вместо этого используйте реальность — вы узнаете больше». Это правда, но они редко упоминают, как это тяжело!
Предположим, вы хотите покрасить определенный объект. Для рисования мы рассматриваем его как набор цветов различных областей. С чего начать? Какой цвет вы выбираете первым? И как выбрать его, когда он выглядит по-другому в зависимости от его соседей?
Если вы использовали фотографию, вы можете использовать инструмент «Пипетка» и посмотреть, какие оттенки есть на картинке. Вы, наверное, удивитесь — вы найдете оттенки, которые вы никогда не ожидали увидеть там! Черный объект может содержать оттенки синего и желтого, белую кожу человека можно заштриховать зеленью и фиалками . Ваши глаза лгут вам!
Давайте отложим инструмент Eyedropper Tool и используем нечто более образованное вместо этого.
Шаг 1
Вам понадобится карта, возможно, жесткая и с нейтральным цветом. Если у вас этого нет, вы можете распечатать ее, используя 50% K.
Используйте ножницы или резак, чтобы вырезать в нем два квадратных отверстия. Один из них должен быть около 10 мм в высоту, а другой около 5 мм в высоту.
Шаг 2
Найдите сцену, которую хотите нарисовать. Если вы относитесь к этому исключительно как упражнению, не стесняйтесь фотографировать и готовить линии искусства из него. Однако, если вы планируете опубликовать результат как нечто большее, чем просто исследование, ваши поклонники могут чувствовать себя обманутыми!
Шаг 3
Используйте свою карту, чтобы отделить цвет от других. Затем попробуйте выбрать тот же цвет в вашей программе. Попробуйте взглянуть на карту так, как если бы на ней были напечатаны цвета (закрытие одного глаза может помочь).
Используйте большее отверстие для больших областей, а маленькое для областей поменьше. Вы также можете использовать их как для сравнения, когда два оттенка на первый взгляд выглядят одинаково. Если оттенок слишком мал, чтобы его можно было отделить даже от меньшего отверстия, это означает, что его следует нарисовать позже, когда будут определены все более крупные оттенки.
Начните с цветов, которые являются наиболее распространенными в сцене. Как только вы их установили, вам может и не понадобиться карта — ваши глаза будут иметь достаточную поддержку в вашей живописи, чтобы помочь вам выбрать цвета оптически.
Это оно! Сначала это может быть ужасно сложно, но со временем вы будете настолько эффективны, что увидите цвета, которые вам больше не нужны. Это упражнение — лучшее, что нужно, чтобы узнать цвета и отношения между ними. В отличие от инструмента «Пипетка», здесь вы сознательно решаете, какой цвет использовать и где, и это решение запоминается.
Вы можете заметить, что после завершения этого упражнения ваш ум начнет анализировать цвета вокруг вас. Это забавный опыт, но если он вас раздражает, не волнуйтесь — он уходит со временем!
4. Покраска с помощью большой кисти
Мы рисуем, чтобы воплотить наши мысли и видение их. Хотя это видение кажется полным с самого начала, живопись — это процесс, и вы должны делать это шаг за шагом — нет способа сделать все так просто.
Это создает еще одну проблему. Если я хочу нарисовать дракона, с чего мне начать? Должен ли я сначала нарисовать крылья, или, может быть, глаза? А как насчет масшатаба? И когда я затенил все это?
Решение этих проблем — это уровень детализации. Вы начинаете большую и свободную, затем вы становитесь все меньше и детальнее. Это позволяет сохранить однородность изображения — у вас никогда не будет детальной головы с одной стороны и недоделанной лапы с другой стороны. Вы также не тратите время на поиск «идеальной кисти». Возьмите большую и начинайте рисовать!
Это упражнение очень короткое. Просто с этого момента начинайте все ваши картины с большой нерегулярной кистью. Затем используйте ее, чтобы заблокировать свет, и если вы видите, что рождается что-то хорошее, продолжайте, как обычно. Если нет, вы можете начать заново — это не займет много времени. Этот метод не гарантирует, что каждая работа будет успешной, но она даст вам возможность узнать о неудаче, прежде чем вы потратите время.
Чтобы уточнить, когда я говорю «большая кисть», я не имею в виду огромные мазки — они просто должны быть большими по отношению к объекту. Итак, если вы хотите подготовиться к рисованию с помощью серии «эскизов миниатюр», ваша кисть может быть совсем маленькой!
5 . Тень без направленного источника света
Когда вы узнаете о затенении и освещении, вы обычно начинаете с выбора источника света. Когда вы знаете, где он, вы знаете, какие части объекта должны быть освещены, а какие затемнены тенью.
Однако, если вы посмотрите вокруг, вы увидите, что объекты редко так аккуратно освещены одним источником света с четким направлением. Они обычно залиты окружающим светом — это свет, который может исходить из одного направления, но потом отскакивает от всего, что заставляет его выглядеть так, будто это просто «вокруг».
Если вы хотите затенять ваши объекты естественным образом, то вам необходимо осваивать этот способ освещения. Это действительно просто, как только вы это знаете!
Чтобы использовать это упражнение, вам нужно просто понять одно правило. Обычно мы затеняем объект двумя источниками света: основным и отраженным. Все между ними — тень.


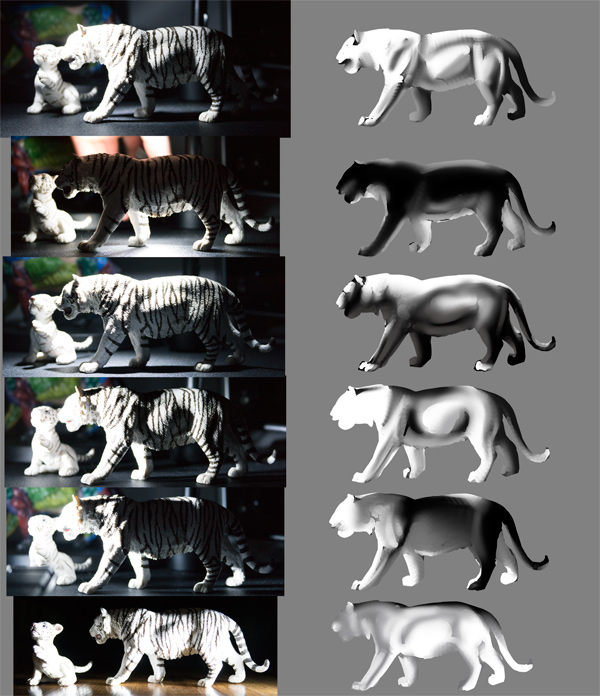
Лучшая идея для более реалистичных сценариев — закрасить объект еще до того, как будут введены источники света. Чтобы сделать это, используйте немного более яркий оттенок цвета тени и нарисуйте все, что не является щелью или чем-нибудь подобным.


Если вы сделаете все правильно, ваш объект во время первой фазы освещения должен выглядеть больше как 2, а не 1.
Это все упражнение! Если вы пропустили правило, здесь повторим его еще раз: перед тем, как вы начнете затенение классическим способом, представьте тонкий свет вокруг и осветите объект в соответствии с ним. Только тогда вы можете начать затенение. Вы можете обнаружить, что вашей картине не нужен даже такой сильный свет, как вы ожидали!
6. Исследование перед рисованием
«Вау, это такая удивительная птица, я собираюсь нарисовать грифона с этими цветами! Это будет потрясающе! » Вы открыли Photoshop и . остановились! Не начинайте рисовать. Спросите себя: я когда-нибудь рисовал птицу? Или большого кота? Гриффин может быть воображаемым существом, но его части сделаны из реальных. Вы не можете что-то нарисовать и сказать кому-то, что это клюв грифона, когда он не похож на клюв, только потому, что «грифы не существуют, откуда вы знаете . »
Если вы никогда не рисовали что-то, не ожидайте, что вы поймете это правильно с первого раза. Вы можете распознать орла, когда видите его, но это не значит, что вы сумеете нарисовать что-то узнаваемое как орел. Если вы никогда не обращали на это внимание, вы просто не можете этого знать! Вы можете узнать больше об этом явлении в моей статье «Почему так трудно рисовать из воображения?».
Если вы думаете, что можете рисовать, проверьте это перед началом. Нарисуйте крыло орла или ноги льва. Было ли это легко? Отлично, вы можете начать свой новый потрясающий кусок. Было ли это трудно/невозможно сделать? Отлично! Вы только что спасли себе часы работы над картиной, которую вы не умеете правильно рисовать (пока).
Выполняйте это упражнение каждый раз, когда вы хотите написать какую-нибудь новую прекрасную идею. Выясните, из каких элементов он будет построен, затем нарисуйте их раздельно. Если они выглядят правильно, вы можете начинать. Если нет, нужно собрать много ссылок и просто рисовать, много. Вы можете найти конкретные упражнения, сделанные для этой цели в моей статье о построении визуальной базы данных.
Тема не единственная вещь, которую вы должны изучить перед живописью. Практика освещения, цвета, композиции . Не позволяйте вашему будущему шедевру быть простым полигоном для ваших навыков!
7. Изучите значения цветов
Начав рисование в оттенках серого и добавив цвета позже, вы можете сделать процесс более легким и менее запутанным. Однако это может заставить вас пропустить важную часть композиции — ценность.
Цвета имеют определенную яркость, но они также имеют значение — самый яркий синий цвет всегда будет темнее самого яркого желтого. Я подробно объяснил это в своей статье «Как управлять значениями», поэтому проверьте ее, если хотите узнать больше. Здесь я покажу вам упражнение, которое вы можете просто включить в свои «нормальные» картины.
Если вы превратите классическое колесо цвета в оттенки серого, вы увидите следующее:
Это может показаться запутанным, но вам нужно понять, что зеленый — ярко-серый, красный — серый, а синий — темно-серый. Другие цвета, которые являются их смесями, также являются смесями их значений, поэтому их легко рассчитать.

Почему это так важно? Допустим, вы нарисовали эту птицу в оттенках серого:
Теперь вы хотите добавить в него следующие цвета:
Вы продолжаете рисовать эти цвета на отдельном слое, а затем вы меняете режим наложения на цвет. И . происходит это:
Почему? Цвета были настроены на затеняющий слой, который не содержит никакой информации о значении. Например, синяя сверху яркого оттенка осветляется, понижая его насыщенность. И это работает — синий становится ярче, просто не так, как вы хотели. Но Photoshop не может читать ваши мысли!
Чтобы исправить это, перед добавлением цветов используйте Multiply Layer, чтобы «покрасить» объект в серые тона. Используйте темно-серый вместо синего, светло-серый вместо зеленого и так далее.
Если вы добавите свои цвета сейчас, они будут работать!
Самое лучшее в понимании ценностей — это то, что они позволяют планировать окончательное воздействие цветов. Наши глаза сначала ищут контраст, и цвета менее важны. Независимо от того, насколько красочна ваша картинка, если вы получите неправильные значения, она не будет «работать» должным образом для зрителей.
Ценности важны не только для рисования в оттенках серого — даже если вы рисуете цветом сразу, вы должны понимать четвертый атрибут, скрытый за оттенками, насыщенностью и яркостью. Помните: для ваших глаз это не только «синий» или «желтый» — это «темный» и «яркий»!
Это все!
Я надеюсь, что эти упражнения позволят вам увидеть некоторый быстрый прогресс! Если вам понравился этот урок, и у вас проснулся аппетит к большему, вы также можете проверить 10 основных ошибок в цифровой живописи и способы их устранения. Или, если вы хотите более практичный подход, попробуйте один из моих уроков по цифровой живописи, таких как «Как удалить линии из чертежа» или «Создать пушистый талисман».
Источник


 Color Picker)
Color Picker)